最終更新日:2020.08.26
HTMLとCSSを使ったボックス要素の装飾(囲み枠)を作成しました。
レスポンシブサイトにも対応しております。
配色等自由に変更してカスタマイズしてください!

コピペでできるよ!楽ちん
目次
基本のHTML

コピー
<div class="frame_set">
<h3>POINT</h3>
吾輩わがはいは猫である。名前はまだ無い。<br>
どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
</div>
frame_setクラスとh3要素にスタイルをあてていきます!
このsourceデモはこちら
DEMOを見る
「frame_decoration_css.zip」の中身
このページでダウンロードできるzipファイルの中身です。
| index.html | HTMLのソースファイルです |
|---|---|
| style.css | CSSファイルです |
文字コードは【UTF-8】で作っています。
更新履歴
2018/07/14 Ver.1.0
ソースを公開しました
囲み枠デザインのCSSサンプルVer.1.0をダウンロードする(frame_decoration_css.zip)
サンプル
シンプルなドットの囲み枠

コピー
.frame_set {
border:dotted 4px #9D50BB;
padding: 20px;
line-height: 130%;
display: block;
}
.frame_set h3{
display: block;
line-height: 130%;
font-size: 120%;
margin: 0;
margin-bottom: 10px;
}
タイトルが吹き出し風のボックス

コピー
.frame_set {
position: relative;
background: #f8f0e4;
line-height: 130%;
display: block;
padding: 20px;
}
.frame_set h3{
display: block;
background:#9D50BB;
color: #fff;
padding: 5px 20px;
text-align: center;
line-height: 130%;
font-size: 120%;
margin: -20px -20px 20px -20px;
position: relative;
}
.frame_set h3::after {
border: 8px solid transparent;
border-top-color: #9D50BB;
content: '';
height: 0;
left: 49%;
position: absolute;
top: 100%;
width: 0;
}
ポイントアイコンが右はしについているボックス

コピー
.frame_set {
position: relative;
background: #f8f0e4;
line-height: 130%;
display: block;
padding: 20px;
}
.frame_set:before {
content: "POINT";
position: absolute;
top: -10px;
left: -10px;
width: 50px;
height: 35px;
margin: 0;
padding: 15px 0 0 0;
border-radius: 50%;
background: #9D50BB;
color: #fff;
font-size: 10px;
text-align: center;
z-index: 1;
}
.frame_set h3{
display: block;
margin: 0;
padding-bottom: 20px;
text-align: center;
line-height: 130%;
font-size: 120%;
}
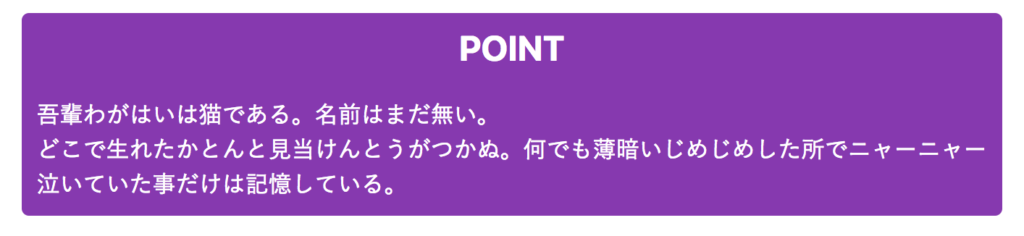
背景色でタイトルはセンタリングしたボックス

コピー
.frame_set{
background: #9D50BB;
color: #fff;
border-radius: 5px;
padding: 10px;
text-align: left;
}
.frame_set h3 {
width: 100%;
font-size: 150%;
margin: 0 0 20px 0;
padding: 0;
text-align: center;
}
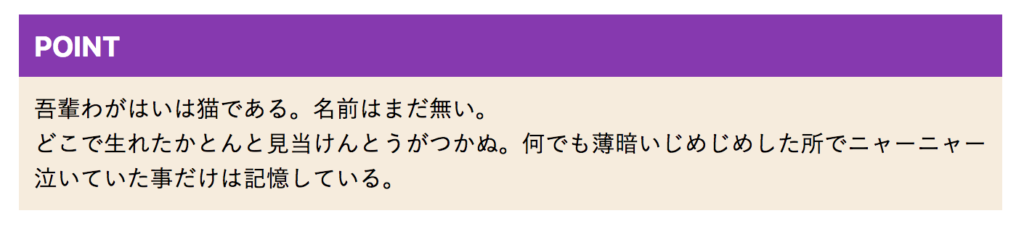
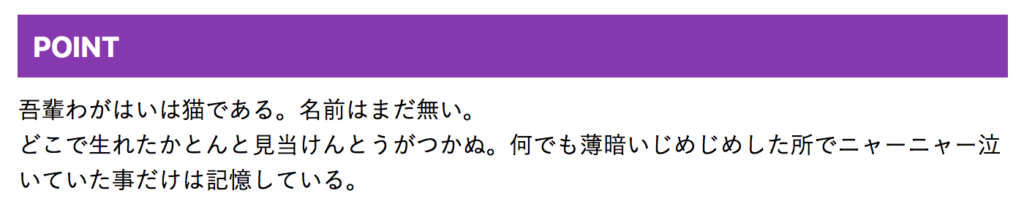
タイトルに背景色をいれたボックス

