この間このブログの記事に対して、大学の先生からお問い合わせを頂いて
めっちゃ嬉しかったナコです(@nako_x)。
うし、今日も元気に問題解決しちゃいましょう!!
WEBフォントがWindows端末でシャギー(ギザギザ・ジャギ)ってまう問題
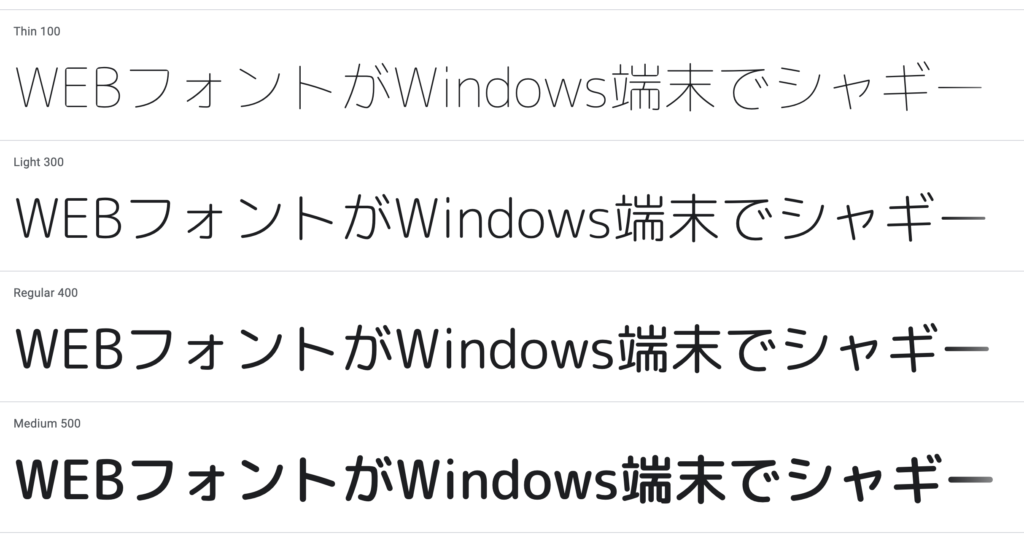
今回はWEBフォントを使っているとついてくるWindows端末でのフォントシャギー問題です。
↓こちらの記事で紹介している「Google Fonts」を使用しても「Adobe Fonts」でもおきる可能性があります。
特に「Google Fonts」の【RoundedM+1c】フォントはシャギーが目立ちます。

解決方法
かなり強引な手ですが、要素を少し回転をかけて無理やりアンチエイリアスをかけてしまいます。
transform: rotate(0.05deg);
例文
まずはbodyなどベース部分で使いたいWebフォントを読み込みます。
今回はシャギーが強く出る【M PLUS Rounded 1c】を例にします。
body {
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c:wght@100;300;400;500;700;800;900&display=swap');
}
その後フォントを変更したい要素に先程読み込んだフォントと要素に少し回転をかけるCSSを一緒に書きます。
h3 {
font-family: 'M PLUS Rounded 1c', sans-serif;
transform: rotate(0.05deg);
}
要素を傾けて無理やりアンチエイリアス(ぼかし)を発生させる方法になります。
なんだか強引な手段ですが、この方法を使ってどのデバイスでも差異の無い表示ができるようになります。
文字が汚いなぁ〜と思ったらこの方法を試してみてくださいね!
コピペその先へ
WEBフォントの登場によってデバイスフォントによるサイトの見え方の差異を大きく減らすことができるようになりました。
しかしimportで読み込むと外部サイト便りなところが多く、サーバーダウンに巻き込まれたりイレギュラーな問題が出てくる場合もあります。
WEBフォントを使う場合は本当に必要かどうか吟味して使用できるといいかなとおもいます。