まずは見てください!
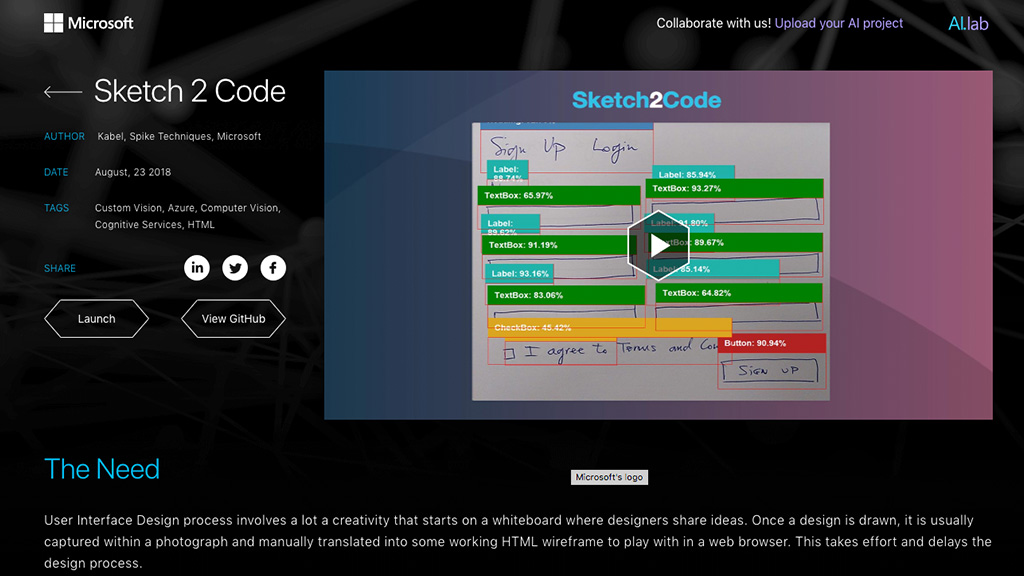
「Sketch 2 Code」で手書きのワイヤフレームが一瞬でコーディングされています。
なにこれgodツールじゃね!?
これは「Microsoft AI lab」が開発中の「Sketch 2 Code」です。
英語でなにやら書かれていますが、サイトにある説明を要約すると
と書いてあります。

詳しくは公式動画で説明してくれています。
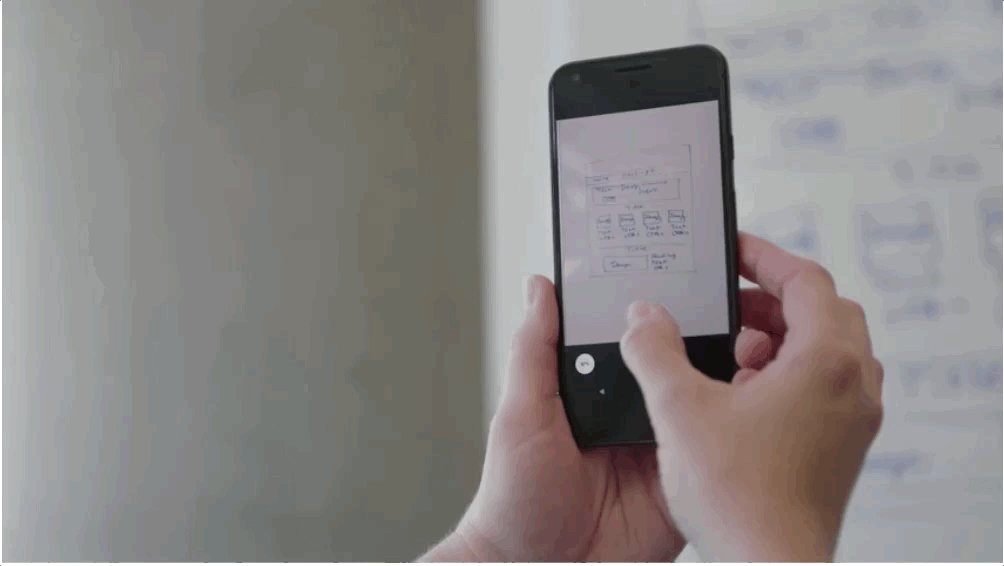
