かっこいいタイトルを画像じゃなくフォントで表現したい!
注目させたい見出しの書体を変えたい!
サイト全体をどの環境でみても同じフォントで表現したい!
そんな時に便利なのがWEBフォントです。

今回はコピペで実装できるようコードを用意しました!
Google Fontsとは?
天下のGoogleさんはWEBフォントも用意してくれています。
オープンソースなので誰でも自由に使うことができますよ。
https://fonts.google.com/?subset=japanese
新しく追加された6フォントの特設サイトにも以下のようなコメントが…。
膨大な数の文字のデザインに要する時間や、大容量のフォント ファイルをウェブフォントとして提供する際に必要な技術的インフラストラクチャなど、日本語の書体デザインやフォント開発にはさまざまな課題が立ちふさがります。そこで、規格や技術の開発を進めると同時に、Google Fonts を通じてデザイナーやデベロッパーの皆様に日本語のウェブフォントをお試しいただけるようにしました。
ということ…早速コピペして使ってみましょう!

コピペで簡単 日本語のフォント
M PLUS 1p

ゴシックを少し崩したような硬すぎず柔らかすぎない印象の文字です。
めっちゃ細い

CSS▶WEBフォントを反映したい要素にフォント指定を追加
(例はtitleというクラスに当てていますがbodyでもhtmlでもOKです!)
.title { font-family: 'M PLUS 1p', sans-serif; }
HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/css?family=M+PLUS+1p" rel="stylesheet">
細い

CSS▶WEBフォントを反映したい要素にフォント指定を追加
(例はtitleというクラスに当てていますがbodyでもhtmlでもOKです!)
.title { font-family: 'M PLUS 1p', sans-serif; }
HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@300&display=swap" rel="stylesheet">
普通

CSS▶WEBフォントを反映したい要素にフォント指定を追加
(例はtitleというクラスに当てていますがbodyでもhtmlでもOKです!)
.title { font-family: 'M PLUS 1p', sans-serif; }
HTML▶HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@400&display=swap" rel="stylesheet">
ちょい太い

CSS▶WEBフォントを反映したい要素にフォント指定を追加
(例はtitleというクラスに当てていますがbodyでもhtmlでもOKです!)
.title { font-family: 'M PLUS 1p', sans-serif; }
HTML▶HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@500&display=swap" rel="stylesheet">
もうちょい太い

CSS▶WEBフォントを反映したい要素にフォント指定を追加
(例はtitleというクラスに当てていますがbodyでもhtmlでもOKです!)
.title { font-family: 'M PLUS 1p', sans-serif; }
HTML▶HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@700&display=swap" rel="stylesheet">
太い

CSS▶WEBフォントを反映したい要素にフォント指定を追加
(例はtitleというクラスに当てていますがbodyでもhtmlでもOKです!)
.title { font-family: 'M PLUS 1p', sans-serif; }
HTML▶HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@800&display=swap" rel="stylesheet">
めっちゃ太い

CSS▶WEBフォントを反映したい要素にフォント指定を追加
(例はtitleというクラスに当てていますがbodyでもhtmlでもOKです!)
.title { font-family: 'M PLUS 1p', sans-serif; }
HTML▶HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@900&display=swap" rel="stylesheet">
めんどくせぇ全部だ!
CSS▶WEBフォントを反映したい要素にフォント指定を追加
(例はtitleというクラスに当てていますがbodyでもhtmlでもOKです!)
太さは font-weightタグを使って100;300;400;500;700;800;900で指定出来ます。
.title {
font-family: 'M PLUS 1p', sans-serif;
font-weight: 100;
}
HTML▶HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1p:wght@100;300;400;500;700;800;900&display=swap" rel="stylesheet">
はんなり明朝

細い筆で書いたような優しい明朝体のフォントです。
新しく追加されたものですが太さは1つしかないようです。
メインビジュアルのところで使うとサイトがキュッと引きしまりそうですね!
CSS▶WEBフォントを反映したい要素にフォント指定を追加
(例はtitleというクラスに当てていますがbodyでもhtmlでもOKです!)
.title { font-family: 'Hannari', sans-serif; }
HTML▶HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet">
さわらび明朝

タイトルや見出しではなく本文でも読みやすいように作られたフォントです。
美しい明朝体をみているとまるで小説を読んでいるかのような気分になりますね。
君はこのフォントを気にいるかもしれないし気に入らないかもしれない。なんて。
CSS▶WEBフォントを反映したい要素にフォント指定を追加
(例はtitleというクラスに当てていますがbodyでもhtmlでもOKです!)
.title { font-family: 'Sawarabi Mincho', sans-serif; }
HTML▶HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/css?family=Sawarabi+Mincho" rel="stylesheet">
さわらびゴシック

さわらびはゴシック体もあります。
こちらもタイトルや見出しではなく本文でも読みやすいように作られたフォントです。
CSS▶WEBフォントを反映したい要素にフォント指定を追加
(例はtitleというクラスに当てていますがbodyでもhtmlでもOKです!)
.title { font-family: 'Sawarabi Mincho', sans-serif; }
HTML▶HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/css?family=Sawarabi+Mincho" rel="stylesheet">
Noto Sans JP

