最近はアニメーションで動きを出すボタンがあたりまえになってきましたね。
どうやって実装するのかがHTML・CSS・JSとサンプル表示でとってもわかりやすい
「CodePen」で公開されているSNSボタンレイアウトを見てみましょう。
「CodePen」のライセンスは?

「CodePen」の公開ソースはMITライセンスになります。
下記の条件を受け入れていただけるのであれば、誰でも自由に無料で、このソフトウェアをつかっていただくことができます。
このソフトウェアをコピーしてつかったり、配布したり、変更を加えたり、変更を加えたものを配布したり、商用利用したり、有料で販売したり、なんにでも自由につかってください。
このソフトウェアの著作権表示(「Copyright (c) 年 作者名」)と、このライセンスの全文(英語の文章)を、ソースコードのなかや、ソースコードに同梱したライセンス表示用の別ファイルなどに掲載してください。
このソフトウェアにはなんの保証もついていません。たとえ、このソフトウェアを利用したことでなにか問題が起こったとしても、作者はなんの責任も負いません。

場所はCSSの一番上、コメントエリアか配付物の場合はライセンス表示用の別ファイルに以下のように記述すればOKです!
Copyright (c) 2019 Nako OkaReleased under the MIT licensehttps://github.com/YukinobuKurata/YouTubeMagicBuyButton/blob/master/MIT-LICENSE.txt

MITライセンスってソースコードや素材、JSライブラリー等でよく登場するので上記の方法を覚えておくとライセンスで不安になる事がなくなります。
コピペしようと思ったらSCSSだった

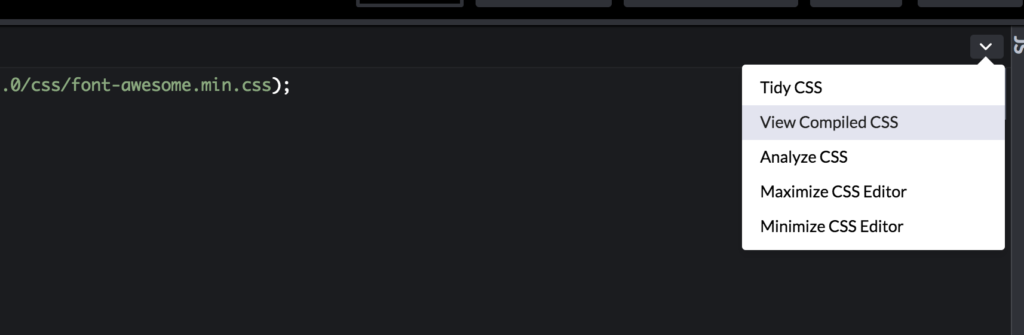
「CodePen」公開ソースはCSSがSCSSの事が多いのでベタCSSにしたい場合は
CSSエリアの「View Compileed」を選択するとプレーンCSSになります!
よっし、それでは心置きなくコピペしにいきましょう〜
気持ちよく拡大するボタン

See the Pen
SquareJam SNS Buttons by Constant Fun (@constantfun)
on CodePen.
https://codepen.io/constantfun/pen/oxYrQg
マウスホバーでモインッとサイズがひとまわりおおきくなって色が反転するSNSボタンです。
シンプルで使いやすそうですね。
キラッと反転ボタン

