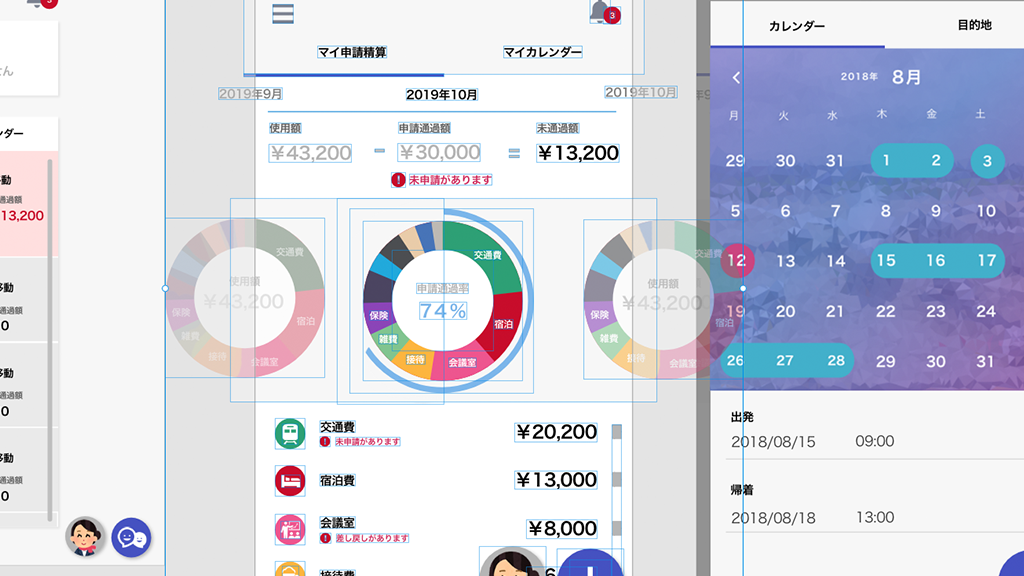
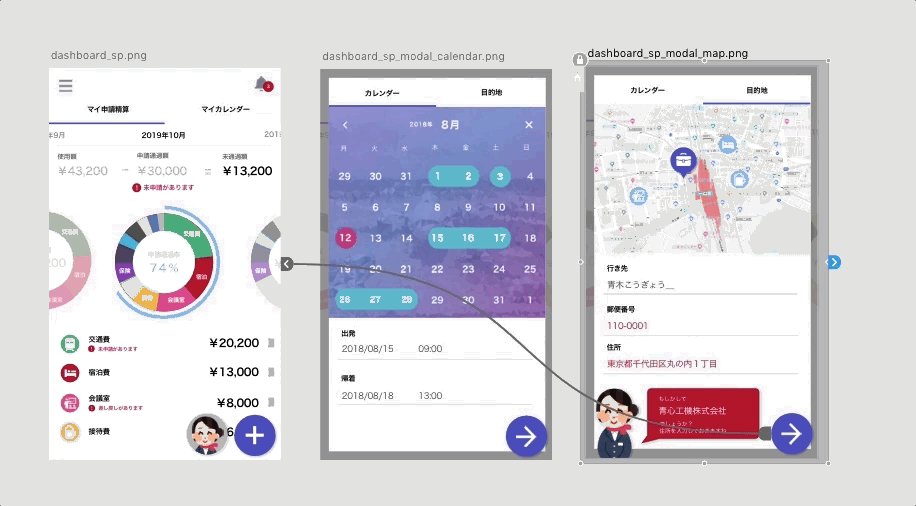
「Adobe XD」がPhotoshopやSketchと連携可能になったので試してみました。
今までPhotoshopで作ったデザインはPNG等に書き出してはりつけていましたがドラッグで反映出来たり、ライブラリ共有も可能になって使いやすくなっています。
