CSS3で要素の場所を指定出来るnth-childの書き方をよく忘れるのでコピペで使えるようにまとめました。
互い違いに色を変えた表や一覧を作ったり、リストの最初の1件の前にmarginを入れたり、コーディング時によく使うのでもりもり使いこなして素敵なサイトを作ってくださいね!
基本のHTML
基本のHTMLはこちら。li要素に対してCSSを指定する想定です!
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
コピペしよう(基礎編)
最初のみ、最初の1つ

li:first-child () {
※反映したいCSS
}
li:nth-child(1) {
※反映したいCSS
}
最初の要素を指定するfirst-childと1番目の要素を指定するnth-child(1)どちらでもOKです。
最後のみ、最後の1つ

li:last-child {
※反映したいCSS
}
よく使います!何個続いてもプログラムで数が増えても減っても最後の要素を指定してくれます。
便利!
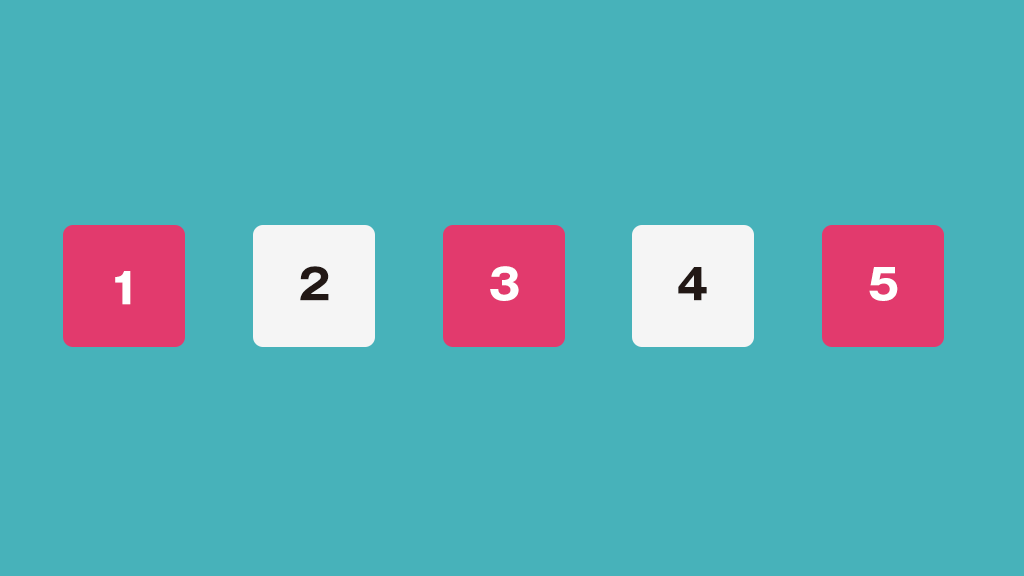
奇数

li:nth=child(odd) {
※反映したいCSS
}
li:nth-child(2n-1) {
※反映したいCSS
}
一連の兄弟要素の中で奇数番目の要素 (1, 3, 5, など) を表すnth=child(odd)とリスト中の位置が、 An+B で定義された数値のパターンと一致する要素を表すnth=child(2n-1)があります。
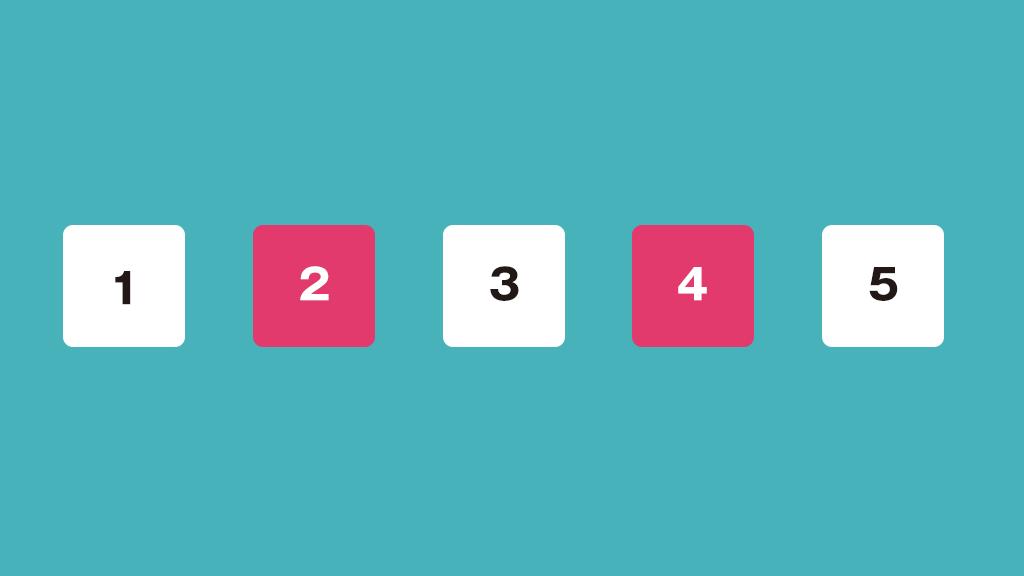
偶数

