こんにちわ!ナコです。
サイトを訪れると要素が動いたり、楽しいエフェクトが発動したり、
そんなインタラクティブなサイト、憧れませんか?
今回はCODEPENで公開されているソースコードを使って楽しくアニメーションする方法を紹介します。
ライセンスについて説明はこちらでチェック!
最初に
CODEPENでハマるポイント1
表示されているソースコードだけでは動かないものがおおいです!
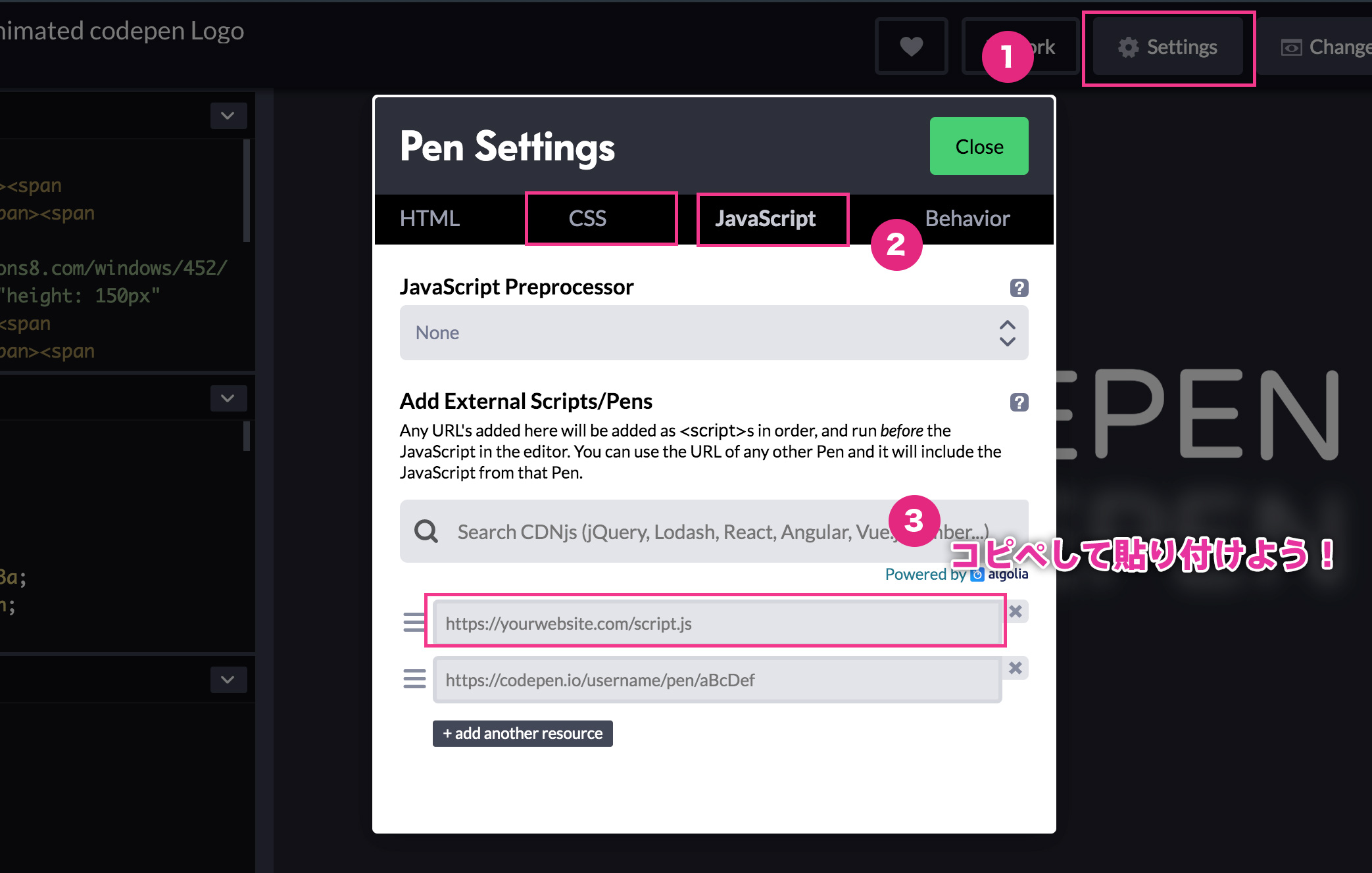
サイト内

