CSSで三角形を作るにはbodrerタグを使うのですが、数値を変えて微妙なニュアンスを作っていくのがめんどくさいときがありませんか?
そんなときに役立つ、吹き出しやフローチャートで使える三角形を見た目を確認しながら簡単につくれるジェネレーターを集めました。
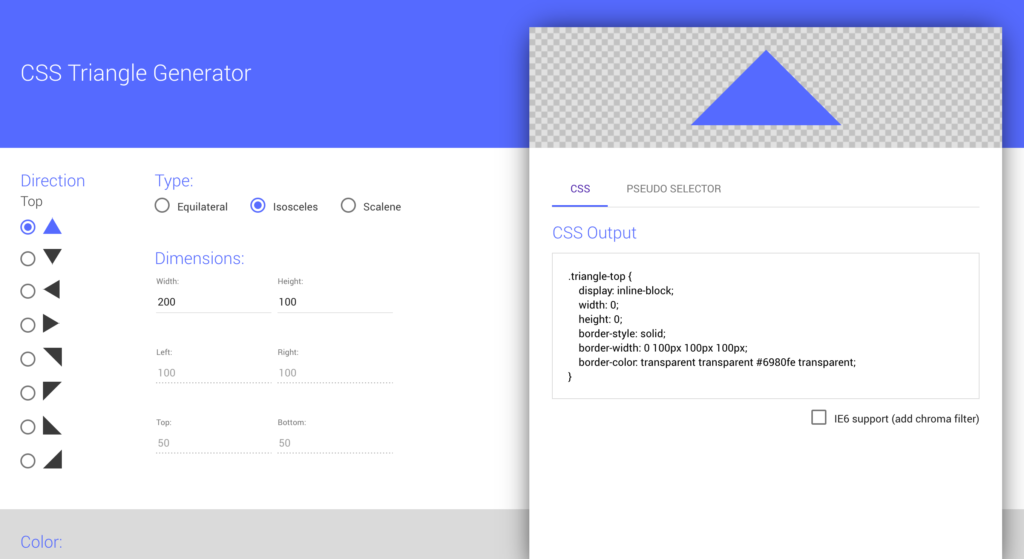
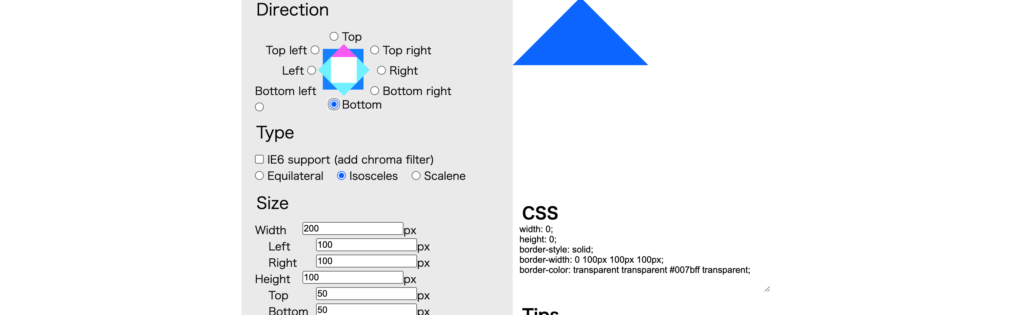
CSS Triangle Generator
三角形の向きを選択し数値を入力するとリアルタイムで右側の三角形サンプルが変化し確認をしながら作成ができます。
IE6対応もチェックボックスにチェックを入れるだけで簡単です!

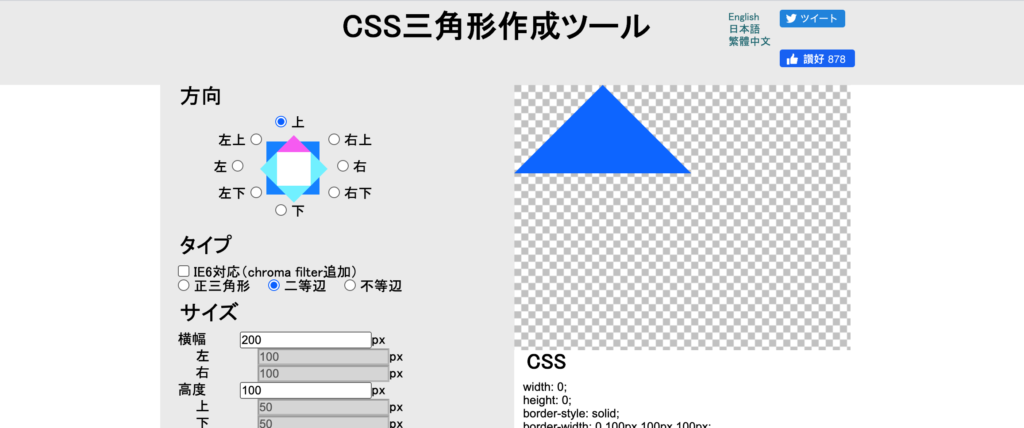
CSS三角形作成ツール
後ほど紹介する、CodePenで紹介されているソースをコピーして日本語化してUPしてくださっています。
使い方は【CSS Triangle Generator】と同じですが日本語になっているので迷わず使えますね!
CodePenで探す