See the Pen
Stylish Social Buttons by Chris Deacy (@chrisdothtml)
on CodePen.
https://codepen.io/chrisdothtml/pen/azPYqq
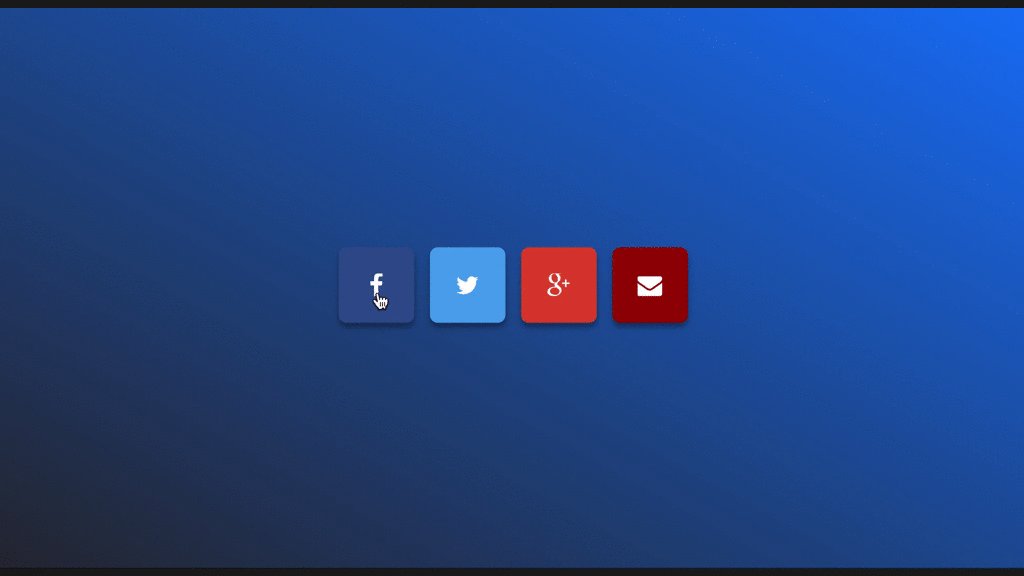