特にデザインデータからXDファイルを一発で作れるのはとてもありがたいです。
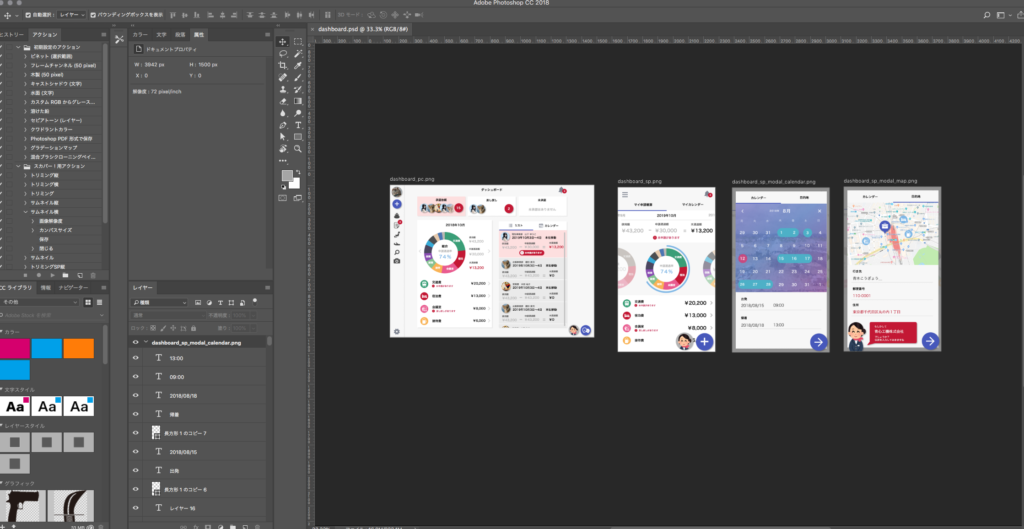
Photoshopで作ったデザインを「Adobe XD」で開く



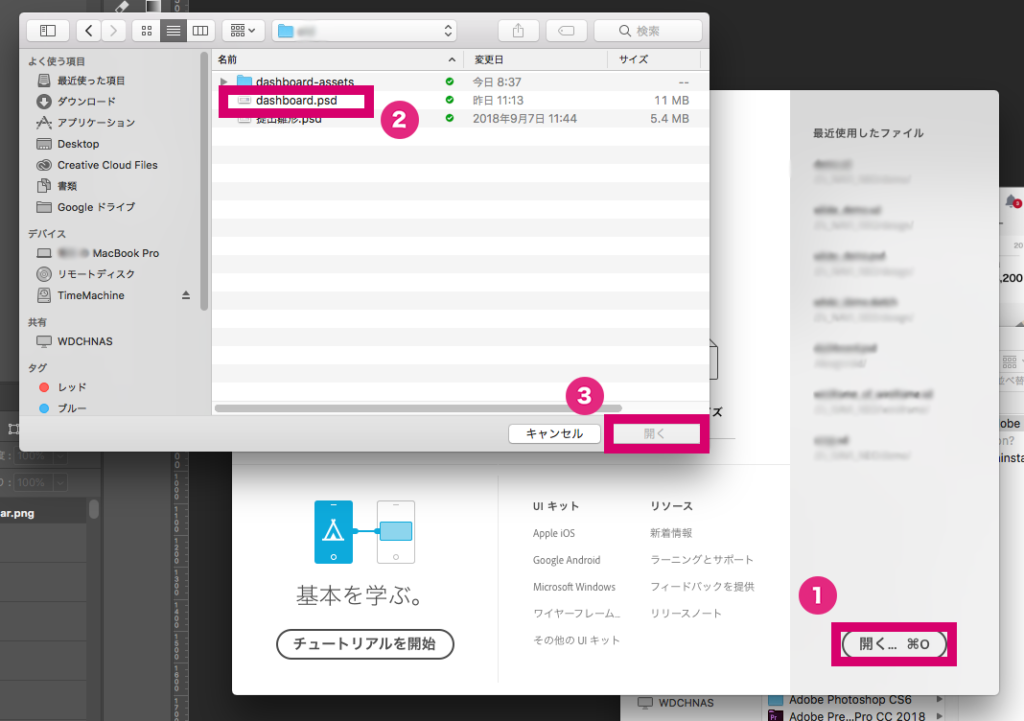
②読み込みたいファイルを選択します
③開くをおします


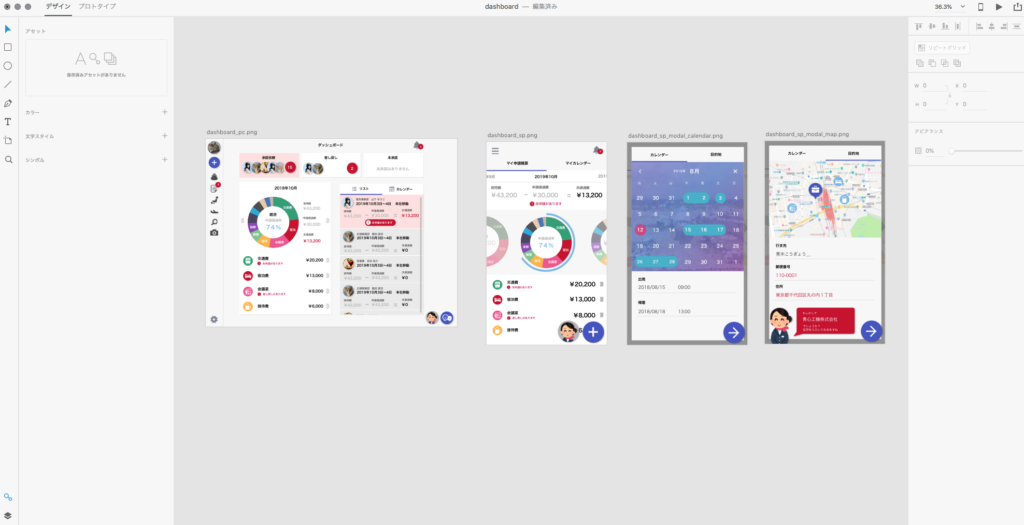
