ブログをみていると度々登場する会話形式の吹き出しデザイン。
ライターの気持ちを代弁している事が多いのこのアイコンさんに喜怒哀楽を表すアニメーションを追加したらもっと気持ちが伝わりやすい!!!
そんな思いで作りました。
なるべく手間をかけたくないので、普段使っているアイコン画像で使えるようアニメーションをつくってみました。
表情も変えたい方の為にアイコンも6種類同封しています!!
このアイコン、自撮りで自作しても楽しそうです。
吹き出しアイコンの装飾を動かしてみよう
今までのナコさん




種類は全部で6パータン×2












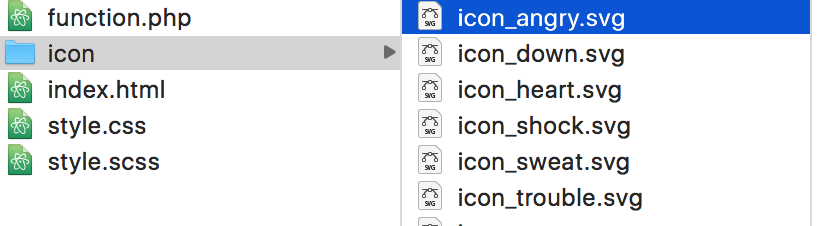
「balloon_animetion_css.zip」の中身
このページでダウンロードできるzipファイルの中身です。
| index.html | HTMLのソースファイルです |
|---|---|
| iconフォルダ | アニメーション用のSVGとアイコン画像が入っています。 |
| function.php | WordPress用です。不要な方は削除してください。 |
| style.css | CSSファイルです。 |
| style.scss | Sass(SCSS)ファイルです。上のCSSと同じ内容になります。 |
文字コードは【UTF-8】で作っています。
更新履歴
2018/07/13 Ver.1.0
ソースを公開しました
動く会話チャット画面Ver.1.0をダウンロードする(balloon_animetion_css.zip)
詳しい説明
吹き出しコンテナの【icon_○○○】クラス部分でアニメーションを切り替えています。
icon_sweat 
汗アイコンが表示されます
吹き出しの色:水色icon_shock 
ガーンアイコンが表示されます
吹き出しの色:紫icon_heart 
ハートアイコンが表示されます
吹き出しの色:ピンクicon_up 
気分UPが表示されます
吹き出しの色:オレンジicon_angry 
怒ってるが表示されます
吹き出しの色:ピンクicon_down 
気分ダウンが表示されます
吹き出しの色:青プロフィール画像を変えてみる
imgタグ内を差し替えます。
画像のサイズは正方形がよいです。コピー<!-- ショック --> <div class="balloon__contener icon_shock"> <div class="balloon__left"> <figure> <span class="icon_emotion"></span> <img src="icon/img_shock.png" /> //ここを変更 <figcaption>なこ</figcaption> </figure> <div class="balloon__text"> しょっくー!!岡田くん結婚するの〜いやーーーー </div> </div> </div>
なこ しょっくー!!岡田くん結婚するの〜いやーーーー左右を変えてみる
吹き出しコンテナの【balloon__left】クラス部分で左右を切り替えています。
右アイコン表示の場合
【balloon__left】

なこ 右アイコン表示の場合だよー左アイコン表示の場合
【balloon__right】

なこ 左アイコン表示の場合だよーアニメーションの色を変える
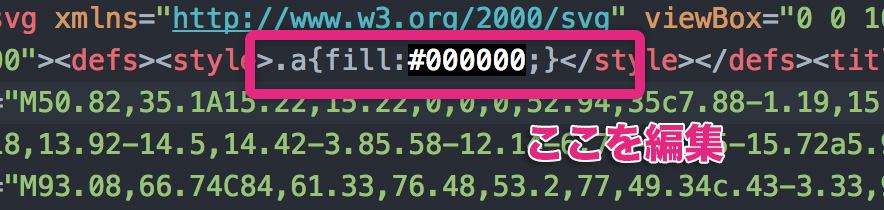
アイコンはSVGファイルになっているのでテキストエディタで開いて色を変更できます。
ファイルを右クリック→使用しているテキストエディタを選択
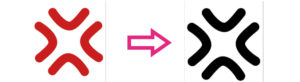
コピー<style>.a{fill:#c91b1d;}</style>上の部分のRGBコードを編集
結果…色が変わりました!