CodePenでジェネレーターのソースを公開している方も多いです。
ソースが公開されているので上で紹介した【CSS三角形作成ツール】のように自分のサイトにジェネレータを設置することもできますよ!
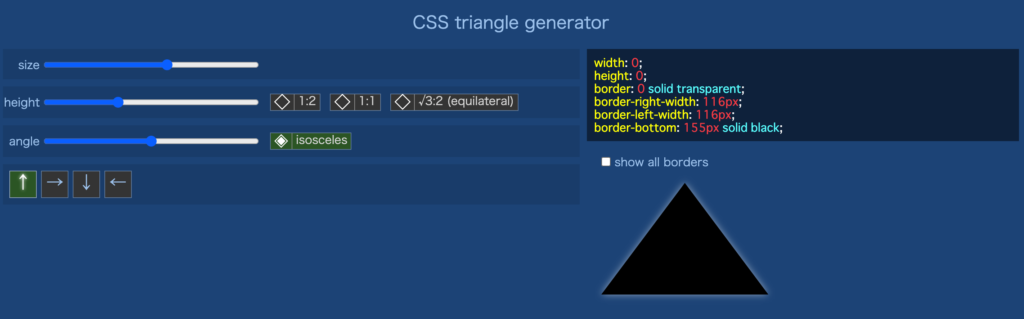
CSS triangle generator

https://codepen.io/yukulele/pen/KLnhJ
スクロールバーでサイズを選ぶタイプのジェネレーターです。
色の変更は出来ませんが入力タイプより簡単に作成ができますね。
See the Pen
CSS triangle generator by yuku (@yukulele)
on CodePen.
CSS triangle generator

https://codepen.io/HYPNOS/pen/OpRwxR
これは…!上で紹介した【CSS三角形作成ツール】のベースになっているコードですね。
使い方も【CSS三角形作成ツール】と同じになっています。
See the Pen
TRIANGLE GENERATOR by GIO (@HYPNOS)
on CodePen.
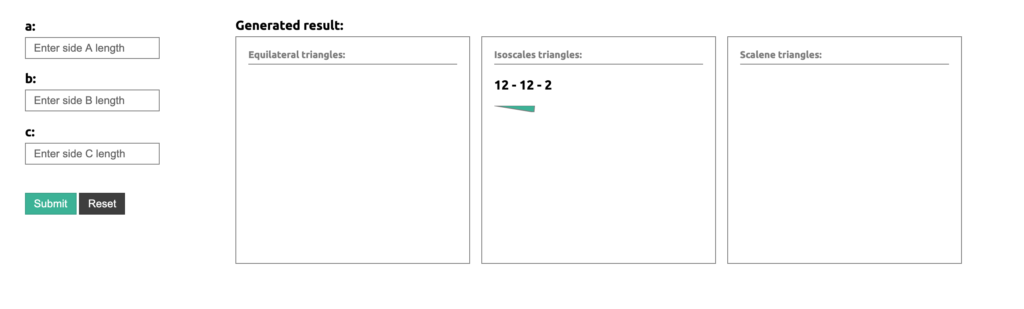
SVG triangle generator

https://codepen.io/karlovidek/pen/bVarvE
こちらはCSSではなくSVGの三角形を作成するジェネレターです。
SVGで作成すると環境に依存せず細やかなアニメーションが表現できますし、色の変更も簡単に可能です。
See the Pen
SVG triangle generator by Karlo Videk (@karlovidek)
on CodePen.
まとめ
三角形作成ジェネレターの紹介でした!
CodePenのソースコードを使って自分のサイトに設置してみるのも楽しそうですね。