WordPressを使っていて特定のカテゴリーの時は違うデザインにしたり、タイトル画像を別々に表示したりするためのハックです。


アーカイブ・一覧ページで振り分ける
アーカイブや一覧など、リスト表示での振り分け方法です。
archive.php category.phpでの方法です。
どのカテゴリー(全体)に所属するか判別するis_category()タグを使って条件分岐をします。
カテゴリーIDで振り分ける
<?php if ( is_category( 1 ) ): ?>
カテゴリIDが「1」の時に表示
<?php endif; ?>
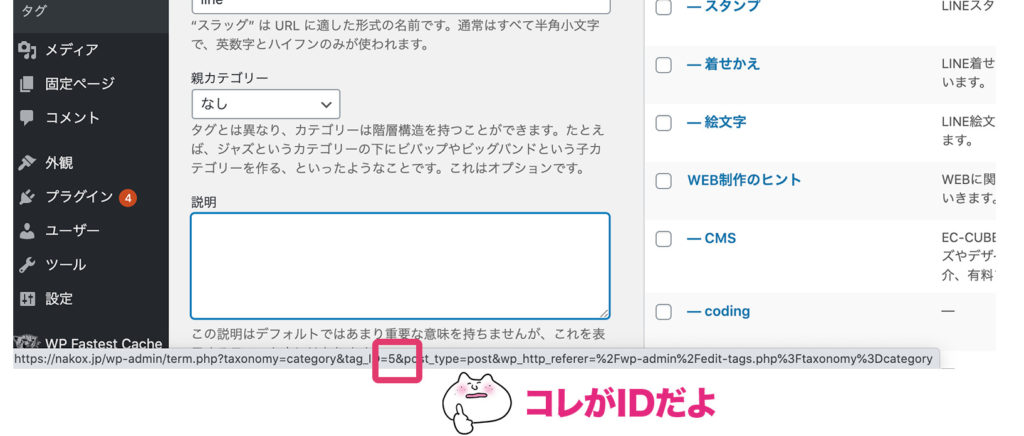
カテゴリーIDはWordPress管理画面にログイン後投稿>カテゴリーを表示し、
カテゴリーをマウスオーバーすると表示されます!

カテゴリースラッグで振り分ける
<?php if ( is_category( green ) ): ?>
カテゴリスラッグが「green」の時に表示
<?php endif; ?>
カテゴリースラッグはWordPress管理画面にログイン後投稿>カテゴリーを表示し、
カテゴリー一覧の項目にスラッグという列があります!

ID.スラッグどちらでも振り分け可能ですが、私はスラッグでの振り分けをオススメします。
これはWordPressをお引っ越ししても使えますし数字で判断するより自分で付けたタグで振り分けの条件を指定した方がわかりよいからです。

記事詳細で振り分ける
記事詳細での振り分け方法です。
テンプレート名でいうsingle.phpでの方法ですね。
どのカテゴリーに所属する記事の(1つ)なのか判別するin_category()タグを使って条件分岐をします。
カテゴリーIDで振り分ける
<?php if ( in_category( 1 ) ): ?>
カテゴリIDが「1」の時に表示
<?php endif; ?>
カテゴリースラッグで振り分ける
<?php if ( in_category( green ) ): ?>
カテゴリスラッグが「green」の時に表示
<?php endif; ?>
isは全体、inは単体なので詳細のみとおぼえましょう。
応用編
タイトル画像を振り分ける
<?php if ( in_category( green ) ): ?>
<img src="<?php bloginfo('template_url'); ?>/images/title_green.png" alt="緑だよ" />
<?php elseif ( in_category( red ) ): ?>
<img src="<?php bloginfo('template_url'); ?>/images/title_orenge.png" alt="オレンジだよ" />
<?php elseif ( in_category( red ) ): ?>
<img src="<?php bloginfo('template_url'); ?>/images/title_red.png" alt="赤だよ" />
<?php endif; ?>
画像を振り分けるスマートに記述方
アーカイブ・カテゴリー一覧ページで使えるスマートなタイトル画像振り分け方法です。
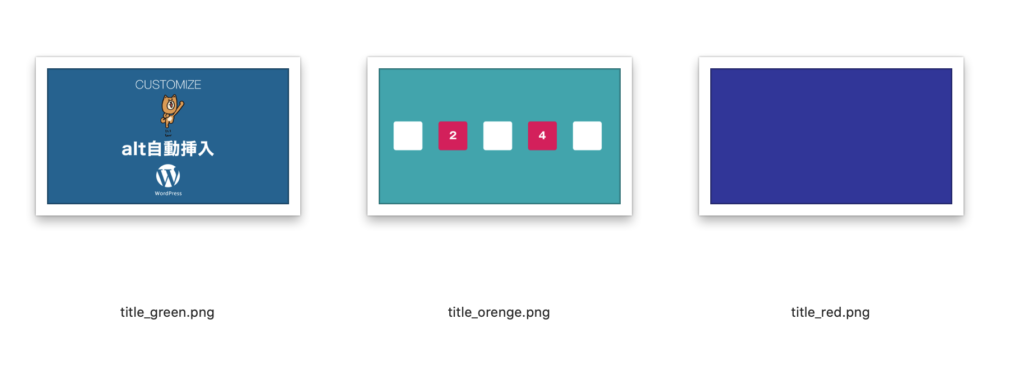
① 画像作成時に以下のように作成します。

title_スラッグ名.pngと名前を付けて画像を作成してください。
今回はgreen,orenge,redというスラッグ名があるとします。
② 以下のタグを表示したい場所に追加します。
<?php
$cat = get_category( $cat );
$catnsmr = $cat->slug;
?>
<img src="<?php bloginfo('template_url'); ?>/images/title_<?php echo $catslug; ?>.png" alt="<?php single_cat_title(); ?>" />
WordPressタグを使い、スラッグ名を取得して値を画像名に割り当てています。
シュッとしてる!便利!
まとめ
カテゴリー別に振り分けるいろいろな方法でした!
ほんとうによく使うのでコピペして使ってみてくださいね♪