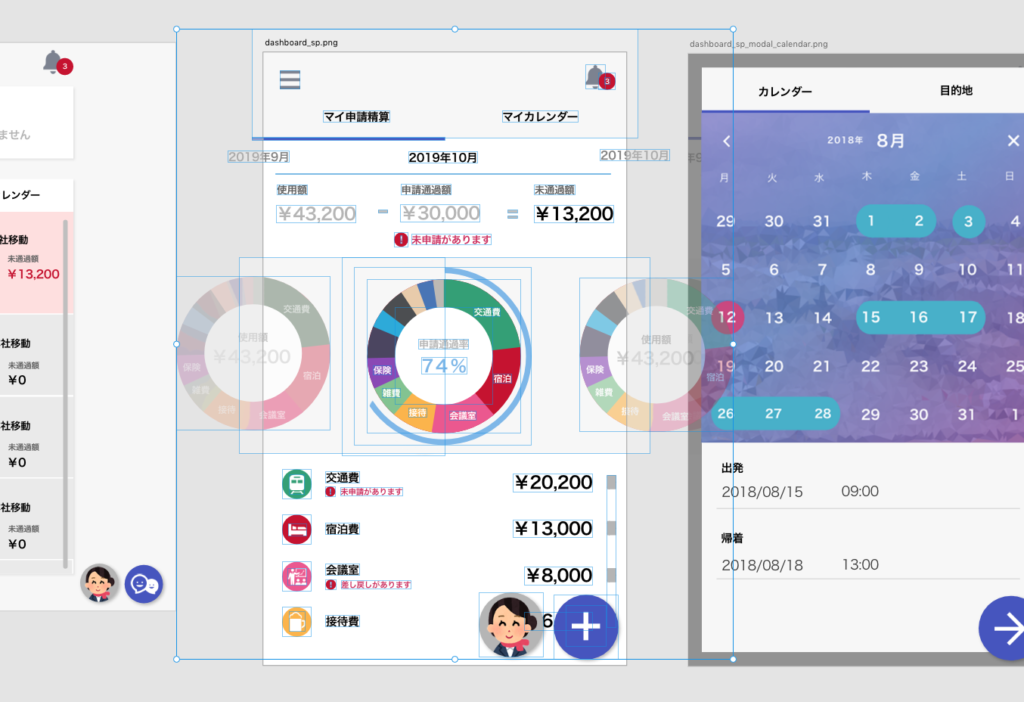
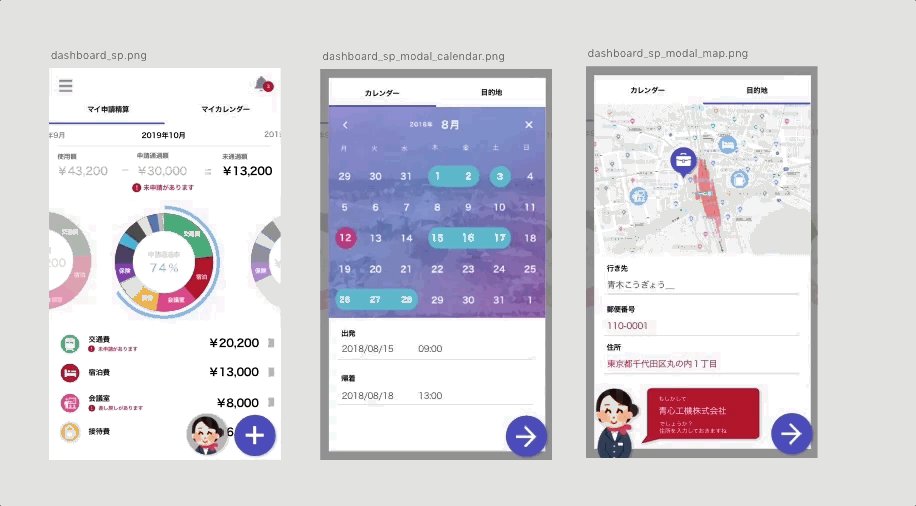
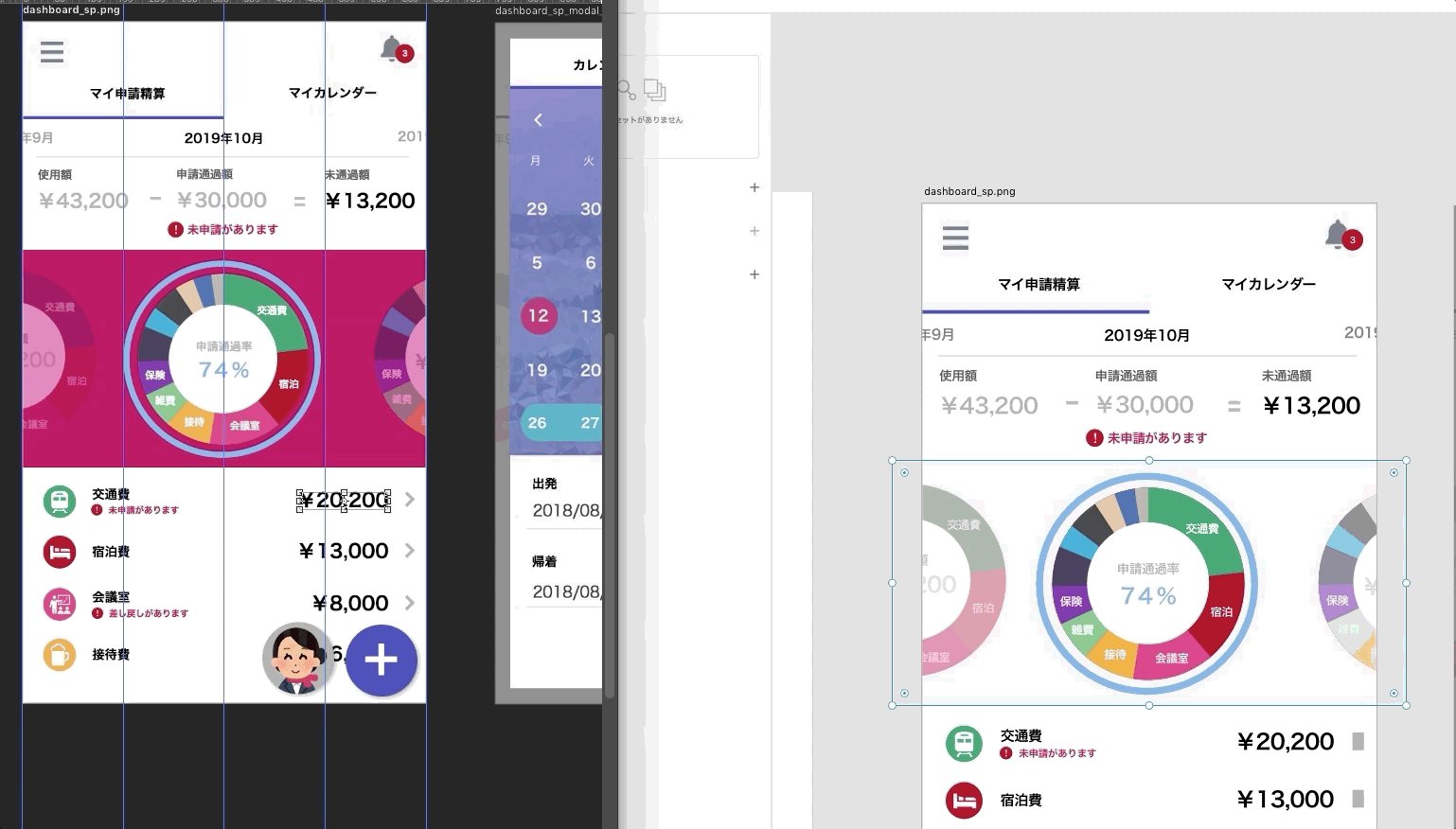
レイヤー構造・テキスト・エフェクトも簡単なものは保持してくれているので「Adobe XD」で最初から作ったかのように読み込めます。

レイヤーが別れているのでプロトタイプ作成もラクラクです〜

