少し前からモバイルファーストやモバイルフレンドリーという言葉をよく聞くようになってきました。
モバイルファーストとは、
というスマフォユーザーが見やすいサイトづくりをすることです。
数年前から行っているレスポンシブ対応もその一環ですね。
最近ではGoogleが2018年3月27日にモバイル ファースト インデックスの開始をアナウンスしたり、今やスマフォサイトがある事が当たり前になってきています。
実際、サイトを訪れる人の多くはスマートフォンで見ています。
特に若い世代向けサイトやSNSと相性の良いコンテンツでのPVは圧倒的なスマフォ率です。
そんなとっても大事なスマフォ表示、
このブログではLION MEDIA(ライオンメディア)テンプレートを使わせて頂いているのですが、
私が記事にアイキャッチを追加したりレイアウトを改造してしまったのでSP表示が大変なことになっていました。
今回は実際にこのブログで気になる点をピックアップして、その部分を直していこうと思います。
ファーストビューの調整
ファーストビューとは、ページを訪れた時スクロールせずに見える領域の事です。
ファーストビューだけでページを離れてしまう確率は70%以上と言われています。

2018年4月だとPC(パソコン)は1920×1080、SP(スマフォ)だと360×640の解像度が多くなっているのですが、ステータスバーやナビボタンを考えると
ファーストビューは
パコソンで1000px×600pxくらい、
モバイルだと320px×600pxくらい
じゃないかと思います。
このブログでスマートフォン表示で見て個人的に気になったファーストビューはこの2ページです。
カテゴリーTOP
理想

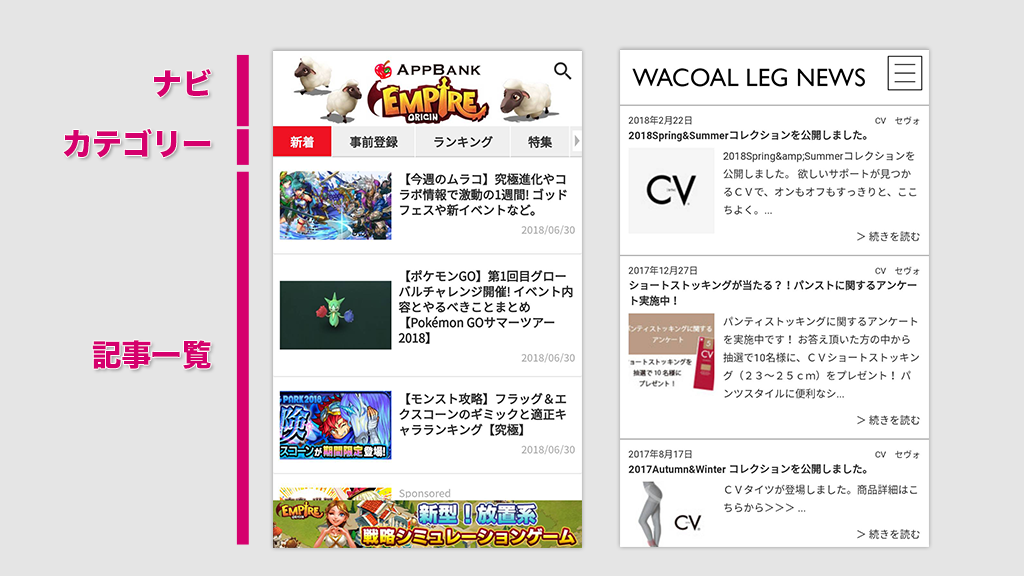
個人的に一覧系はわかりやすいナビゲーションメニュー+記事の一覧が好きです。
この表示に慣れているし、目的のページに移動しやすい!
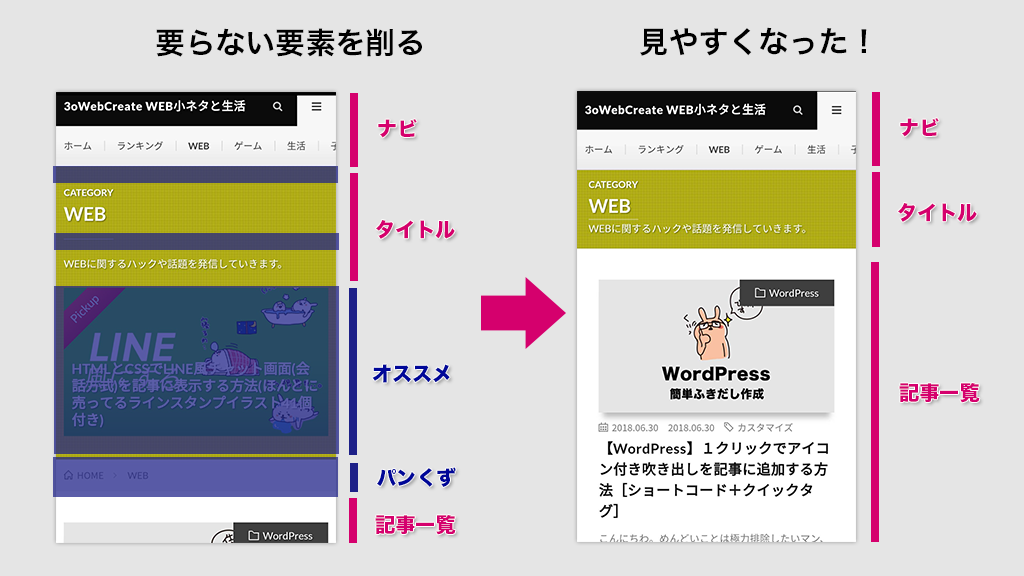
現状