WordPressで使う時
CSS、icon画像の配置
index.html HTMLのソースファイルです iconフォルダ アニメーション用のSVGとアイコン画像が入っています。
【/wp-content/themes/お使いのテーマ】内にUPしてください。function.php ショートコード+クリックタグ化するためにいれています。使用する場合は
【/wp-content/themes/お使いのテーマ】内【function.php】に追加してください。style.css CSSファイルです
【/wp-content/themes/お使いのテーマ】内style.cssに追加してください。style.scss Sass(SCSS)ファイルです。上のCSSと同じ内容になります。 文字コードは【UTF-8】で作っています。
CSSの追加
【/wp-content/themes/お使いのテーマ】内style.cssに追加してください。
コピー/*///////////////////////////////////////////////// //チャット画面(会話方式)を記事に表示する方法 /////////////////////////////////////////////////*/ .balloon__contener { clear: both; width: 100%; padding: 10px 0; } .balloon__contener:after { content: "."; display: block; clear: both; height: 0; visibility: hidden; } .balloon__contener figure { width: 60px; position: absolute; padding: 0; margin: 0; top: 0; /* 正方形を用意 */ } .balloon__contener figure img { border-radius: 50%; width: 60px; height: 60px; border: solid 1px #dddddd; } .balloon__contener figure figcaption { color: #000000; width: 60px; position: absolute; top: 60px; text-align: center; font-size: 70%; line-height: 100%; } .balloon__contener .balloon__left { width: 100%; position: relative; display: block; max-width: 80%; clear: both; } .balloon__contener .balloon__left figure { left: 0; } .balloon__contener .balloon__left .balloon__text { margin-left: 80px; position: relative; padding: 20px; border-radius: 10px; background-color: #d8f4f8; } .balloon__contener .balloon__left .balloon__text::after { content: ""; position: absolute; display: block; width: 0; height: 0; left: -10px; top: 12px; border-right: 15px solid #d8f4f8; border-top: 15px solid transparent; border-bottom: 15px solid transparent; } .balloon__contener .balloon__right { width: 100%; position: relative; display: block; float: right; max-width: 80%; clear: both; } .balloon__contener .balloon__right figure { right: 0; } .balloon__contener .balloon__right .balloon__text { margin-right: 80px; position: relative; padding: 20px; border-radius: 10px; background-color: #eeeeee; } .balloon__contener .balloon__right .balloon__text::after { content: ''; position: absolute; display: block; width: 0; height: 0; right: -10px; top: 12px; border-left: 15px solid #eeeeee; border-top: 15px solid transparent; border-bottom: 15px solid transparent; } @media only screen and (max-width: 767px) { .balloon__contener .balloon__left, .balloon__contener .balloon__right { max-width: 100%; } } /*///////////////////////////////////////////////// //チャット画面(会話方式)にアイコンを追加する方法 /////////////////////////////////////////////////*/ .balloon__contener .icon_emotion { width: 30px; height: 30px; position: absolute; top: 0px; left: 40px; background-size: auto 100%; padding: 0; z-index: 1; } .balloon__contener .balloon__right .icon_emotion { left: 0px; } /*//// ガーン /////*/ @-webkit-keyframes icon_shock { 0% { opacity: 0; } 50% { opacity: 0; -webkit-transform: translateY(-50%); transform: translateY(-50%); } 51%, 100% { opacity: 1; } } @keyframes icon_shock { 0% { opacity: 0; } 50% { opacity: 0; -webkit-transform: translateY(-50%); transform: translateY(-50%); } 51%, 100% { opacity: 1; } } .icon_shock .balloon__left .balloon__text { background-color: #c7ade2; } .icon_shock .balloon__left .balloon__text::after { border-right: 15px solid #c7ade2; } .icon_shock .icon_emotion { background: url("./icon/icon_shock.svg") repeat-x 0 0; -webkit-animation: icon_shock 1s ease-in-out infinite alternate; animation: icon_shock 1s ease-in-out infinite alternate; } /*//// 汗 /////*/ @-webkit-keyframes icon_sweat { 16.65% { -webkit-transform: translateX(6px); transform: translateX(6px); } 33.3% { -webkit-transform: translateX(-5px); transform: translateX(-5px); } 49.95% { -webkit-transform: translateX(4px); transform: translateX(4px); } 66.6% { -webkit-transform: translateX(-2px); transform: translateX(-2px); } 83.25% { -webkit-transform: translateX(1px); transform: translateX(1px); } 100% { -webkit-transform: translateX(0); transform: translateX(0); } } @keyframes icon_sweat { 16.65% { -webkit-transform: translateX(6px); transform: translateX(6px); } 33.3% { -webkit-transform: translateX(-5px); transform: translateX(-5px); } 49.95% { -webkit-transform: translateX(4px); transform: translateX(4px); } 66.6% { -webkit-transform: translateX(-2px); transform: translateX(-2px); } 83.25% { -webkit-transform: translateX(1px); transform: translateX(1px); } 100% { -webkit-transform: translateX(0); transform: translateX(0); } } .icon_sweat .balloon__left .balloon__text { background-color: #a5d4d8; } .icon_sweat .balloon__left .balloon__text::after { border-right: 15px solid #a5d4d8; } .icon_sweat .icon_emotion { background: url("./icon/icon_sweat.svg") repeat-x 0 0; -webkit-animation: icon_sweat 1s ease-in-out infinite alternate; animation: icon_sweat 1s ease-in-out infinite alternate; } /*//// 気分UP /////*/ @-webkit-keyframes icon_up { 0% { opacity: 1; } 100% { opacity: 0; -webkit-transform: translateY(1em); transform: translateY(1em); } } @keyframes icon_up { 0% { opacity: 1; } 100% { opacity: 0; -webkit-transform: translateY(1em); transform: translateY(1em); } } .icon_up .balloon__left .balloon__text { background-color: #f0d2a7; } .icon_up .balloon__left .balloon__text::after { border-right: 15px solid #f0d2a7; } .icon_up .icon_emotion { background: url("./icon/icon_up.svg") repeat-x 0 0; -webkit-animation: icon_up 1s ease-in-out infinite alternate; animation: icon_up 1s ease-in-out infinite alternate; } /*//// 怒る /////*/ @-webkit-keyframes icon_angry { 50% { -webkit-transform: scale(1.5); transform: scale(1.5); } } @keyframes icon_angry { 50% { -webkit-transform: scale(1.5); transform: scale(1.5); } } .icon_angry .balloon__left .balloon__text { background-color: #e7b3b1; } .icon_angry .balloon__left .balloon__text::after { border-right: 15px solid #e7b3b1; } .icon_angry .icon_emotion { background: url("./icon/icon_angry.svg") repeat-x 0 0; -webkit-animation: icon_angry 1s ease-in-out infinite alternate; animation: icon_angry 1s ease-in-out infinite alternate; } /*//// ハート /////*/ @-webkit-keyframes icon_heart { 50% { -webkit-transform: scale(1.5); transform: scale(1.5); } } @keyframes icon_heart { 50% { -webkit-transform: scale(1.5); transform: scale(1.5); } } .icon_heart .balloon__left .balloon__text { background-color: #f9d7e8; } .icon_heart .balloon__left .balloon__text::after { border-right: 15px solid #f9d7e8; } .icon_heart .icon_emotion { background: url("./icon/icon_heart.svg") repeat-x 0 0; -webkit-animation: icon_heart 1s ease-in-out infinite alternate; animation: icon_heart 1s ease-in-out infinite alternate; } /*//// 気分ダウン /////*/ @-webkit-keyframes img_down { 0% { opacity: 0; } 50% { opacity: 0; -webkit-transform: translateY(-50%); transform: translateY(-50%); } 51%, 100% { opacity: 1; } } @keyframes img_down { 0% { opacity: 0; } 50% { opacity: 0; -webkit-transform: translateY(-50%); transform: translateY(-50%); } 51%, 100% { opacity: 1; } } .img_down .balloon__left .balloon__text { background-color: #adbedb; } .img_down .balloon__left .balloon__text::after { border-right: 15px solid #adbedb; } .img_down .icon_emotion { background: url("./icon/icon_down.svg") repeat-x 0 0; -webkit-animation: img_down 1.3s ease-in-out infinite alternate; animation: img_down 1.3s ease-in-out infinite alternate; }./icon/icon_down.svgの部分はUPした画像までのパスに変更してください♪ショートコード+クリックタグ化
