WEBデザイン
- 2020.07.22
- 2021.05.27
- GoogleFont, WEBデザイン, コピペ, フォント, 商用利用可,
【コピペOK】無料・日本語対応・商用利用可のWEBフォント「Google Fonts」を簡単コピペで使おう!
【コピペOK】無料・日本語対応・商用利用可のWEBフォント「Google Fonts」を簡単コピペで…
- 2020.07.22
かっこいいタイトルを画像じゃなくフォントで表現したい! 注目させたい見出しの書体を変えたい! サイト全体をどの環境でみても同じフォントで表現したい! そんな時に便利なのがWEBフォントです。 大丈夫!! 今…
- 2018.07.06
- 2020.08.26
- Adobe, Adobe XD, UX/UIソリューション, WEBデザイン, アプリ,
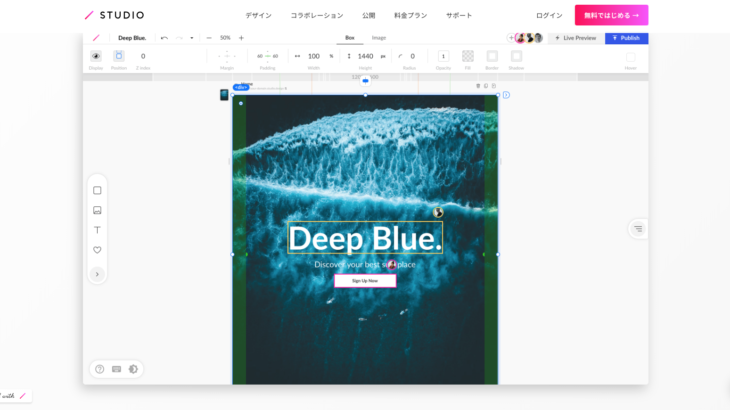
「Adobe XD」でワイヤーフレームから画像書き出しまでのフロー
「Adobe XD」でワイヤーフレームから画像書き出しまでのフロー
- 2018.07.06
こんにちわ、ナコです。 クライアントさんとのやり取りや社内での機能ミーティングで「Adobe XD」が大活躍したので、実際の案件対応時の流れと合わせてお話します。 Adobe XDは、webサイトや、モバイルアプリなどの…