コピー
.frame_set{
background: #f8f0e4;
padding: 10px;
text-align: left;
}
.frame_set h3 {
width: 100%;
font-size: 120%;
margin: -10px -10px 10px -10px;
padding: 10px;
color: #fff;
background: #9D50BB;
}
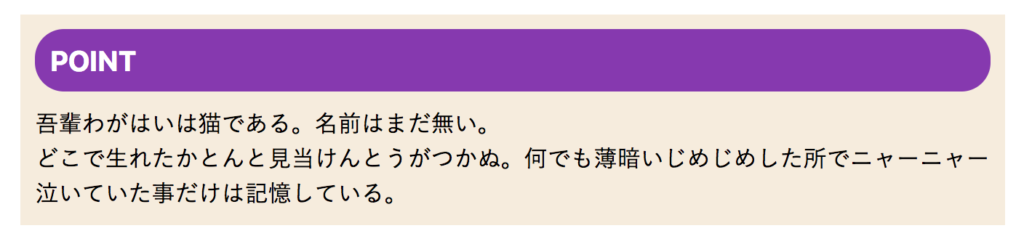
タイトルを角丸にしたボックス

コピー
.frame_set{
background: #f8f0e4;
padding: 10px;
text-align: left;
}
.frame_set h3 {
border-radius: 20px;
font-size: 120%;
padding: 10px;
margin: 0 0 10px 0;
color: #fff;
background: #9D50BB;
}
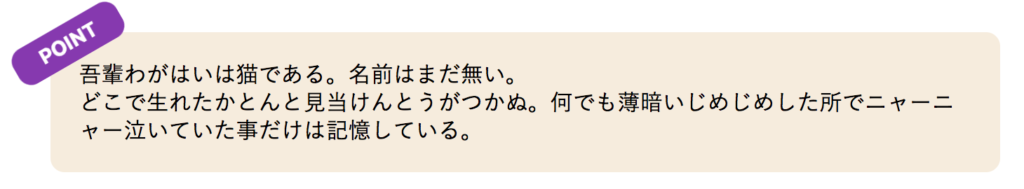
左にあるポイントアイコンがアニメーションするボックス

コピー
.frame_set {
position: relative;
background: #f8f0e4;
border-radius: 10px;
padding: 20px;
line-height: 130%;
display: block;
}
.frame_set h3{
transform: rotate(-30deg);
position: absolute;
top:-20px;
left: -30px;
display: block;
background:#9D50BB;
color: #fff;
border-radius: 10px;
padding: 5px 20px;
text-align: center;
line-height: 130%;
font-size: 90%;
animation: kurukurku 3s ease infinite alternate;
}
@keyframes kurukurku{
0% {
transform: rotate(-30deg);
}
90% {
transform: rotate(-30deg);
}
100% {
transform: rotate(-40deg);
}
}
タイトルのみ背景色をひいたボックス

コピー
.frame_set{
text-align: left;
}
.frame_set h3 {
font-size: 120%;
padding: 10px;
margin: 0 0 10px 0;
color: #fff;
display: block;
background: #9D50BB;
}
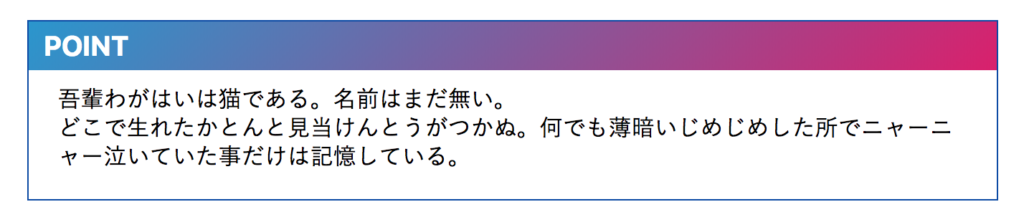
グラデーションのボックス

コピー
.frame_set {
line-height: 130%;
display: block;
border:solid 1px rgba(0, 93, 177, 1);
padding: 20px;
}
.frame_set h3{
display: block;
line-height: 130%;
font-size: 120%;
margin: 0;
color: #fff;
padding:5px 0 5px 10px;
margin: -20px -20px 10px -20px;
background: linear-gradient(-45deg, rgba(231, 60, 126, 1), rgba(35, 166, 213, 1));
}
配色は色々試して遊んでみてくださいね!
やり方わかんないよ〜という方はコメントを頂けたら私のできる範囲でお答えします!
