こんにちわ、ナコです。
クライアントさんとのやり取りや社内での機能ミーティングで「Adobe XD」が大活躍したので、実際の案件対応時の流れと合わせてお話します。
Adobe XDは、webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、共有、すべてをXDでおこなえます。
XDに使用することで、デザイナーはより早く、正確に、高い品質で作業できます。インタラクティブなプロトタイプをシームレスに反映し、Windows、Mac、iOS、Androidなどの様々なデバイスやプラットフォーム上でチームのメンバーやレビュー担当者と共有できるようになります。引用元:引用:Adobe XDについて
「Adobe XD」の良いところ
フレーム作成、モック作成、デザイン、書き出しまでデザインツールとしての使い方は沢山ありますが、私はシステムが絡む大規模開発案件で力を発揮する総合ツールだと思っています。
特に以下を開発する時は役立ちます。
| 複雑なロジックのモバイルサイト | プログラマーさんと要素の確認をしつつ進めることができる |
|---|---|
| 100ページ以上ある モバイルサイト |
修正・管理・提案がスムーズ |
| アプリ開発 | 画面の遷移が複雑な場合が多く、その時プロトタイプがかなりの力を発揮 |
ワイヤーフレームからデザインまで1ツールで完了してしまうので便利ですし操作性はさすがのAbode、使い慣れたUIで直感的にわかります。
例えば営業さんが作ったモックの遷移を確認しつつデザインを当て込めるのでパワポ見ながらの長い会議が不要になります。
そしてそのまま動線をプロトタイプとして提示できるのでフロントエンジニアさんやプログラマーさんと開発を分担しても完成イメージの共有が簡単にできますし、動きを確認しつつ作業を進める事が出来ちゃいます。

プログラマーさんは星野○さんをイメージ。・・・メガネ
みんなが動線を理解し作業できることは組み込み時のミスや疑問出しが減り効率がよいです。
クライアントさんも常に最新のプロトタイプを見てコメントを言えるしブレが起きにくいです。


なんて直前に言われることも無くなります。
また、小規模案件でも他のアプリを使わずにデザインまで完結できるためワイヤーフレームをPDFで提出しチェックバックが終わればデザインに…なんてしなくてもいきなりデザインを作りながら提案ができます。
コンペではプロトタイプを提示できる為画像とテキストで進めるより、現実的で確かな提案ができます。
開発フロー
「Adobe XD」を使った開発フローをざっくりと紹介します。
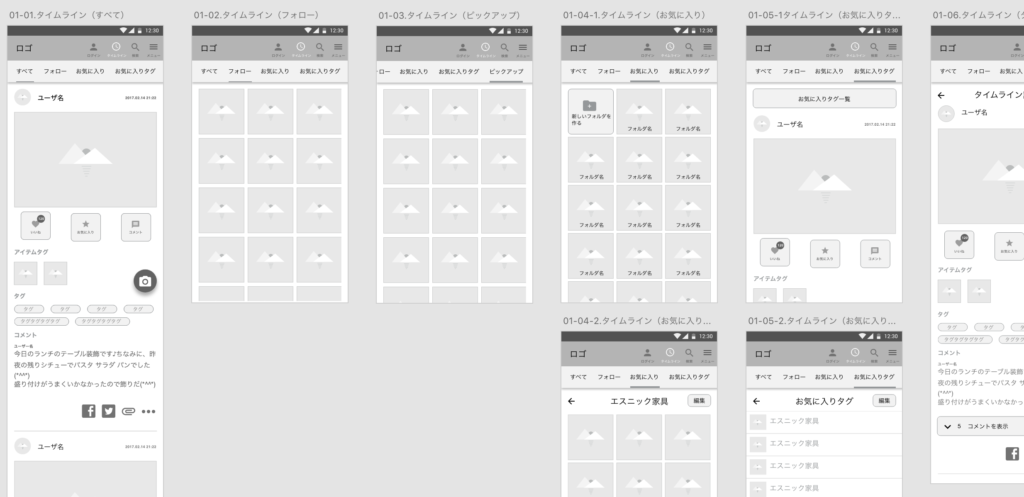
STEP1 ワイヤーフレーム
「Adobe XD」でワイヤーフレームを作るのですが豊富なデフォルトパーツのおかげで作業がめちゃくちゃ早いです。
今までパワポで作業していたのですがガイドに勝手にフィットしてずれるんですよね・・。
それを地道にコピーして修正する手間がなくなり気分は最高です。最高ついでにビール飲みたい。

