最終更新日:2020.08.26
HTMLとCSSを使った連番付きリスト(li)を作成しました。
レスポンシブサイトにも対応しております。
<ol>タグではなくcounter-incrementを使う利点はデザインや表示内容を色々編集できるところです!
前後に文字を追加したりできるので表現の幅がひろがりますよ。
配色等自由に変更してカスタマイズしてください!

コピペでできるよ!楽ちん
目次
「list_count_css.zip」の中身
このページでダウンロードできるzipファイルの中身です。
| index.html | HTMLのソースファイルです |
|---|---|
| style.css | CSSファイルです |
文字コードは【UTF-8】で作っています。
DEMOを見る 連番付きリストのCSSサンプルVer.1.0をダウンロードする(list_count_css.zip)
サンプル
シンプルなまるいリスト

コピー
<!-- 連番リスト1 -->
<ul class="count_1">
<li>ひとつめのこうもく</li>
<li>ふたつめのこうもく</li>
<li>みっつめのこうもく</li>
</ul>
コピー
/*/////////////////////////////////////////////////
//連番リスト1
/////////////////////////////////////////////////*/
.count_1{
counter-reset: chapter;
}
.count_1 li:before {
content: counter(chapter) "";
counter-increment: chapter;
width: 50px;
height: 50px;
margin: 0 5px 0 0;
padding:5px 10px;
border-radius: 50%;
background: #30b0d8;
color: #fff;
text-align: center;
z-index: 1;
}
.count_1 li {
padding: 10px;
background: #cde2e8;
}
.count_1 li:nth-child(even) {
background: #eee;
}
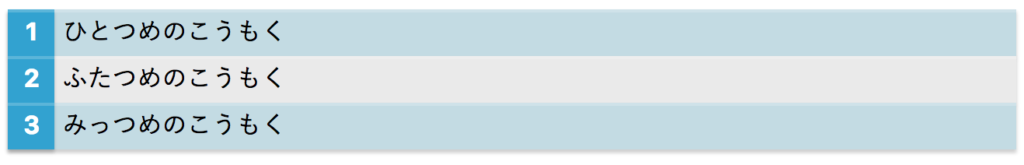
シンプルな四角いリスト

コピー
<!-- 連番リスト2 -->
<ul class="count_2">
<li>ひとつめのこうもく</li>
<li>ふたつめのこうもく</li>
<li>みっつめのこうもく</li>
</ul>
コピー
/*/////////////////////////////////////////////////
//連番リスト2
/////////////////////////////////////////////////*/
.count_2{
counter-reset: chapter;
}
.count_2 li:before {
content: counter(chapter) "";
counter-increment: chapter;
width: 50px;
height: 50px;
margin: 0 5px 0 0;
padding:5px 10px;
border-radius: 3px;
background: #30b0d8;
color: #fff;
text-align: center;
z-index: 1;
}
.count_2 li {
padding: 10px;
background: #cde2e8;
}
.count_2 li:nth-child(even) {
background: #eee;
}
ポイントアイコンが左はしについているリスト

コピー
<!-- 連番リスト3 -->
<ul class="count_3">
<li>ひとつめのこうもく</li>
<li>ふたつめのこうもく</li>
<li>みっつめのこうもく</li>
</ul>
コピー
/*/////////////////////////////////////////////////
//連番リスト3
/////////////////////////////////////////////////*/
.count_3{
counter-reset: chapter;
}
.count_3 li:before {
content: "POINT "counter(chapter) ;
counter-increment: chapter;
width: 50px;
height: 50px;
margin: 0 5px 0 0;
padding:5px 10px;
border-radius: 20px;
background: #30b0d8;
color: #fff;
text-align: center;
z-index: 1;
}
.count_3 li {
padding: 10px;
background: #cde2e8;
}
.count_3 li:nth-child(even) {
background: #eee;
}
きっちりしたリスト