なんかでかい!!このページが何かわからないっ


タイトルエリアがでかすぎてファーストビューで一覧なのにカテゴリー名しか見えないです。縮めよう。オススメエリアは削除、パンくずも上にナビゲーションがあるので消しちゃいましょう。

見やすくなった!

カテゴリータイトルの下に一覧表示の記事が見えて、スクロールしたら他にも記事あるかな〜
というレイアウトになりました。
記事詳細(single.php)
理想

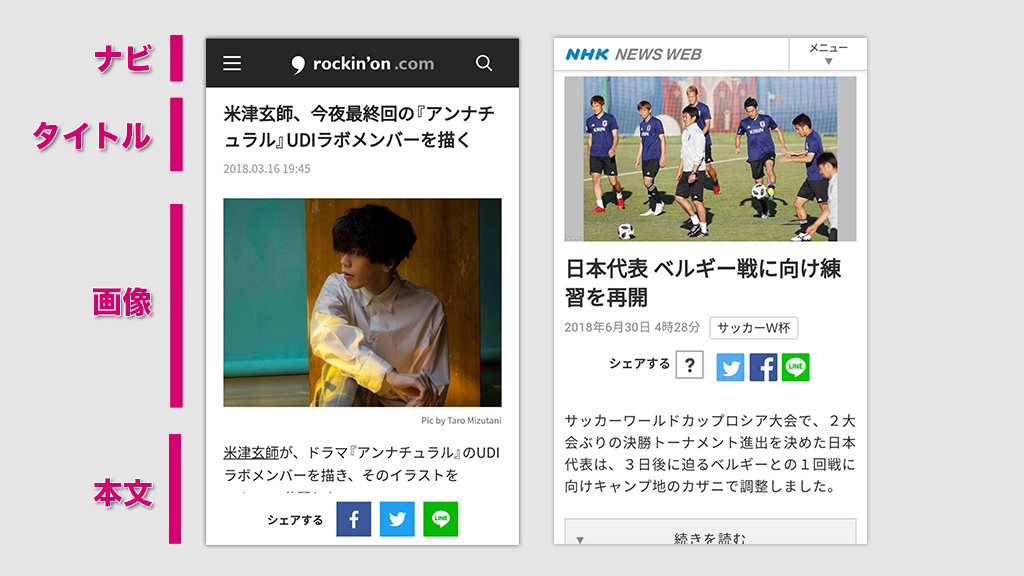
個人的に詳細は記事タイトル+アイキャッチ、本文もちらっと見えると幸せです。
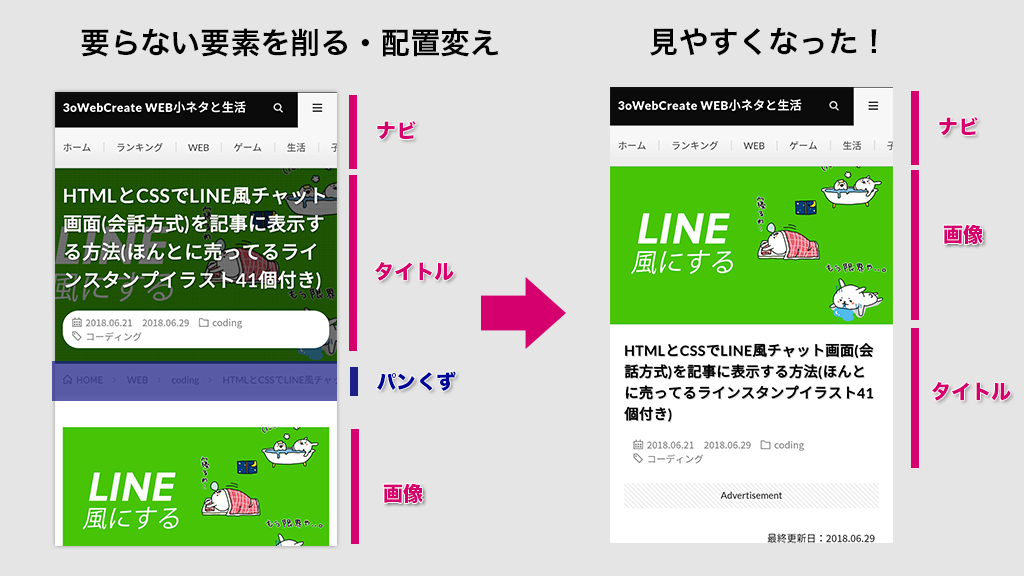
現状