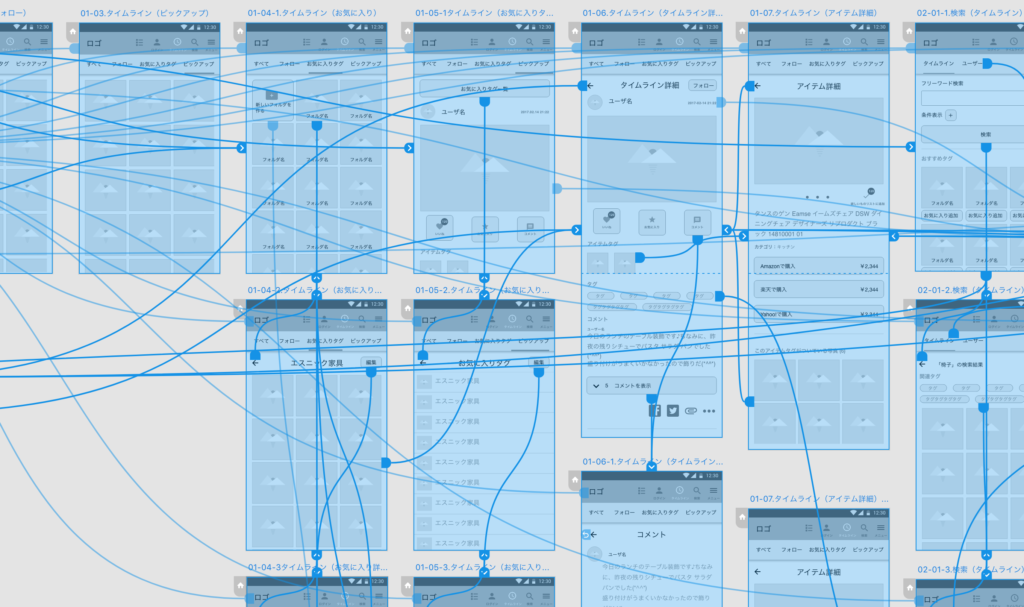
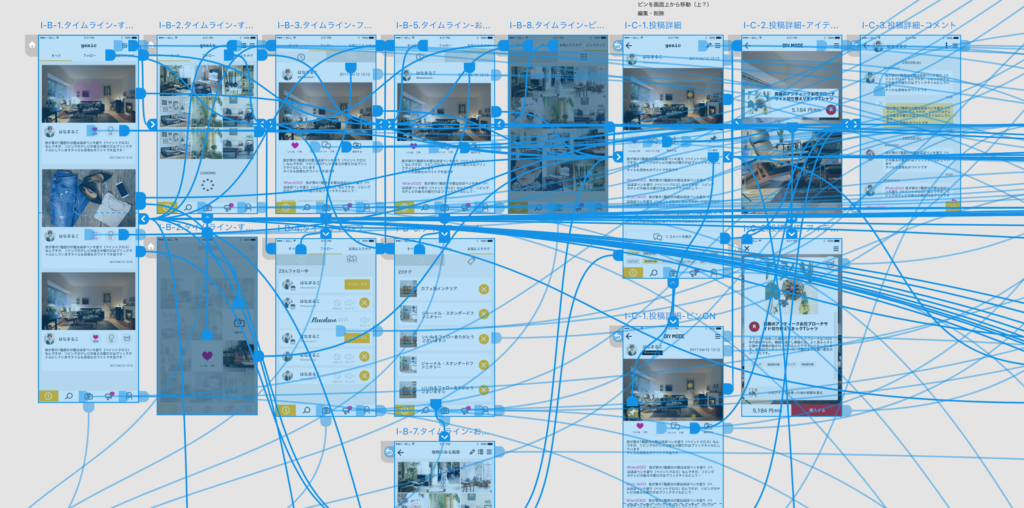
STEP2 ワイヤーフレームプロトタイプ
ワイヤーフレームにアクションを追加し動きの確認をします。
実際の動きを見ると「あかんUI」「いいUI」の違いがわかりやすいです。
ぱっとみると大変そうな作業に見えますがプロトタイプが動くと楽しいので、XDを使っていて一番好きな作業です。