コピー
<!-- 連番リスト4 -->
<ul class="count_4">
<li>ひとつめのこうもく</li>
<li>ふたつめのこうもく</li>
<li>みっつめのこうもく</li>
</ul>
コピー
/*/////////////////////////////////////////////////
//連番リスト4
/////////////////////////////////////////////////*/
.count_4{
counter-reset: chapter;
}
.count_4 li:before {
content: "" counter(chapter) ;
counter-increment: chapter;
position: relative;
display: inline-block;
width: 20px;
height: 20px;
padding:5px;
text-align: center;
text-decoration: none;
margin-right: 5px;
color: #FFF;
background: #30b0d8;
box-shadow: inset 0 2px 0 rgba(255,255,255,0.2), 0 2px 2px rgba(0, 0, 0, 0.19);
font-weight: bold;;
}
.count_4 li {
background: #cde2e8;
box-shadow: inset 0 2px 0 rgba(255,255,255,0.2), 0 2px 2px rgba(0, 0, 0, 0.19);
}
.count_4 li:nth-child(even) {
background: #eee;
}
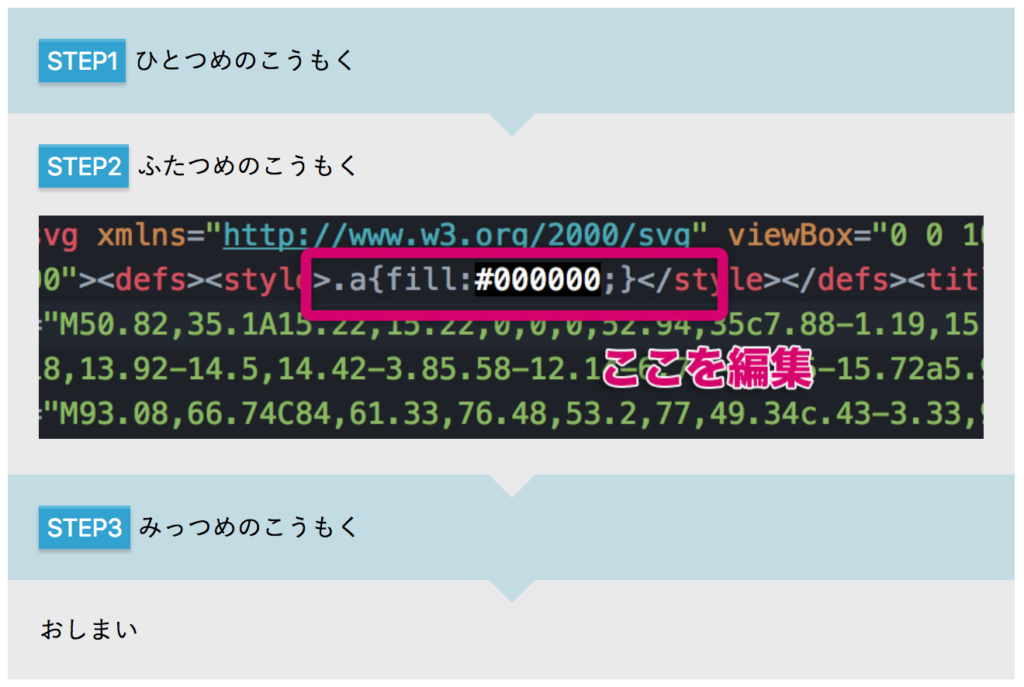
ステップアップリスト1

コピー
<!-- 連番リスト5 -->
<ul class="count_5">
<li>ひとつめのこうもく</li>
<li>ふたつめのこうもく</li>
<li>みっつめのこうもく</li>
<li class="count_5-last">おしまい</li>
</ul>
コピー
/*/////////////////////////////////////////////////
//連番リスト5
/////////////////////////////////////////////////*/
.count_5{
counter-reset: chapter;
}
.count_5 li {
background: #cde2e8;
padding: 20px;
position: relative;
}
.count_5 li:nth-child(even) {
background: #eee;
}
.count_5 li:before {
content: "STEP" counter(chapter) ;
counter-increment: chapter;
display: inline-block;
padding:5px;
text-align: center;
text-decoration: none;
margin-right: 5px;
color: #FFF;
background: #30b0d8;
box-shadow: inset 0 2px 0 rgba(255,255,255,0.2), 0 2px 2px rgba(0, 0, 0, 0.19);
}
.count_5 li:after{
content: "";
position: absolute;
bottom: -30px;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-top: 15px solid #cde2e8;
z-index: 1;
}
.count_5 li:nth-child(even):after {
border-top: 15px solid #eee;
}
.count_5 li.count_5-last:before,
.count_5 li.count_5-last::after {
display: none;
}
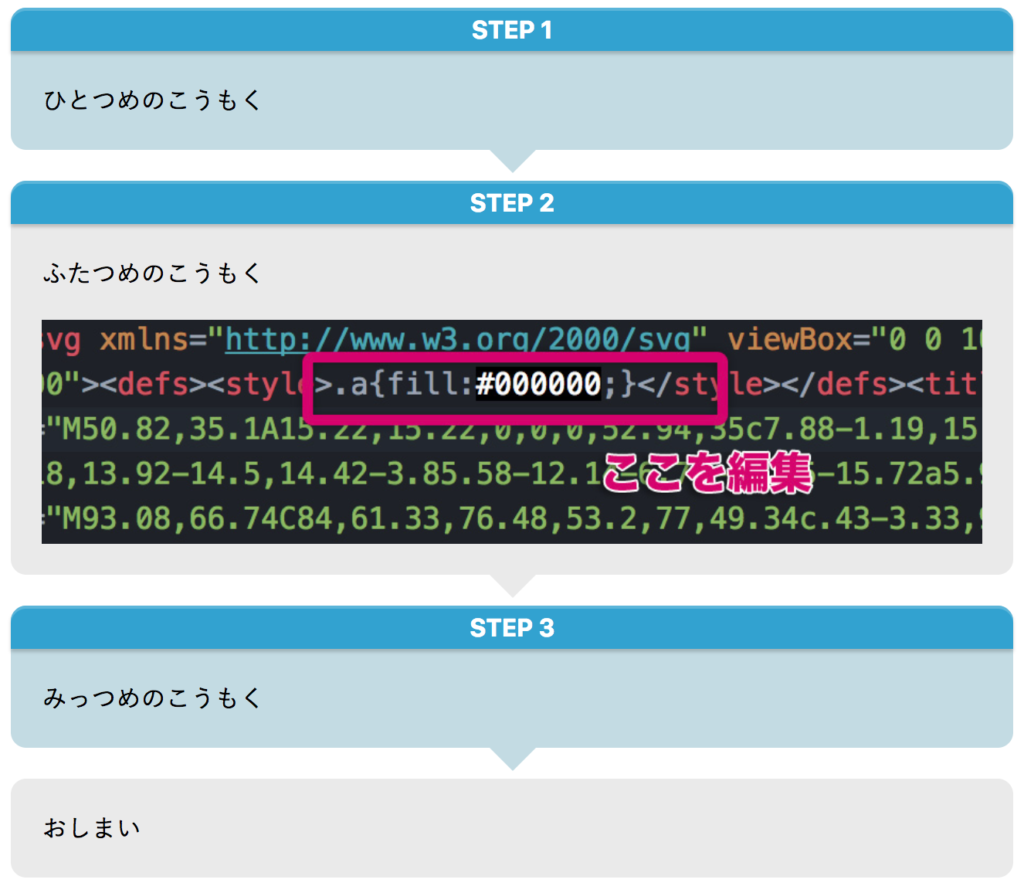
ステップアップリスト2