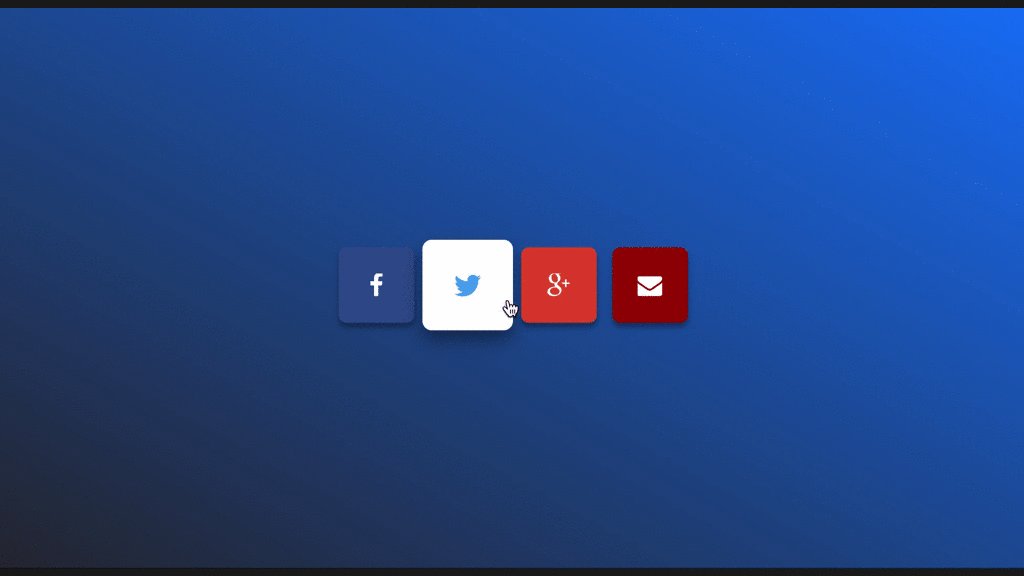
キラリと色が反転して各SNSのテーマカラーが登場するボタンです。
ついついホバーして見てしまいます。
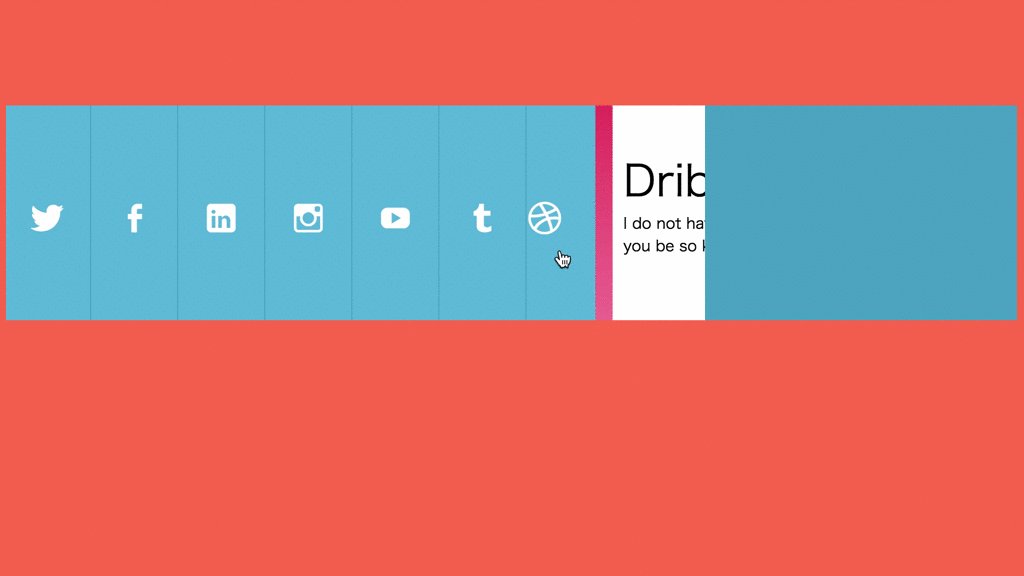
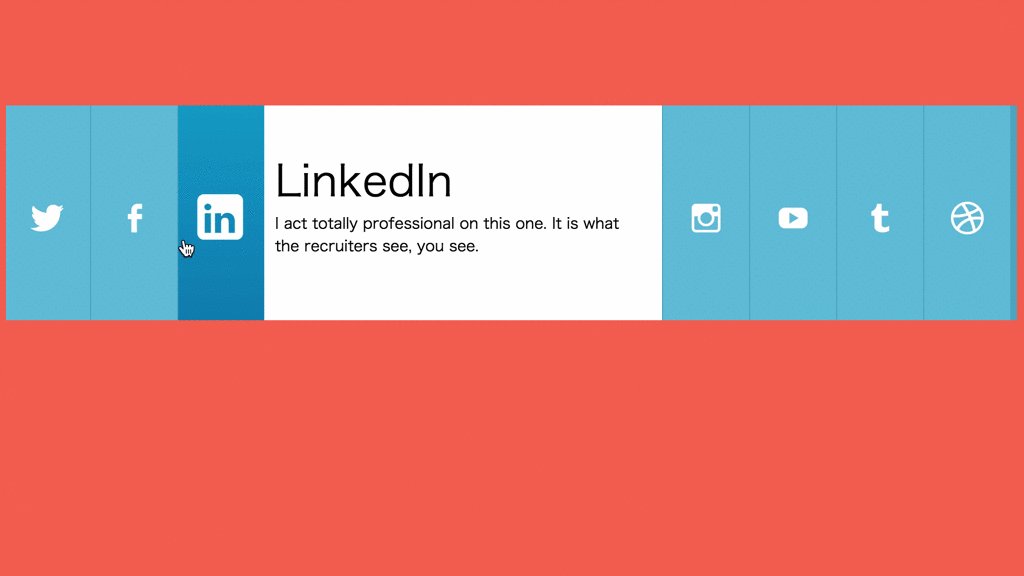
アコーディオンなSNSボタン