なんかでかい!!このページが何かわからないっ(でじゃぶ)


タイトルエリアがでかすぎるのと背景のおしゃれな画像はめ込みでタイトルを読むpowerが吸い取られます。縮めよう。パンくずも上にナビゲーションがあるので消しちゃいましょう。

見やすくなった!
アイキャッチをどどーんとSNSタイプの表示に、タイトル、その他付加情報は場所移動してよくある記事タイプになりました。

ファーストビューにこだわるならアドセンス広告の場所を記事内に移動して本文5行ほど見えるともっといいかもです。
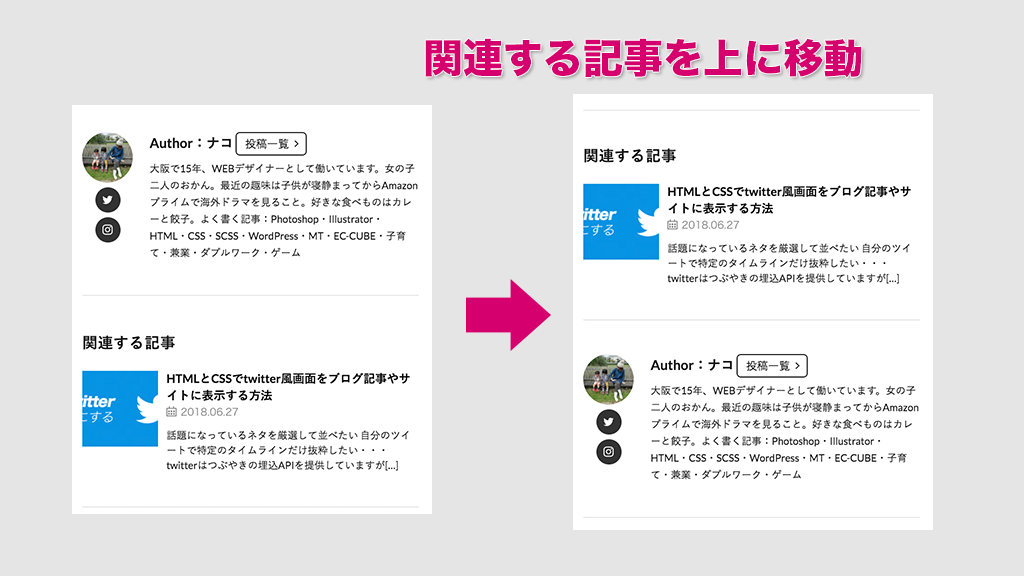
記事詳細(single.php)関連記事を上に移動
プロフィールも大事だけど関連記事を本文の下に持ってきたほうが他記事も見てもらえそうなので移動させます。

文字サイズ調整
文字サイズが小さめなのでスマートフォンの記事部分だけフォントサイズを大きくします。
ついでに文字の行間もあけてあげるとよみやすいので調整!
【LION MEDIA(ライオンメディア)テーマ専用】style.css 文字サイズ変更コピペ用ソース
@media only screen and (max-width: 767px){
/* フォントサイズ大きく */
.content{
line-height: 170%;
font-size: 110%;
}
}
まとめ
ざっくり気になったところを調整しましたが、自分で見たり反応をチェックして細かくチューニングをし、ページをカスタマイズしていくのもブログの楽しみの一つですね。
ネットサーフをしていてよいなぁと思ったレイアウトはキャプチャーしておいて、自分のサイトに取り入れていくのもよい事だなぁと思います。
私も日々微調整を入れて最適化を進めていきます!