コピー
<!-- 連番リスト5 -->
<ul class="count_6">
<li><p>ひとつめのこうもく</p></li>
<li><p>ふたつめのこうもく</p></li>
<li><p>みっつめのこうもく</p></li>
<li class="count_6-last"><p>おしまい</p></li>
</ul>
コピー
/*/////////////////////////////////////////////////
//連番リスト6
/////////////////////////////////////////////////*/
.count_6{
counter-reset: chapter;
}
.count_6 li {
background: #cde2e8;
position: relative;
margin-bottom: 20px;
border-radius: 10px;
}
.count_6 li p{
padding: 20px;
margin: 0;
}
.count_6 li:nth-child(even) {
background: #eee;
}
.count_6 li:before {
content: "STEP " counter(chapter) ;
counter-increment: chapter;
display: block;
padding:5px;
text-align: center;
text-decoration: none;
color: #FFF;
background: #30b0d8;
font-weight: bold;
z-index: 1;
border-radius: 10px 10px 0 0;
box-shadow: inset 0 2px 0 rgba(255,255,255,0.2), 0 2px 2px rgba(0, 0, 0, 0.19);
}
.count_6 li:after{
content: "";
position: absolute;
bottom: -30px;
left: 50%;
margin-left: -15px;
border: 15px solid transparent;
border-top: 15px solid #cde2e8;
z-index: 1;
}
.count_6 li:nth-child(even):after {
border-top: 15px solid #eee;
}
.count_6 li.count_6-last:before,
.count_6 li.count_6-last::after {
display: none;
}
カラフルランキングリスト

コピー
<!-- 連番リスト7 -->
<ul class="count_7">
<li>ひとつめのこうもく</li>
<li>ふたつめのこうもく</li>
<li>みっつめのこうもく</li>
</ul>
コピー
/*/////////////////////////////////////////////////
//連番リスト7
/////////////////////////////////////////////////*/
.count_7{
counter-reset: chapter;
}
.count_7 li {
margin-bottom: 20px;
border-radius: 10px;
padding-bottom: 20px;
border-bottom: 1px dashed #cde2e8;
}
.count_7 li:before {
content: "人気 "counter(chapter) " 位";
counter-increment: chapter;
margin: 0 5px 0 0;
padding:10px;
border-radius: 50px;
background: #30b0d8;
color: #fff;
text-align: center;
}
.count_7 li:nth-child(2n):before {
background: #85aa5b;
}
.count_7 li:nth-child(3n):before {
background: #c96bc4;
}
画像連番リスト

コピー
<!-- 連番リスト8 -->
<ul class="count_8">
<li><img src="〇〇.png"></li>
<li><img src="〇〇.png"></li>
<li><img src="〇〇.png"></li>
<li><img src="〇〇.png"></li>
<li><img src="〇〇.png"></li>
<li><img src="〇〇.png"></li>
</ul>
コピー
/*/////////////////////////////////////////////////
//連番リスト8
/////////////////////////////////////////////////*/
.count_8{
counter-reset: chapter;
}
.count_8 li {
z-index: 0;
width: 33.333%;
float: left;
}
.count_8 li:after {
content:counter(chapter) " 位";
counter-increment: chapter;
background: #30b0d8;
color: #fff;
text-align: center;
width: 100%;
display: block;
}
.count_8 li:nth-child(2n):after {
background: #85aa5b;
}
.count_8 li:nth-child(3n):after {
background: #c96bc4;
}
CSSでの連番やランキングはブログを書く時も数字を気にせずリストを増やしたり減らしたり出来て楽ちんですし、WordPressのループ文とも相性が良いです。
配色は色々試して遊んでみてくださいね(*^_^*)