①settingから②CSSやJSを開いて③読み込みのリンクがあれば貼り付けよう。
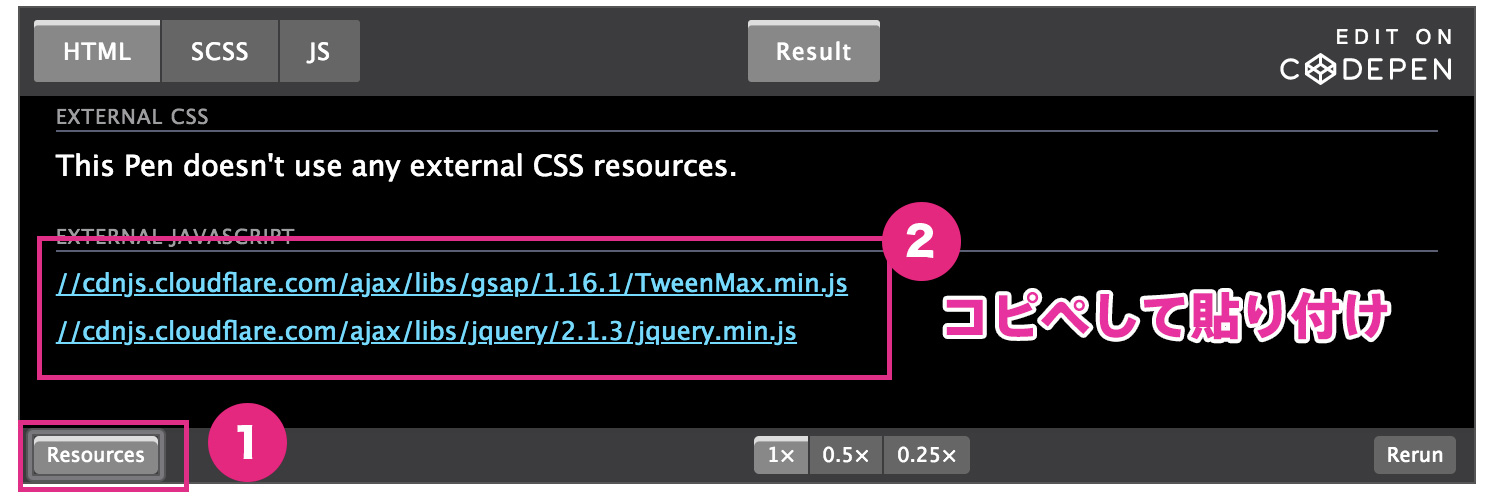
引用内

①Resourcesから②CSSやJSの読み込みのリンクがあれば貼り付けよう。
例えば以下のようにして
内に貼り付け
<head>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script>
</head>
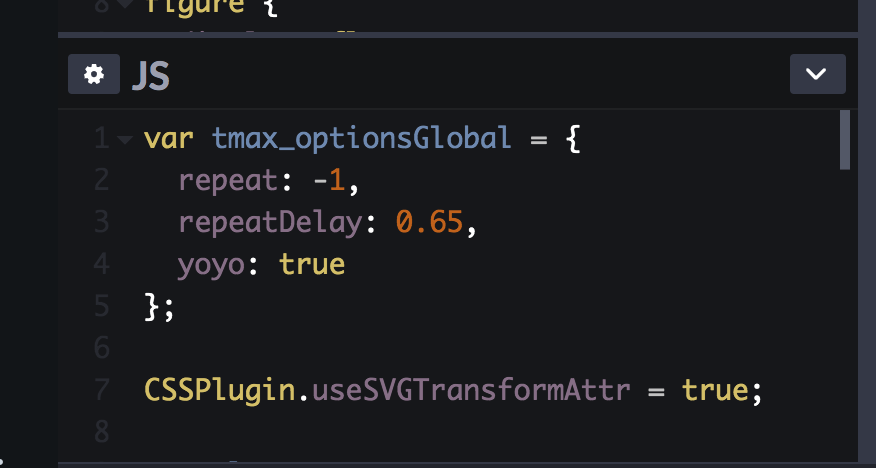
CODEPENでハマるポイント2