See the Pen
Pure CSS Horizontal Accordion by Aysha Anggraini (@rrenula)
on CodePen.
https://codepen.io/rrenula/pen/DGrhf
初めて見るタイプのSNSボタンです。
ちょっとした説明文を追加できるので良さそうですね!
とにかく数があるSNSボタンボタン

See the Pen
Font Awesome Colored – Brand And Social Icons by Amey Raut (@ameyraut)
on CodePen.
https://codepen.io/ameyraut/pen/yfzog
派手な動きはついていませんが、SNSは全制覇してる勢いでそろっています。
アイコンはWEBアイコンフォントをつかっていますね。
ホバー時がきもちいSNSボタン

See the Pen
Yet Another Set of Animated Social Icons by James Fleeting (@fleeting)
on CodePen.
https://codepen.io/fleeting/pen/YXzXPr
ちょっぴり動きがつくと押したくなりますね。
控えめでかわいいエフェクトがついています。
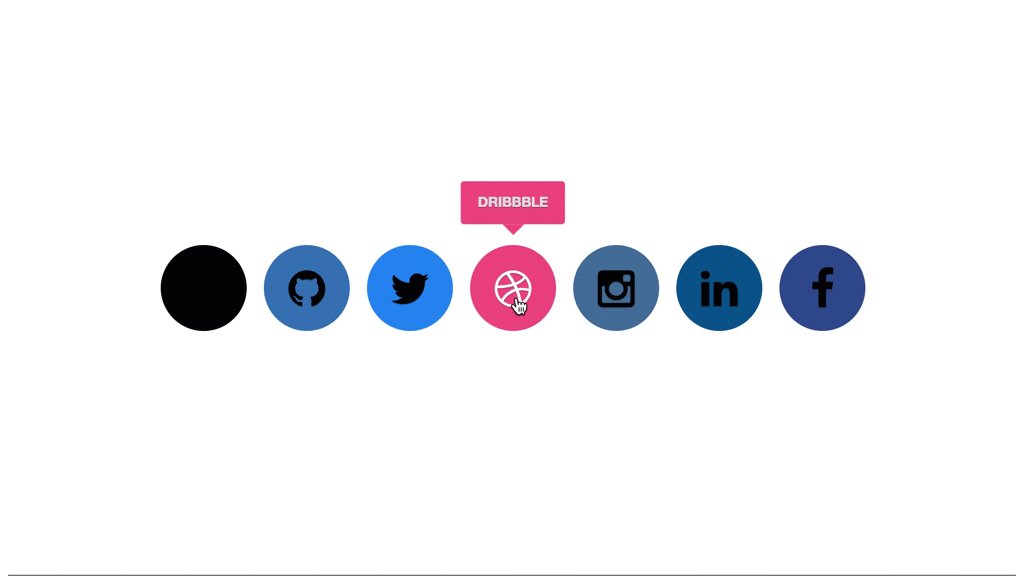
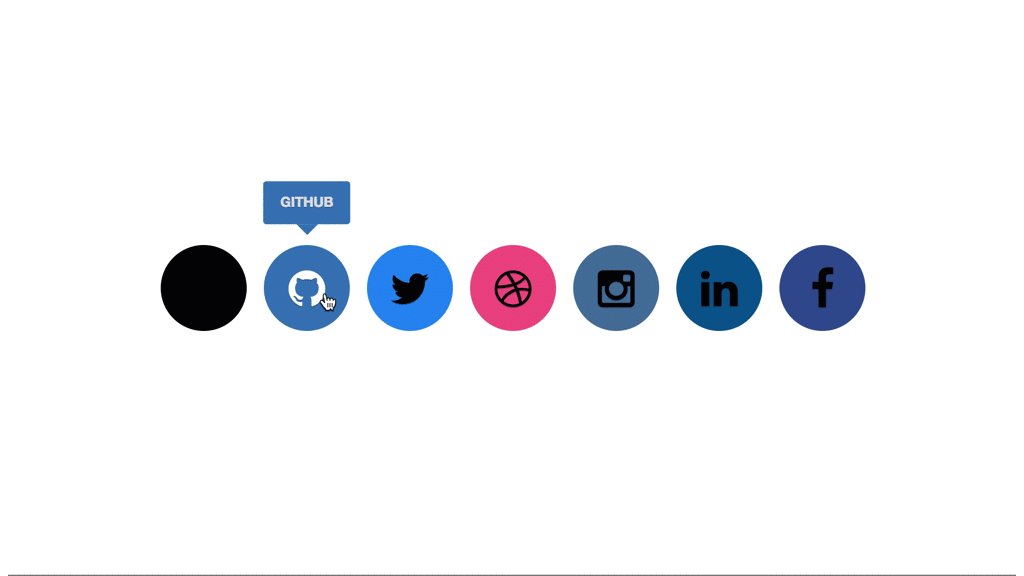
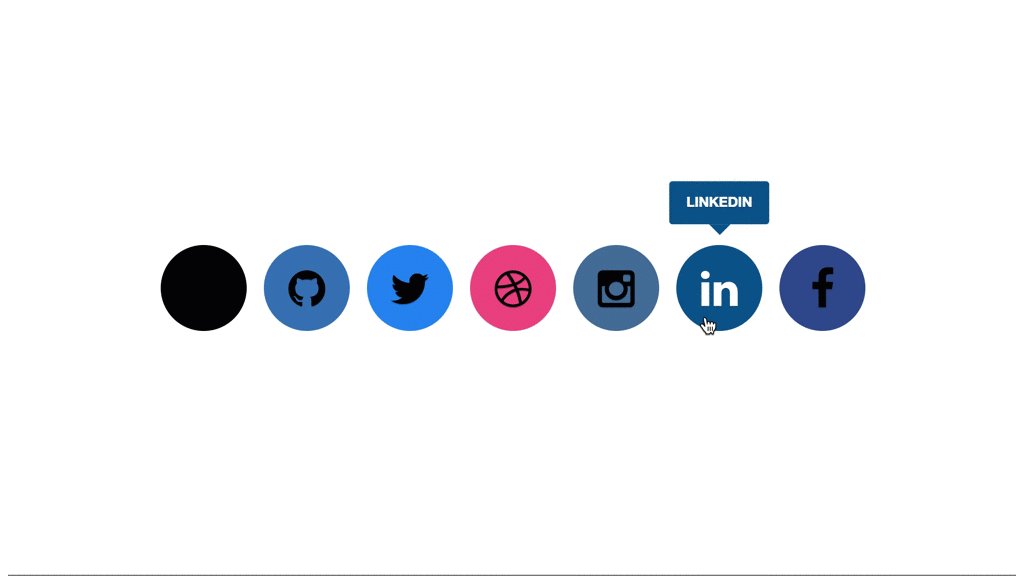
ツールチップがでてくるSNSボタン

See the Pen
Social Icons with Tooltip by Jon Milner (@jonmilner)
on CodePen.
https://codepen.io/jonmilner/pen/bfkKF
簡単な説明が表示できるツールチップが現れます。
はーい!とかゆるいメッセージいれてもよさそうですね。
分裂するボタン

See the Pen
Social share button by Rob Vermeer (@RobVermeer)
on CodePen.
https://codepen.io/RobVermeer/pen/aNYQMx
使いやすそうな分裂型SNSボタンです。
クリックじゃなくホバーで動作するのがいいですね!
まとめ
ボタン以外でもアクションがある箇所はちょっとしたアニメーションを入れるとアプリライクなWEBページになります。
「CodePen」を探検していると面白いアニメーションが沢山でとってもたのしいです。
スマフォで見ることが増えたユーザーさんに合わせてアニメーションさせるのはこれからも大切なUIだと思いますのでライセンスを守りつつコピペでインタラクティブサイトにしちゃいましょう〜