li:nth=child(even) {
※反映したいCSS
}
li:nth-child(2n) {
※反映したいCSS
}
一連の兄弟要素の中で奇数番目の要素 (2, 4, 5, など) を表すnth=child(even)とリスト中の位置が、 An で定義された数値のパターンと一致する要素を表すnth=child(2n)があります。
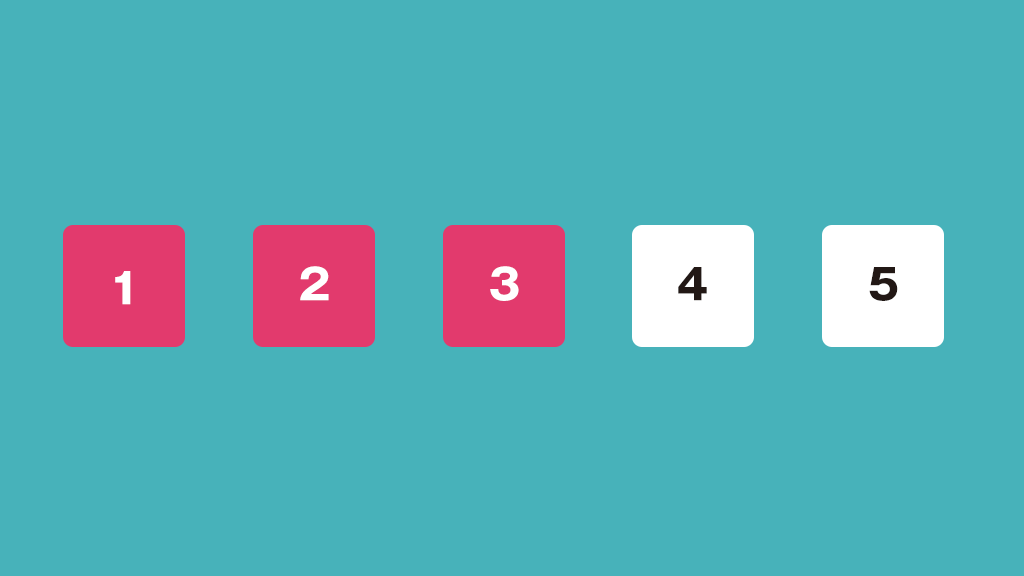
最初から3番目まで(3番目以前)

li:nth-child(-n+3) {
※反映したいCSS
}
タグ内の3の数字を変更すると4番目、5番目…と自由に調整できます。
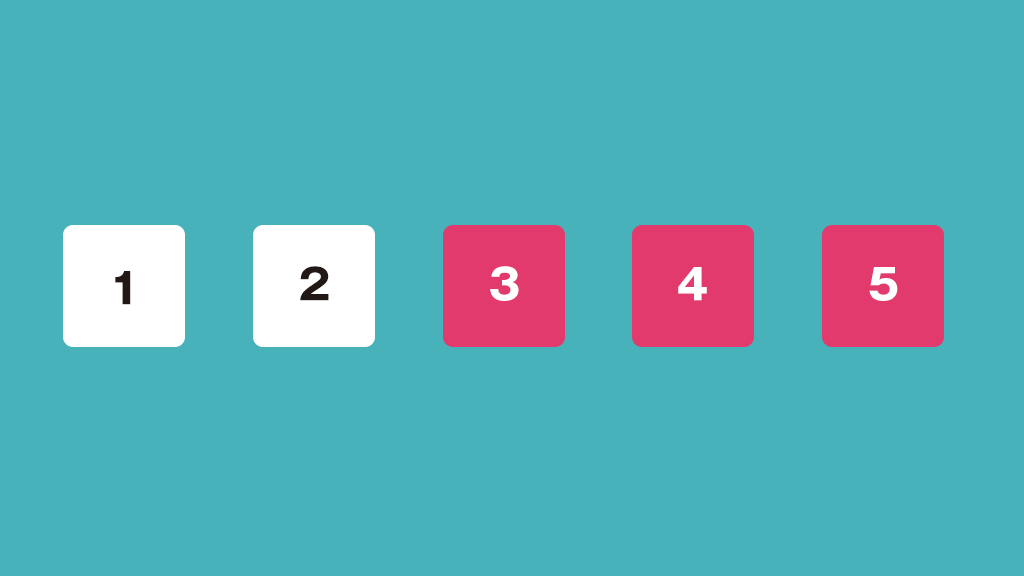
最後から3番目まで(3番目以降)

li:nth-child(n+3) {
※反映したいCSS
}
こちらもタグ内の3の数字を変更すると4番目、5番目…と自由に調整できます。
コピペしよう(応用編)
3の倍数
li:nth-child(3n){
※反映したいCSS
}
3,6,9,12…と3の倍数の時にスタイルを反映してくれます。
数字を変えたら4の倍数、5の倍数…といろいろできます。
横並びの3つあるBOXで折返しを指定したり、marginを指定したり使えそうです。
2個目以降3の倍数
li:nth-child(3n+2){
※反映したいCSS
}
+2で何個目以降かを指定し3nで3の倍数を指定しています。
途中を指定(3個目以降7番目以前)
li:nth-child(n+3):nth-child(-n+7){
※反映したいCSS
}
何個目から何個目までを自由に指定できます。
3番目以外を指定
li:not(:nth-child(3)) {
※反映したいCSS
}
指定した順番の要素以外を指定します。
まとめ
以上、コピペ用のnth-childタグまとめでした!
まとまっているところが少なかったのでまとめました。