動画をみると夢のようなプレゼン映像が流れます。
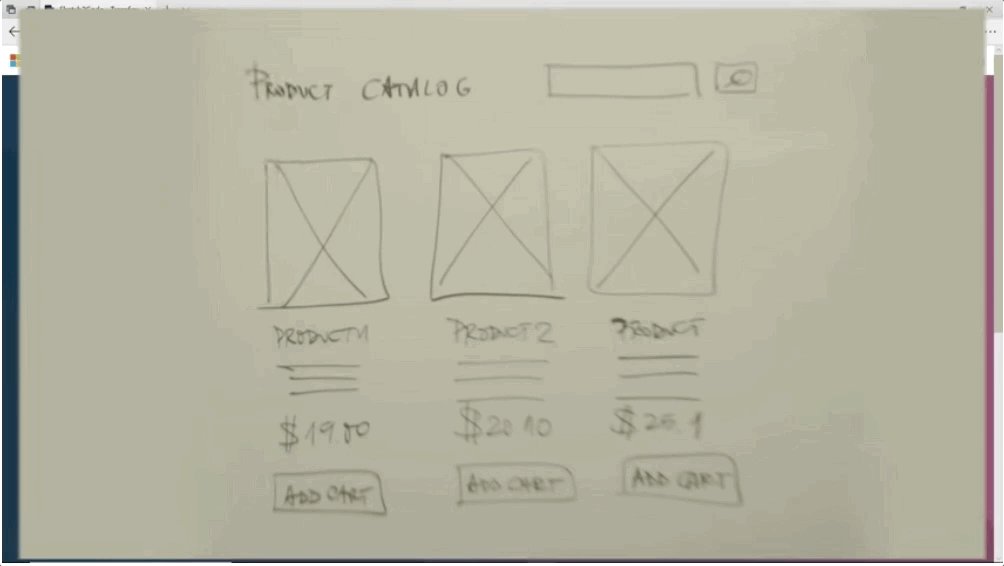
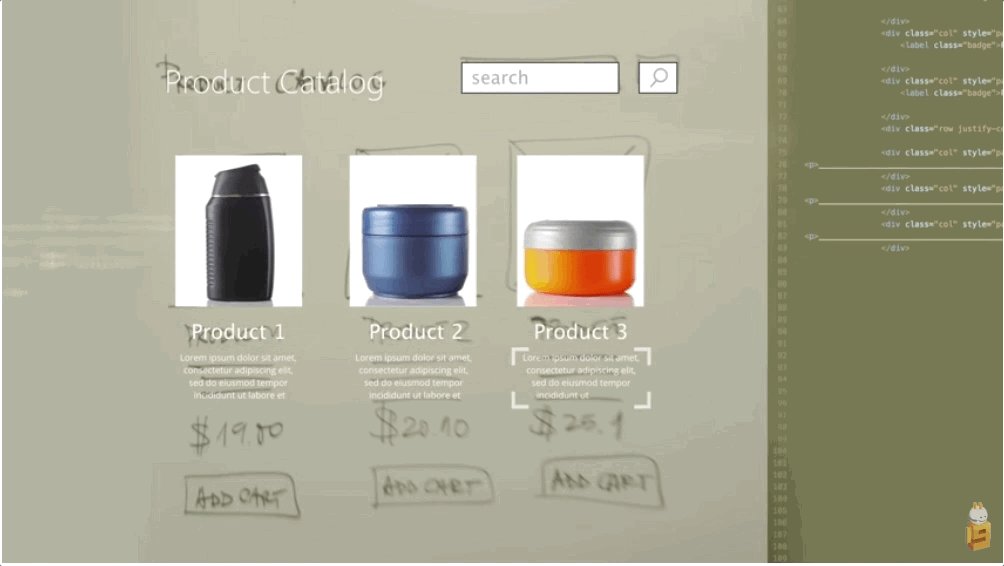
ホワイトボードにざっくり手書きで書いたワイヤーフレームをスマフォで撮影して「Sketch 2 Code」をつかって変換するとあっという間にサイトが完成しています。
Bootstrapベースなのでソースコードもキレイなようです。

書き出しはHTML5の他にWindowsやXBOX用のプログラミング言語「UWP」「XAML」でできるようです。このへんはMicrosoft開発なのでしっかり抑えていますね。