このエリアにあるJSをHTMLに貼るだけでは動きません。
JSのソースコードをHTMLに貼り付ける場合は$(function(){をつけよう。
<script>
$(function(){
公開されているコード
});
</script>
CODEPENでハマるポイント3
コピペしようと思ったらSCSSだった
サイト内

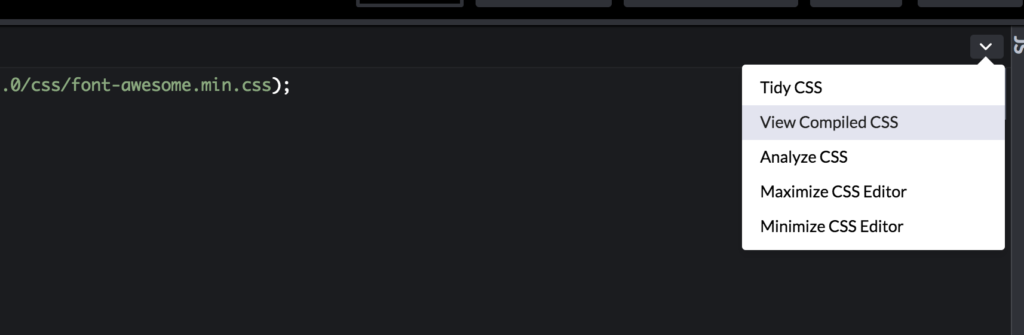
「CodePen」公開ソースはCSSがSCSSの事が多いのでベタCSSにしたい場合はサイトに移動して
CSSエリアの「View Compileed」を選択するとプレーンCSSになります!
引用内
SCSSにタブを変更して、View compliedボタンを押すとCSSに切り替わります。

Shattering Text Animation

Shattering Text AnimationA PEN BY Arsen Zbidniakov
ブレイクした文字の破片が集まってまたブレイクする気持ちいいエフェクトです。
See the Pen
Shattering Text Animation by Arsen Zbidniakov (@ARS)
on CodePen.
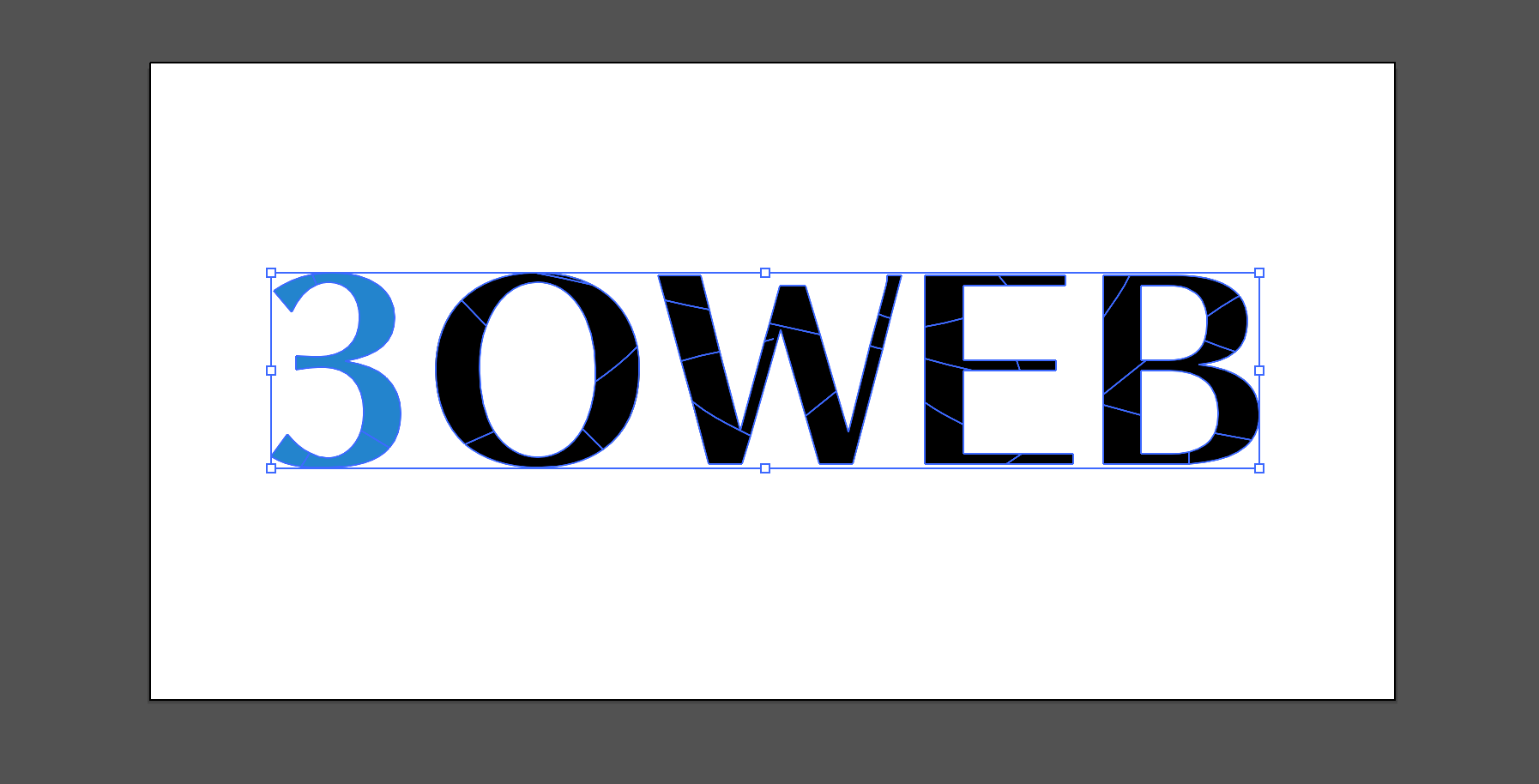
この動きをするにはIllustratorでテキストをアウトライン化したあと、ナイフ・ツールで切れ目を入れる必要があります。