作成済みのXDファイルを変更したい場合は以下の2パターンあります。
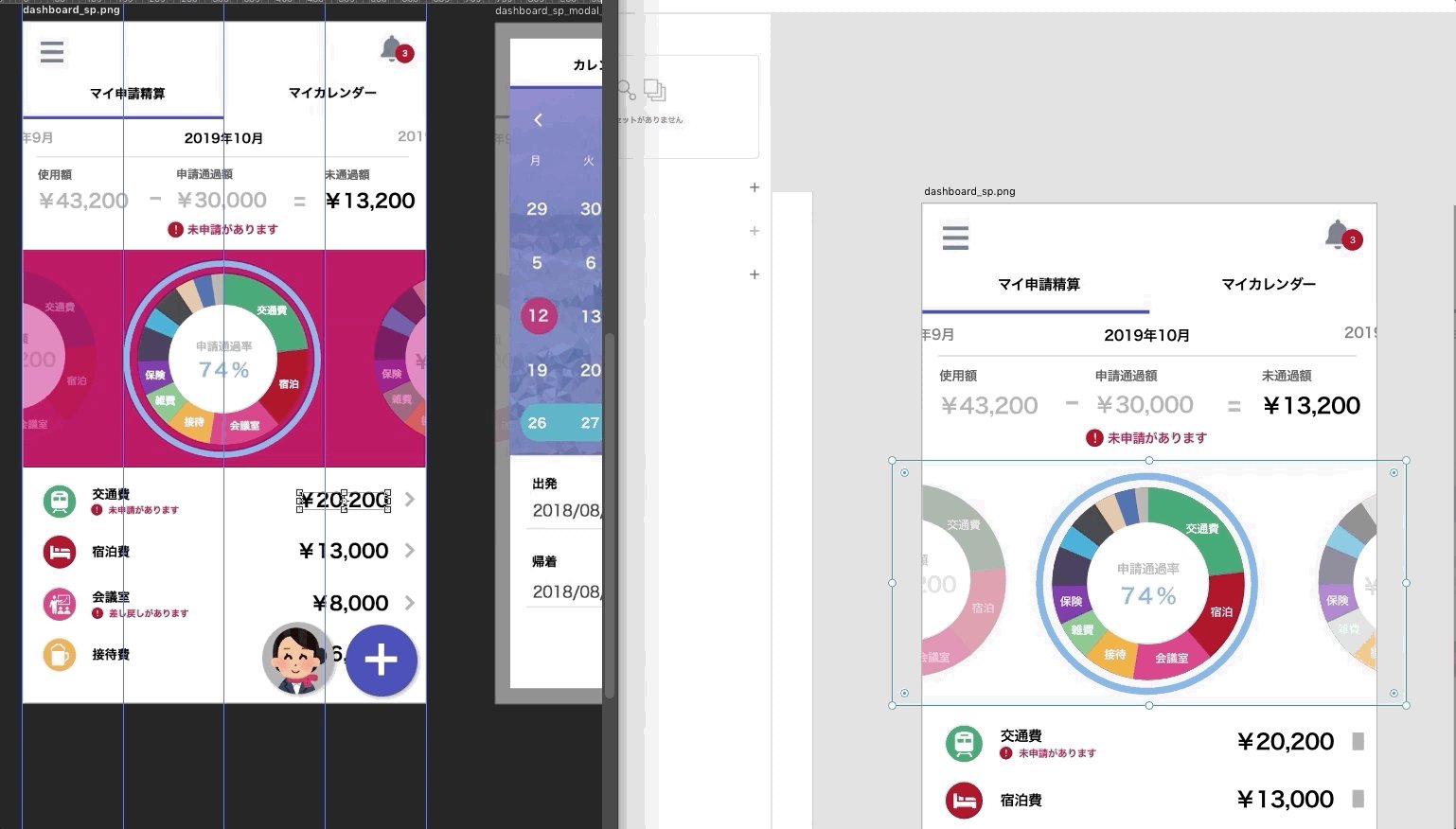
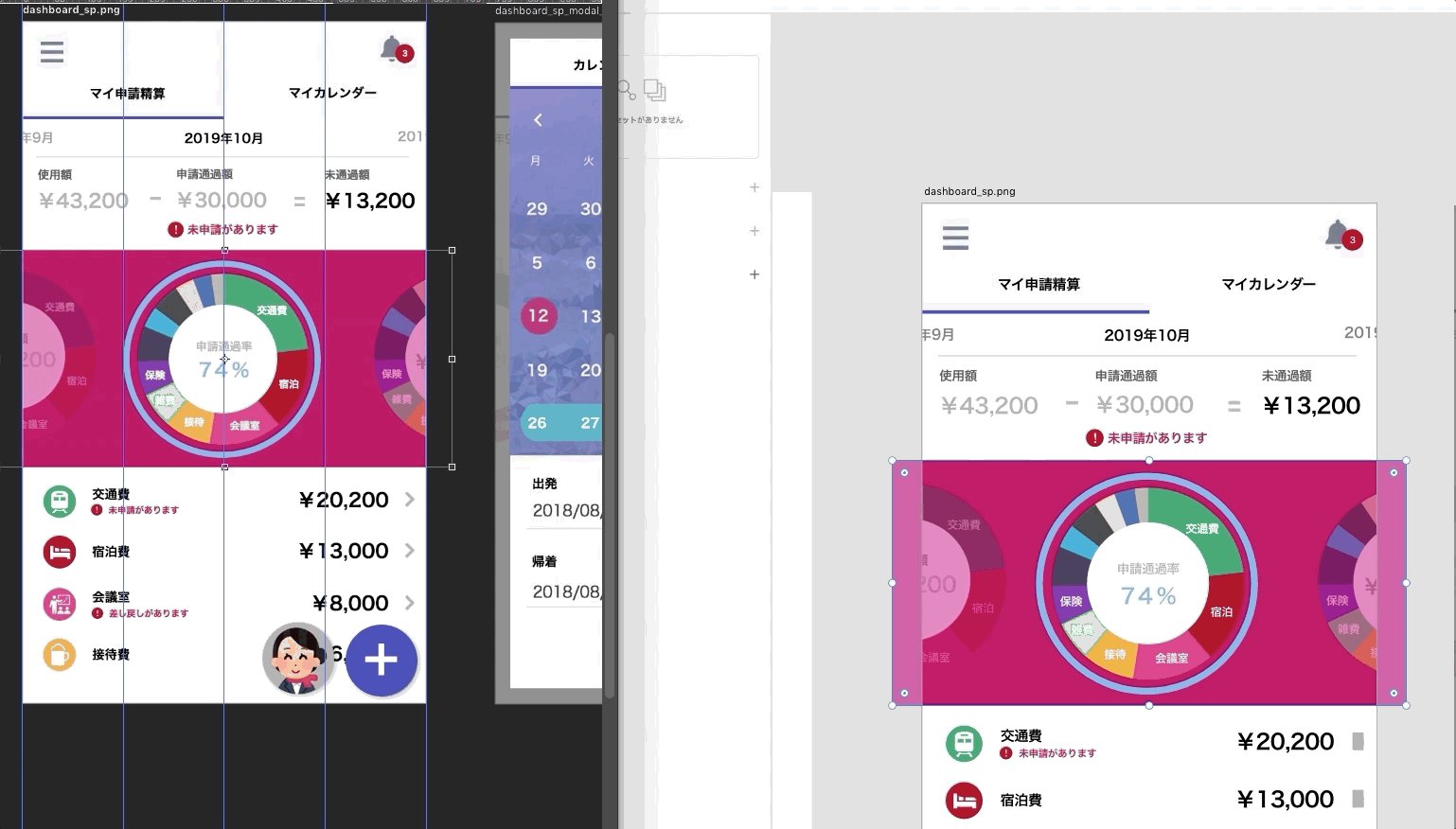
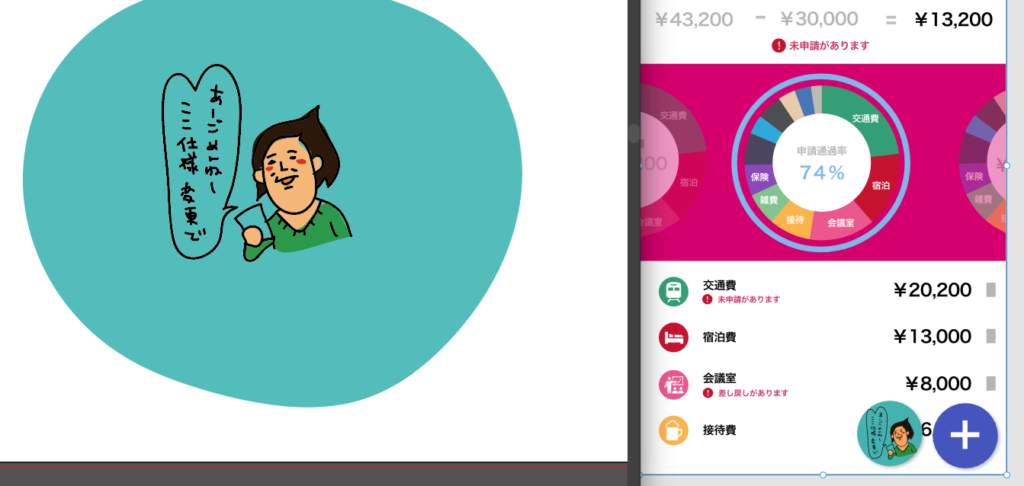
Photoshopで作った要素を「Adobe XD」内のデータと置き換えたい場合