試してみた

画期的なAI技術ですが、実際実務で使えるか検証したいと思います。
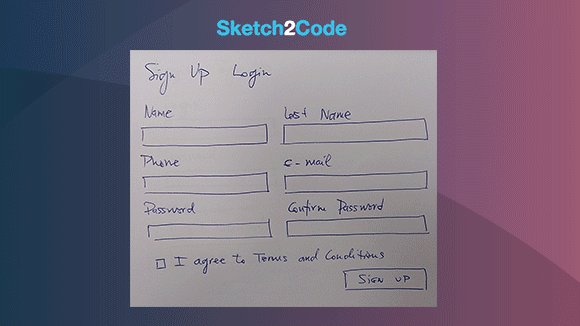
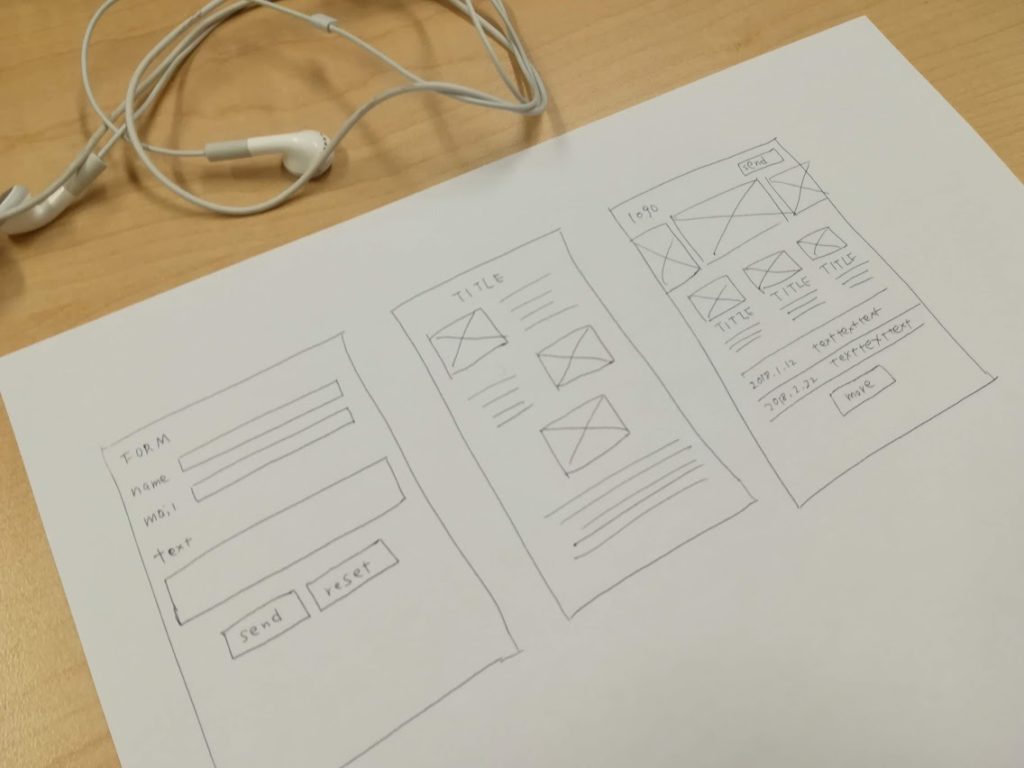
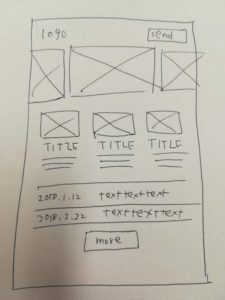
手書きでワイヤーフレームを書いて、デモの通りそれぞれ携帯で撮影しました。
日本語対応してなさそうなので英語です。さてさてどうなるかな。

おら、ワクワクしてきたぞ!