こんな感じのショートコード化しちゃいます。
コピー[anime_balloon position="left" name="なこ" text="本文" img="https://nakox.jp/wp-content/uploads/icon/img_angry.png" animetion="icon_angry"]【function.php】一番下に以下を追加。
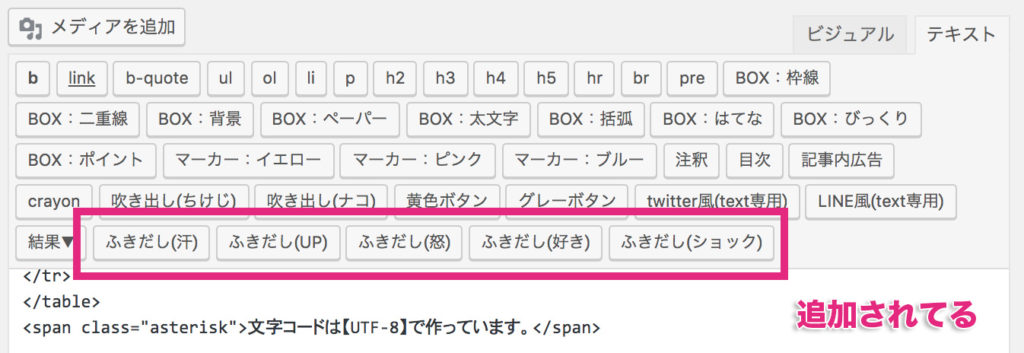
クイックタグの追加でそれぞれ要素をいれてください。コピー////////////////////////////////////////////////// //クイックタグの追加 ////////////////////////////////////////////////// function add_button_quicktag() { ?> <script type="text/javascript"> QTags.addButton('anime_sweat', 'ふきだし(汗)', '[anime_balloon position="left" name="名前" text="本文" img="アイコン画像のURL" animetion="icon_sweat"]'); QTags.addButton('anime_up', 'ふきだし(UP)', '[anime_balloon position="left" name="名前" text="本文" img="アイコン画像のURL" animetion="icon_up"]'); QTags.addButton('anime_angry', 'ふきだし(怒)', '[anime_balloon position="left" name="名前" text="本文" img="アイコン画像のURL" animetion="icon_angry"]'); QTags.addButton('anime_heart', 'ふきだし(好き)', '[anime_balloon position="left" name="名前" text="本文" img="アイコン画像のURL" animetion="icon_heart"]'); QTags.addButton('anime_shock', 'ふきだし(ガーン)', '[anime_balloon position="left" name="名前" text="本文" img="アイコン画像のURL" animetion="icon_shock"]'); QTags.addButton('anime_down', 'ふきだし(ショック)', '[anime_balloon position="left" name="名前" text="本文" img="アイコン画像のURL" animetion="img_down"]'); </script> <?php } add_action('admin_print_footer_scripts', 'add_button_quicktag'); ////////////////////////////////////////////////// //アニメ吹き出しを表示するショートコード ////////////////////////////////////////////////// function anime_balloon_func($atts) { extract( shortcode_atts( array( 'animetion' => '', 'position' => '', 'img' => '', 'name' => '', 'text' => '', ), $atts ) ); $code_balloon = <<<EOT <div class="balloon__contener $animetion"> <div class="balloon__$position"> <figure> <span class="icon_emotion"></span> <img src="$img" /> <figcaption>$name</figcaption> </figure> <div class="balloon__text"> $text </div> </div> </div> EOT; return $code_balloon; } add_shortcode('anime_balloon', 'anime_balloon_func');ショートコード化だけしてクイックタグはプラグインを使う
【function.php】一番下に以下を追加。
コピー////////////////////////////////////////////////// //アニメ吹き出しを表示するショートコード ////////////////////////////////////////////////// function anime_balloon_func($atts) { extract( shortcode_atts( array( 'animetion' => '', 'position' => '', 'img' => '', 'name' => '', 'text' => '', ), $atts ) ); $code_balloon = <<<EOT <div class="balloon__contener $animetion"> <div class="balloon__$position"> <figure> <span class="icon_emotion"></span> <img src="$img" /> <figcaption>$name</figcaption> </figure> <div class="balloon__text"> $text </div> </div> </div> EOT; return $code_balloon; } add_shortcode('anime_balloon', 'anime_balloon_func');AddQuicktagプラグインを使ってボタン化
ボタン一つでなんでも追加してくれるクイックタグ、便利です!!
ビジュアルエディタ側で表示させるにはJSを読ませたり結構な手間がかかります。
そのあたりを簡単に実現したい時はAddQuicktagプラグインのインストールをオススメします!このブログでもよく使うタグはクイックタグにしています。
めんどくさがりマンの私でもポチれば表示されるので、とっても助かっています。AddQuicktagプラグインの設定画面でボタン要素それぞれに以下を追加
プラグインの説明はこちら
ふきだし(汗)
コピー[anime_balloon position="left" name="名前" text="本文" img="アイコン画像のURL" animetion="icon_sweat"]ふきだし(UP)
コピー[anime_balloon position="left" name="名前" text="本文" img="アイコン画像のURL" animetion="icon_up"]ふきだし(怒)
コピー[anime_balloon position="left" name="名前" text="本文" img="アイコン画像のURL" animetion="icon_angry"]ふきだし(好き)
コピー[anime_balloon position="left" name="名前" text="本文" img="アイコン画像のURL" animetion="icon_heart"]ふきだし(ガーン)
コピー[anime_balloon position="left" name="名前" text="本文" img="アイコン画像のURL" animetion="icon_shock"]ふきだし(ショック)
コピー[anime_balloon position="left" name="名前" text="本文" img="アイコン画像のURL" animetion="img_down"]アイコン画像はUPしたフォルダへの絶対パスで入れておくと便利です。
まとめ
アイコンの気持ちをアニメーションで表現してみました!
いつもと違った印象になりそうですね。
なこ めっちゃ楽しいわぁ〜シンプルな吹き出し表示はこちらで記事を書いています〜