コピペ
1/2ページ
- 2021.02.02
- 2021.02.04
- animetion, JS, アニメーション, コピペ, スクロールアニメーション,
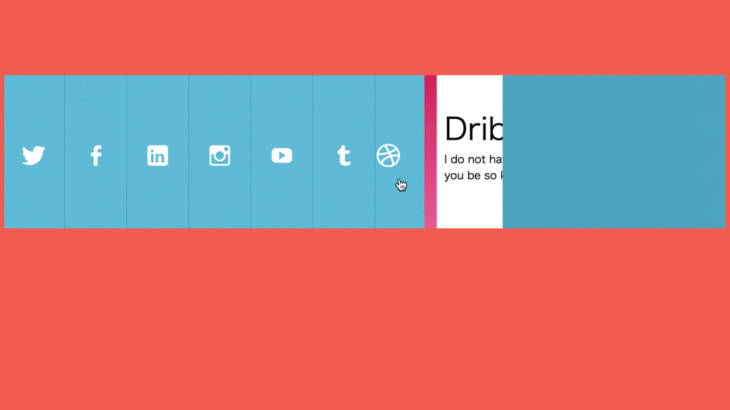
【コピペOK】1分で完成!「ScrollReveal.js」ライブラリを使って憧れのスクロールアニメーションを実装しよう!
【コピペOK】1分で完成!「ScrollReveal.js」ライブラリを使って憧れのスクロールアニメ…
- 2021.02.02
1分で実装できる「ScrollReveal.js」。「ScrollReveal.js」ライブラリを使ってコピペで簡単に今流行のスクロールアニメーションができるようにまとめました。サンプルもあります。
- 2020.07.22
- 2021.05.27
- GoogleFont, WEBデザイン, コピペ, フォント, 商用利用可,
【コピペOK】無料・日本語対応・商用利用可のWEBフォント「Google Fonts」を簡単コピペで使おう!
【コピペOK】無料・日本語対応・商用利用可のWEBフォント「Google Fonts」を簡単コピペで…
- 2020.07.22
かっこいいタイトルを画像じゃなくフォントで表現したい! 注目させたい見出しの書体を変えたい! サイト全体をどの環境でみても同じフォントで表現したい! そんな時に便利なのがWEBフォントです。 大丈夫!! 今…