お試しサイト:https://sketch2code.azurewebsites.net/
ベーシック
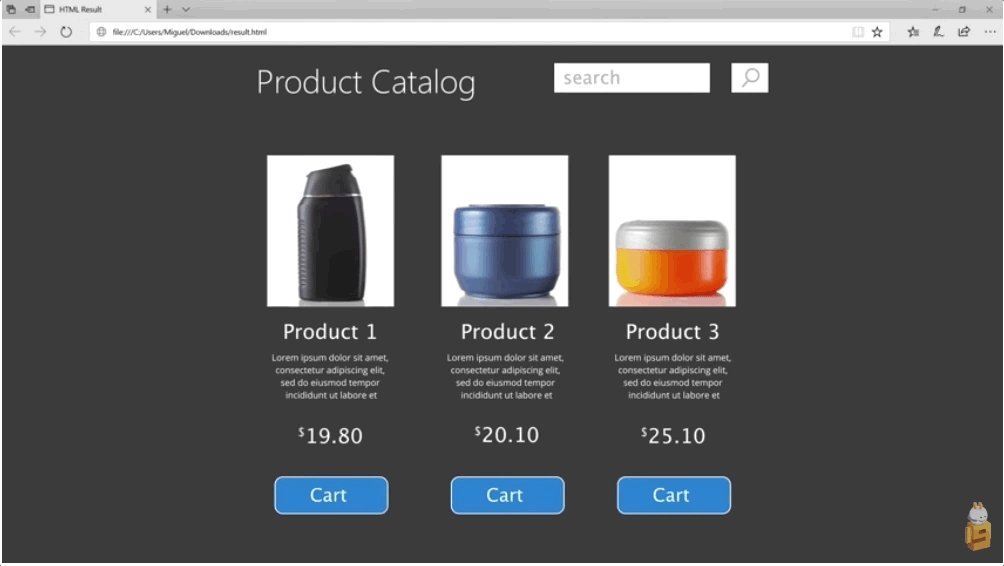
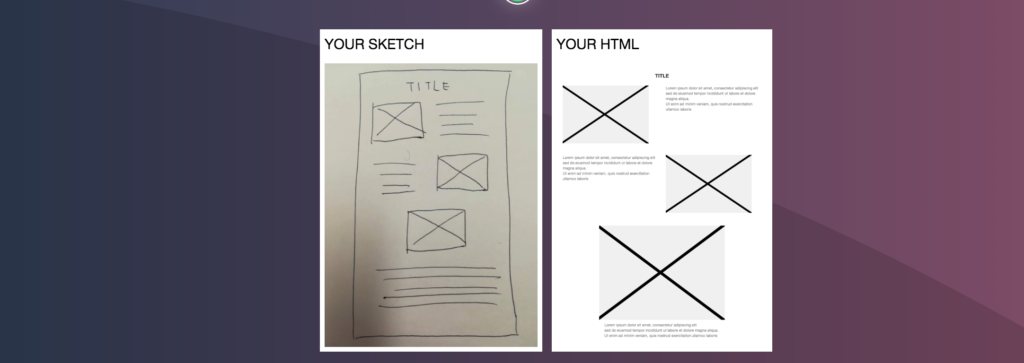
タイトルと左右カラム、1カラムのベーシックなレイアウトです。
これはいい感じに変換してくれました。

実際の変換済みソースコードと表示はこのようになります。
実際のソースコード
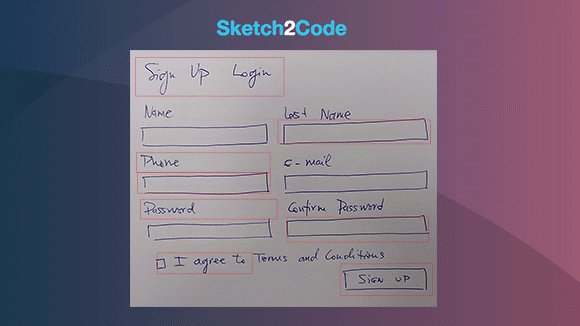
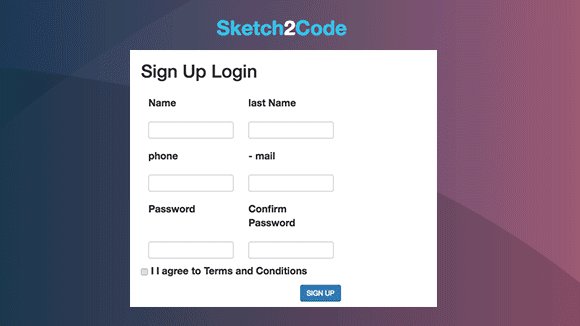