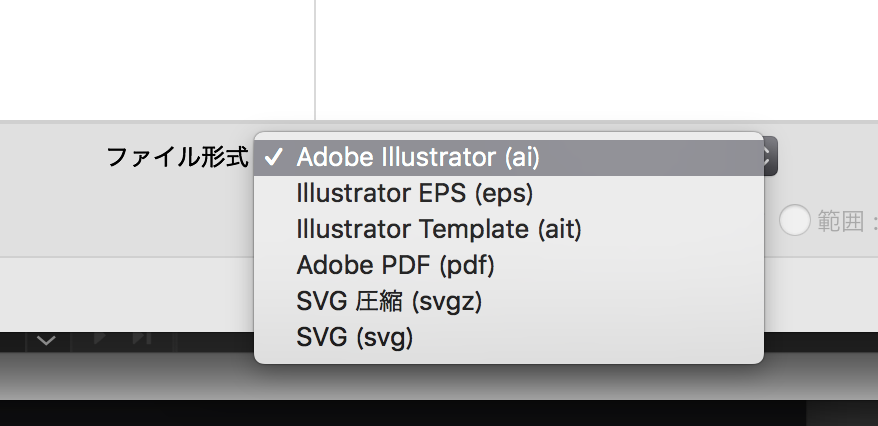
その後別名保存→SVGを選択して保存してください。

Play Hard

Play HardA PEN BY Chris Gannon
文字がボインボインするエフェクトです。面白いうごきですね!
See the Pen
Play Hard by Chris Gannon (@chrisgannon)
on CodePen.
CSS is awesome!

CSS is awesome!A PEN BY Gayane
文字の中を色が駆け巡っています。CSSだけで表現されていて驚きです。
See the Pen
CSS is awesome! by Gayane (@gayane-gasparyan)
on CodePen.
Cassie!

Cassie!A PEN BY Cassie Evans
文字をかいているかのようなエフェクトです。かわいいぞ
See the Pen
Cassie! by Cassie Evans (@cassie-codes)
on CodePen.
#DailyUi Day 5: Animated codepen Logo

#DailyUi Day 5: Animated codepen LogoA PEN BY HIC
文字がボインボインバウンドします。延々に見てられる…
See the Pen
#DailyUi Day 5: Animated codepen Logo by HIC (@HIC)
on CodePen.
まとめ
他にもたくさん楽しい動きのソースコードサンプルがあります。
ずっと見ていて飽きないなぁ。
ライセンスも確認しつつ楽しく使って素敵なサイトにしたいですね!