STEP3 操作性の確認
クライアントさん、社内、皆でチェックできて意見が取り入れやすいです。
作ってる本人も擬似だけど早速サイトが動いてる様が見れてテンション上がります。
ここでチェックをしつつ【STEP1 ワイヤーフレーム】を修正しベースをつくっていきます。
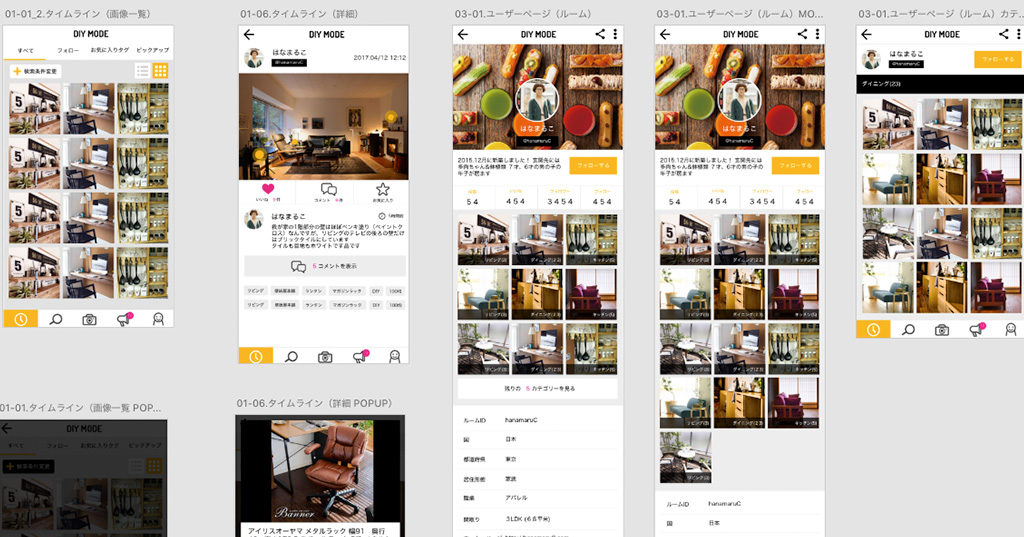
STEP4 デザイン
普通のサイトはここからスタートでオッケーです!
もし、XDで全て作業する場合、ワイヤーフレームも兼ねたざっくりしたデザイン(画像要素や配色をあてこんでみる)から作り始めても良いと思います。
簡易的なデザインに納得いかんぞ!という方は2018年3月のアップデートからPhotoshopデータをはめ込むことも出来るので細かくこだわりたい方も満足の仕上がりになるようになりました。
Photoshopデータとの連携はこちらの記事で詳しく書いています♪

STEP5 デザインプロトタイプ
作ったデザインを動かす下準備をします。デザインを作ってる本人も気づかない粗が見えてきます。


STEP6 操作性の確認
デザインだけで動いてるっぽくみえるたのしいな!
クライアントさんもワクワクが抑えきれません。
社内社外でチェックしつつデザインを調整していきます。
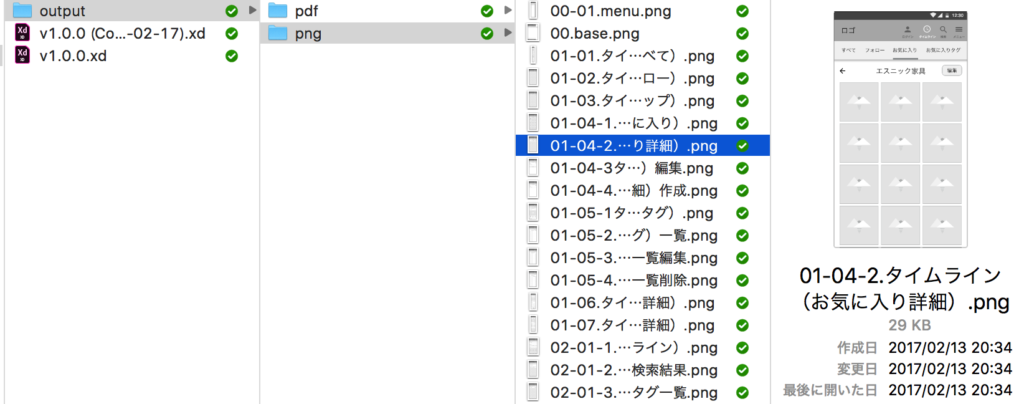
デザインを出力


作ったデザインはいろいろな形式で書き出しが可能です。
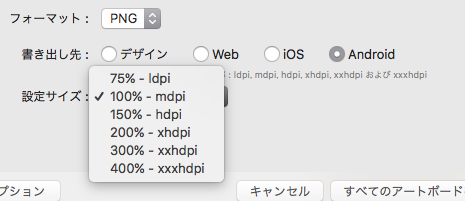
| PNG |
デザイン デザインデータとして書き出します WEB Retinaディスプレイ用に2×有り iOS iPhone7以降用に3×まで有り Andoroid mdpiからxxxhdpiまで有り |
|---|---|
| SVG | 埋め込みかリンクか選択可能 |
| 1枚ずつバラバラかまとめて資料として書き出すか選択可能 | |
| JPG | 画質及び書き出しサイズRetinaディスプレイ用に2×有り |
コーダーさんに渡すときもラクラク

↑一押しポイント
アプリ作る時に死ぬかと思うiOS,Androidの書き出しサイズ全てフォロー。
ほんと、同じパーツを9サイズ書き出す絶望はやばいです。
それを一瞬でやってくれます。じーざすくらいしす
Photoshopでも書き出し機能はありますが命名規則を揃たり手間がかかります。
いい方法があればおしえてください・・
コーディング
デザイン参考資料をまとめて書き出しPDFで作って、コーディング用パーツはPNGで置いといて、
よっし…後は組み込みよろしくお願いしまぁす!
まとめ
いかがでしょうか?
かなりざっくり作業の流れを説明しました。
まとめると「Adobe XD」を使ったら無駄が省け、効率よく作業を進めることができるのでプロジェクトメンバー全員幸せ!!!です。
また、各STEPの細かな操作方法なども随時更新していきたいと思います。