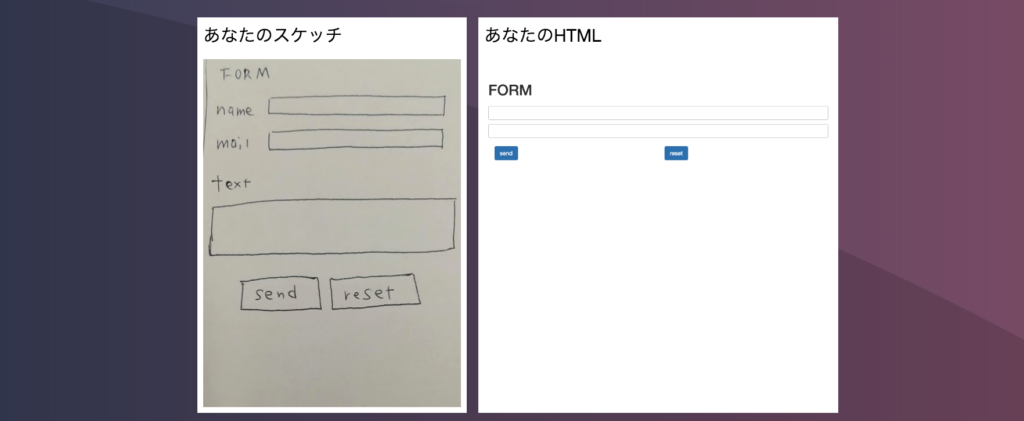
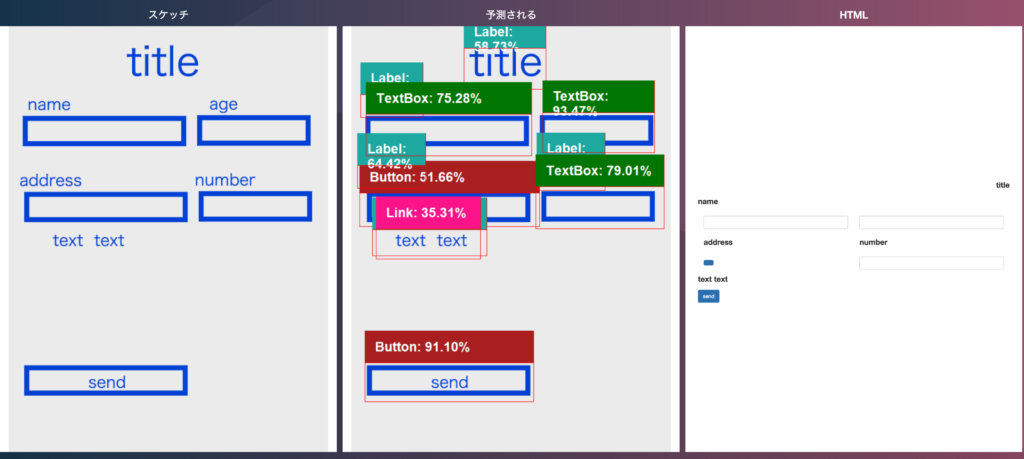
フォーム系
こちらもベーシックなフォームなのですが、むむむ・・・・うまく変換されないぞ。
枠内に文字がある場合ボタンタグになるのはいいですね。

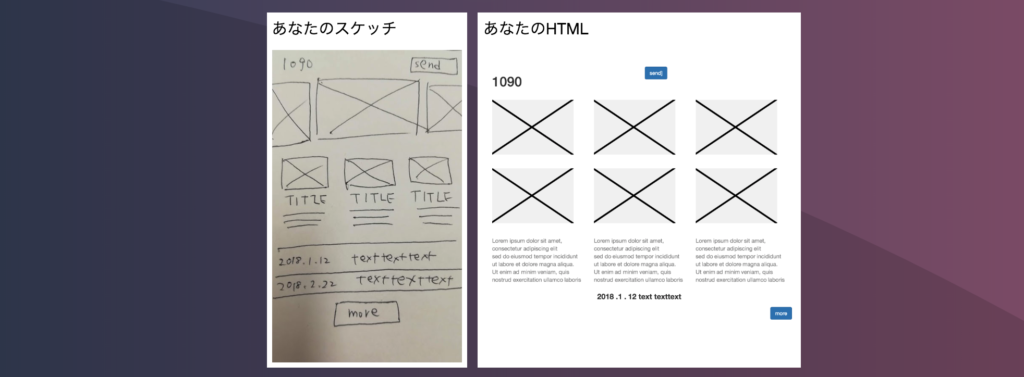
スライダー付き
わるくない、わるくないですがやはりスライダーが認識されないですね。
下にテキトウに作ったニュースエリアは文字情報だけ抜いてくれています。


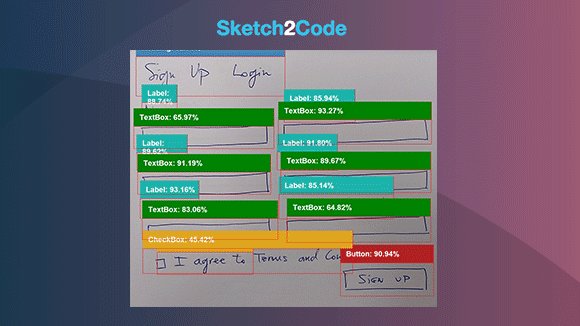