Photoshopから直にドラッグ&ドロップで置き換え出来ますがレイヤー等は破棄された画像パーツとしての移動になります。
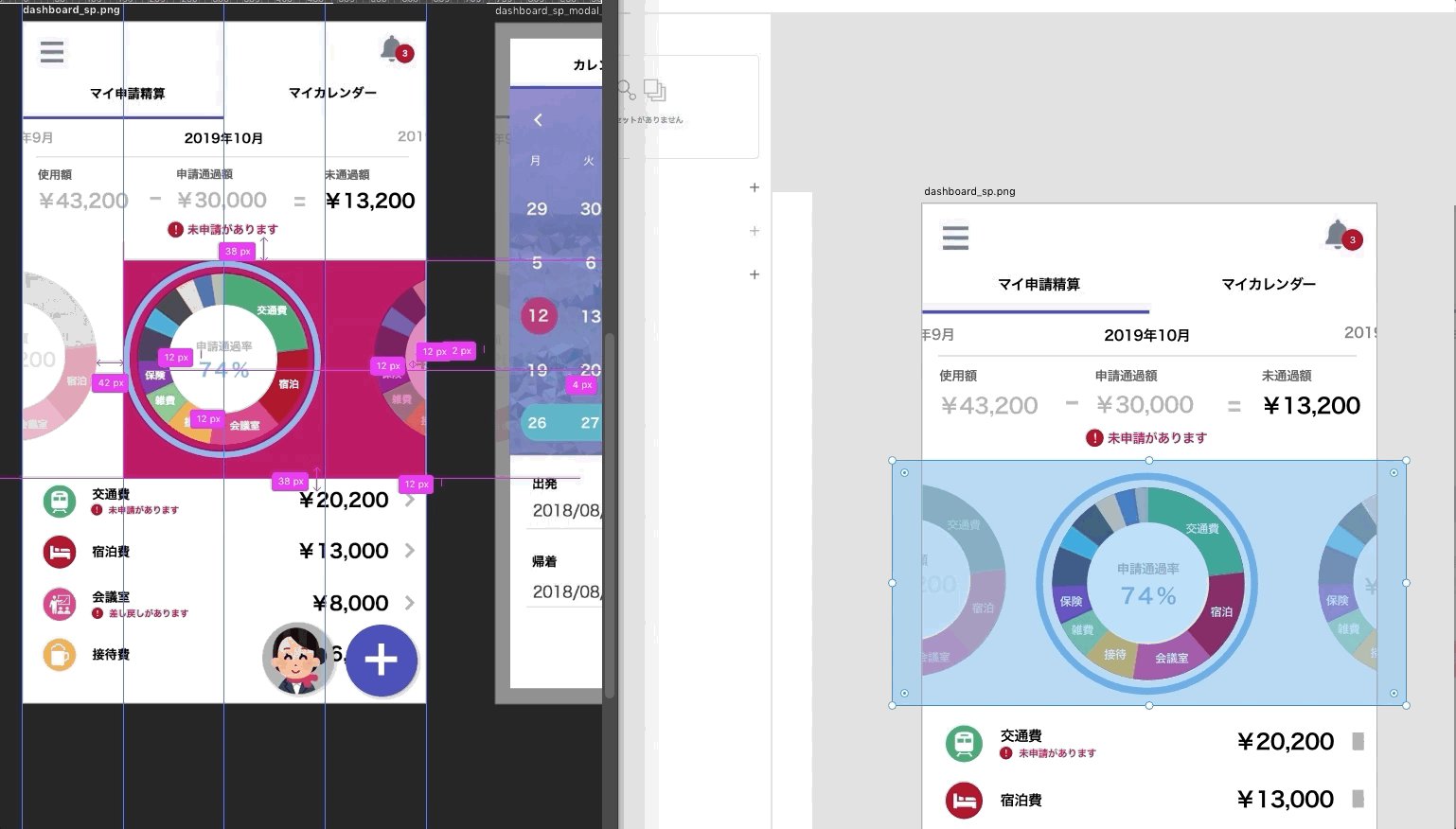
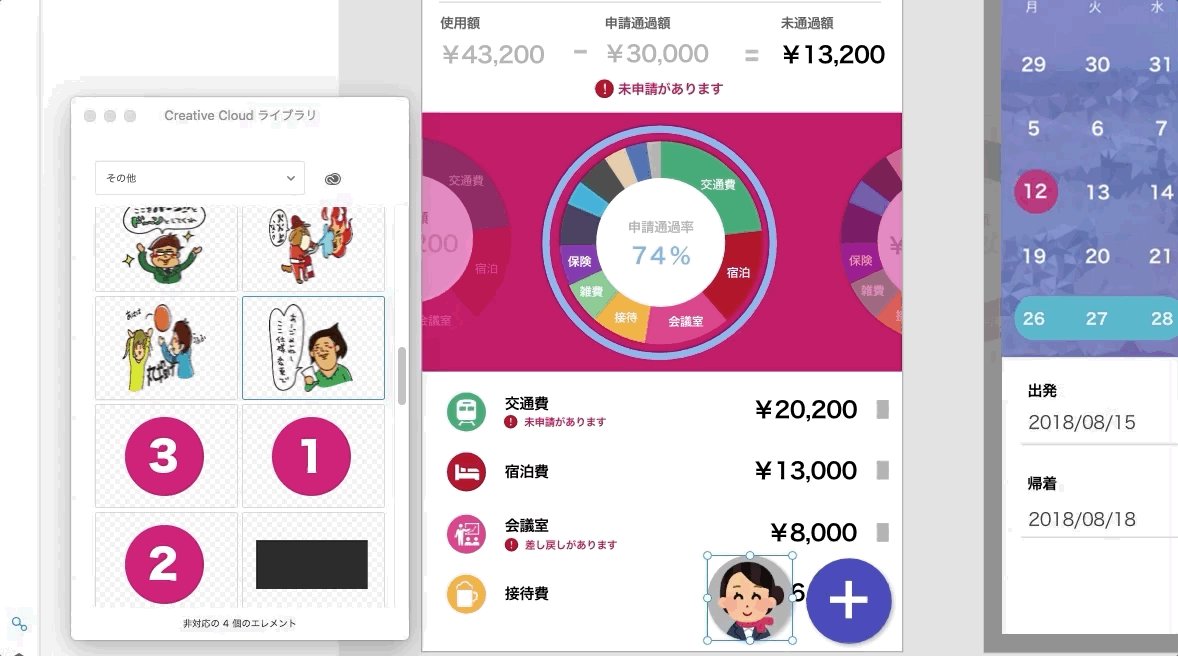
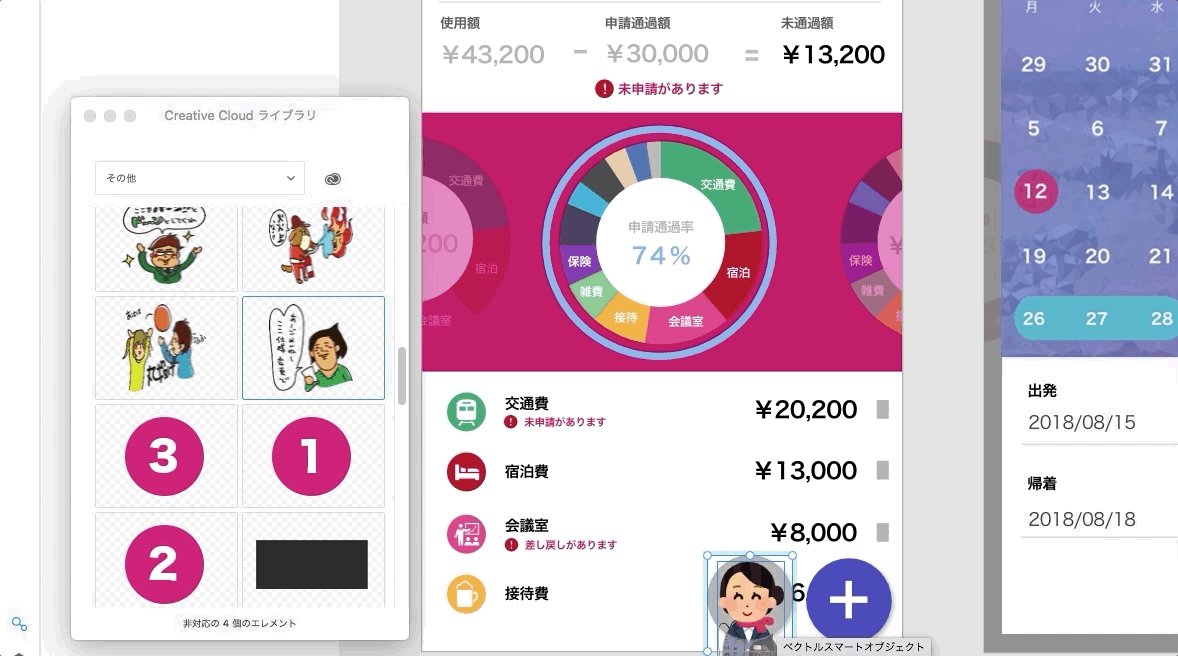
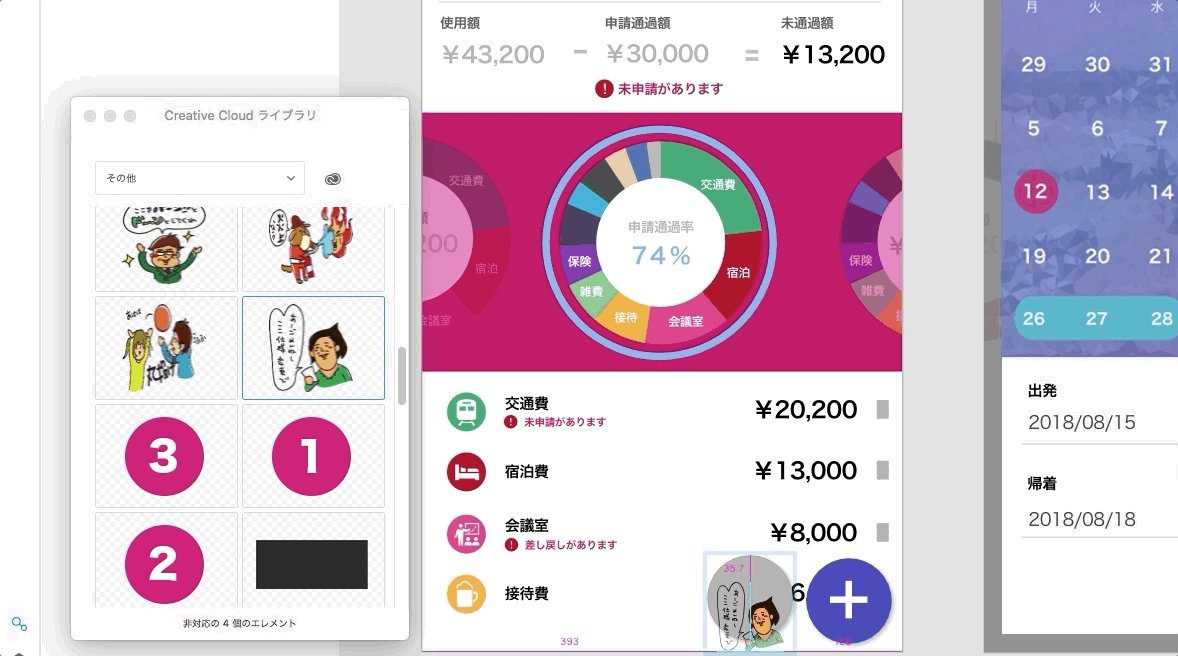