めんどくせぇ全部だ!
CSS▶WEBフォントを反映したい要素にフォント指定を追加
(例はtitleというクラスに当てていますがbodyでもhtmlでもOKです!)
太さは font-weightタグを使って100;300;400;500;700;800;900で指定出来ます。
.title {
font-family: 'Noto Sans JP', sans-serif;
font-weight: 100;
}
HTML▶HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/css2?Noto+Sans+JP:wght@100;300;400;500;700;900&display=swap" rel="stylesheet">
バラバラに読み込みたい時はwght@100;300;400;500;700;900部分のウエイト数を削ればOKです!
読み込み時間にも影響がでるので使わない太さは消しておくのが良いかなと思います。
複数のフォントを読み込む
あの明朝体とゴシック体一緒に使いたいなぁ〜。という時は&でつなげればOKです。
CSS▶WEBフォントを反映したい要素にフォント指定を追加
太さは font-weightタグを使って100;300;400;500;700;800;900;で指定出来ます。
例は.titleにゴシック体のNoto Sans JPで太さ700を、.textに明朝体のNoto Serif JPの太さ300を設定しています。
.title {
font-family: 'Noto Sans JP', sans-serif;
font-weight: 700;
}
.text {
font-family: 'Noto Serif JP', serif;
font-weight: 300;
}
HTML▶HTMLのhead内に以下を追加
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100;300;400;500;700;900&family=Noto+Serif+JP:wght@200;300;400;500;600;700;900&display=swap" rel="stylesheet">
コピペの先へ…
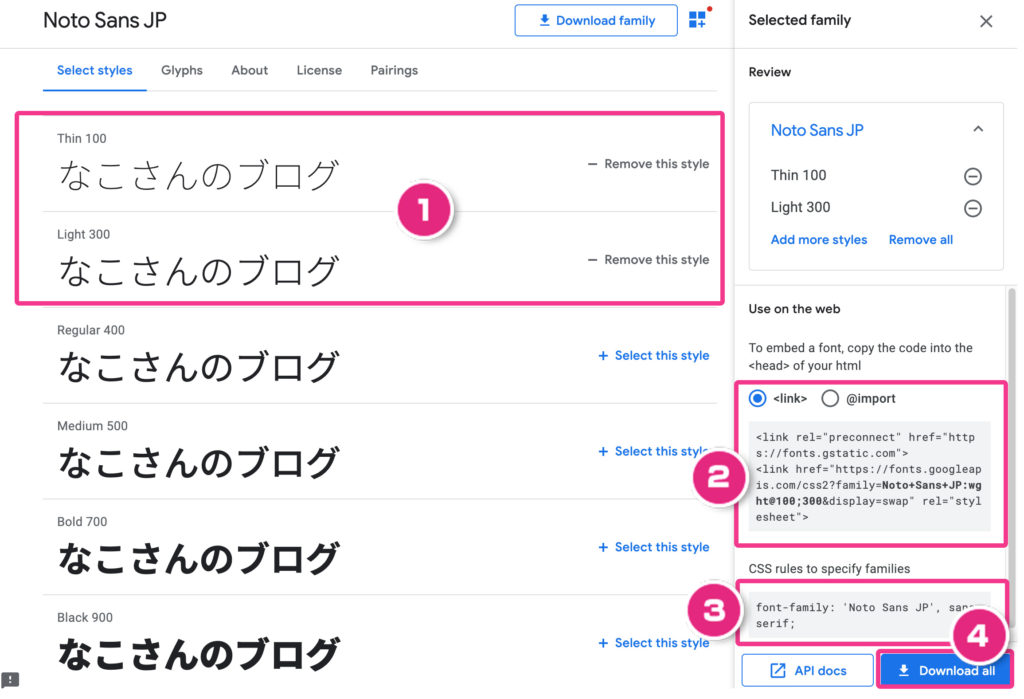
Google Fontsはサイトでも好きなfontを選んでコピペすることができます。
下記のように使いたいフォントを選択していくだけで貼り付け用のタグが完成します。
英語サイトになりますが操作は直感でわかるかなと思います!

- サイトで使いたいfontを選択
- HTML用のlinkタグとCSS用の@importタグが表示されるので好みでチョイス!
- CSSが表示されます。fontを変更したいclassの中にコピペ!
- OpenTypeのfontもダウンロードできますよ。神
CSSの設定方法はclassの中にコピペでOKです!
同じように太さも①で選択したものはfont-weightタグで自由につかえますよ♪
少しわかりにくそうなCSSへの追加方法をおいておきますね。
.title {
font-family: 'Noto Sans JP', sans-serif; //③でコピペしたCSSタグ
font-weight: 700; //①で選んだfontのweight
}
日本語フォント以外にも沢山の種類のフォントが用意されていますので、試してみるのも楽しいですよ。
1つだけ注意点として、Googleさんのサイトに置いてあるCSSを読み込んで表示するため、表示が遅くなったり、Googleのfontサーバーが落ちた場合意図した表示にならない場合があります。
その部分だけ意識したら、とても便利なので使っていきたいですね!
またWEBフォントを使いたくない方はこの記事でfont-familyの指定方法を紹介しています。