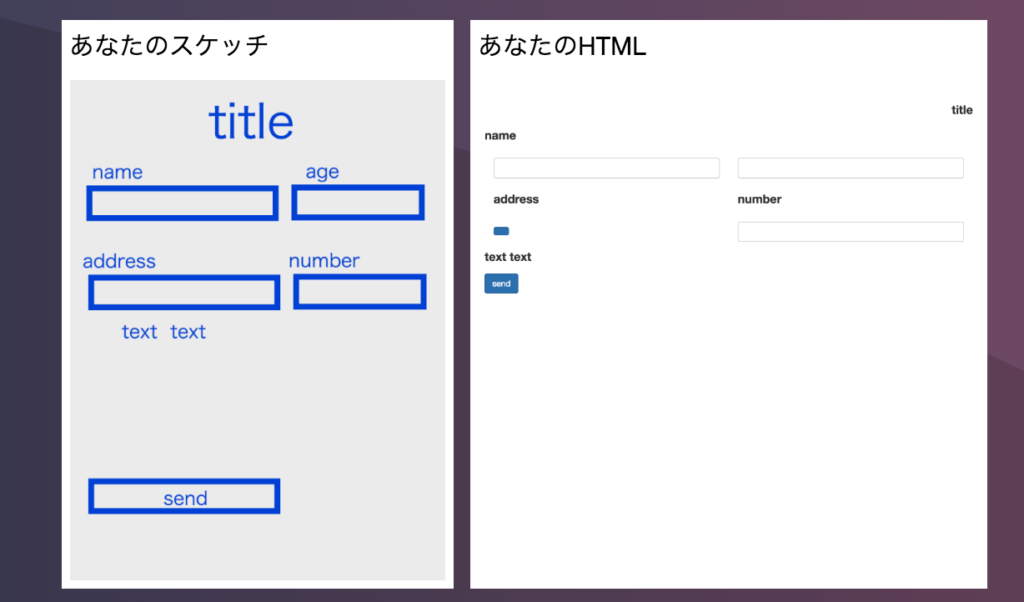
解説
こちらはPhotoshopでざっくりつくったフォームテストです。

精度はまだ高くないですね。
実務で使おうと思ったらストレスがたまるかもしれません。
予測されるオブジェクトの詳細ボタンを押すとAIくんがどのように判別してHTMLにおこしてくれるのか詳しい解説が見れます。
惜しい・・・・!!突然のボタン要素判定はなぜだー


結論
実務で使うにはまだ難しそう!
しかし今後コーディングという作業が必要無くなるかもしれないという大きな期待と可能性を秘めています。
複雑なデザインは難しいだろうからAdobeXDからプロトタイプを作る時にこの技術が使えるとよいなぁと思いました。