Photoshopで変更したらそのまま「Adobe XD」に反映させたい場合

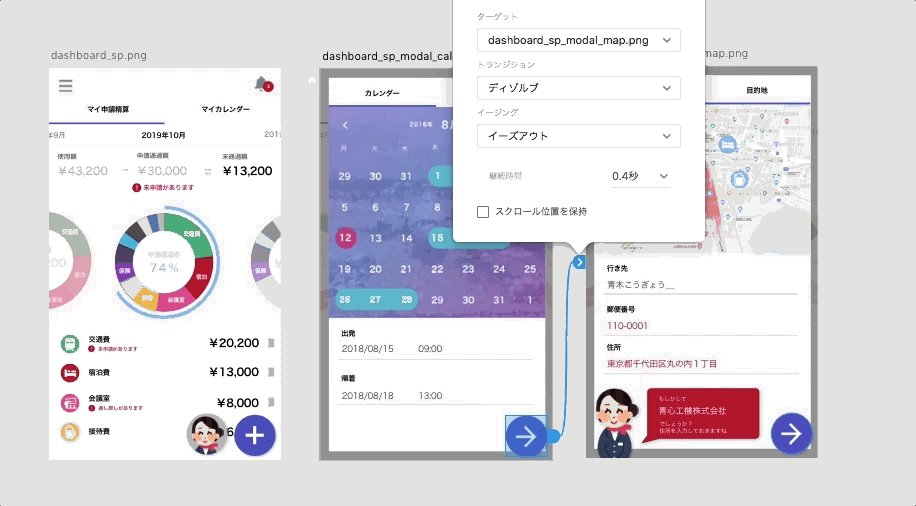
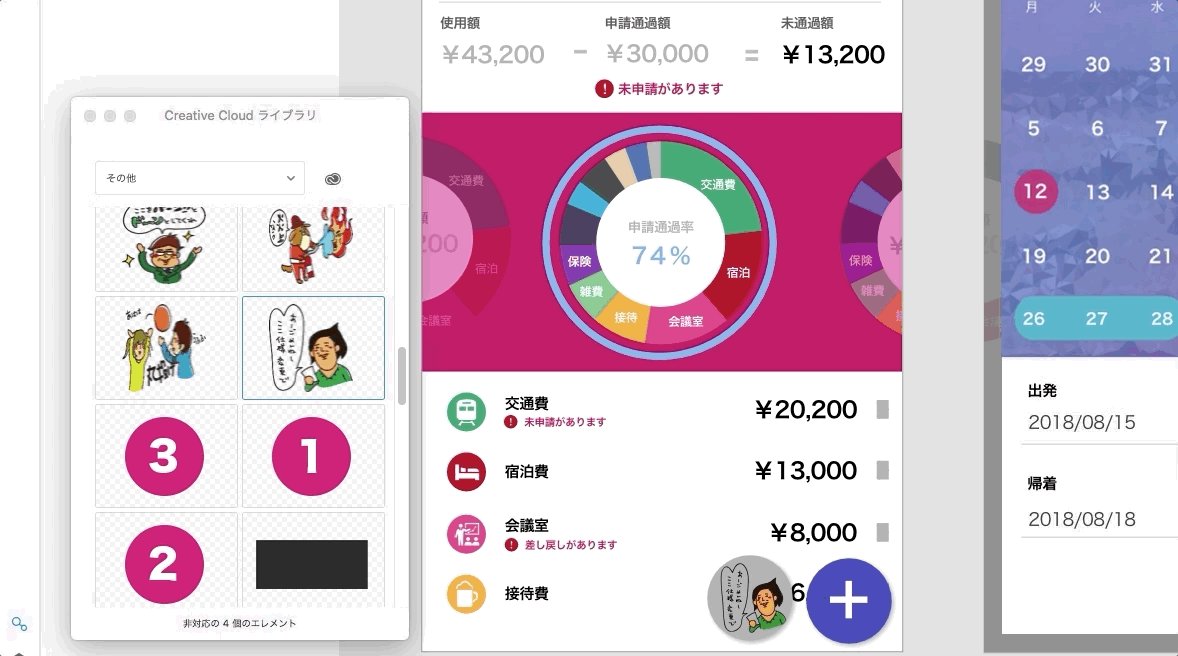
CCライブラリを使うとPhotoshopやイラストレイターで元データを編集すると即座にXDに反映されます。
配置ずみの要素をPhotoshop・Illustratorで編集したらぱっと変わってくれます〜便利!
ただ全部のパーツやページをライブラリ化するのはPhotoshop側での作業効率が低下するので部分的な使用がいいかなと感じました。

まとめ
今の所「Adobe XD」ベースで作成し、複雑なパーツのみPhotoshop・Illustratorで作成しCCライブラリで共有するのが一番効率よく作成できそうです。
ゆくゆくはCCライブラリを使った時と同じ様にPhotoshopで編集したらレイヤー分けされたデータがXDに完全連携してくれるといいなと思います。
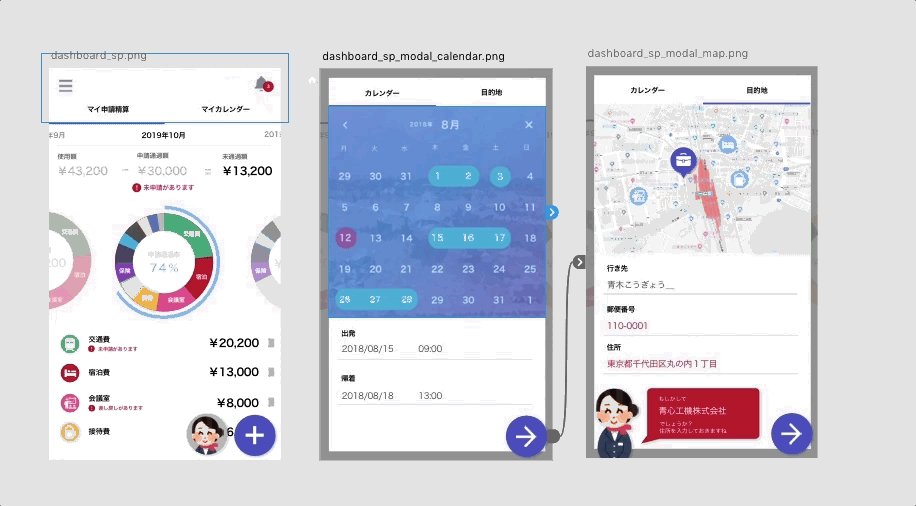
CCライブラリはヘッダー・フッター等パーツを固めてライブラリ化してしまうのでXDでプロトタイプ作成時、パーツにリンクを貼りたい場合上に透明のレイヤーを重ねてボタンを作成することになります。
バラの要素を固めて渡してまたバラす・・・なんて非効率・・・。
完全連携してくれたらもっともっと使えるツールになりそうです。