ブログにページャーは必須です。
WordPressのデフォルトページャーは要素が多いのでシンプルにしたい…
レスポンシブで不要な要素は非表示にしたい…
前回WordPress(ワードプレス)カスタマイズ!プラグイン無しでページャーを作る方法で紹介したシンプルページャーにCSSでデザインをあてて、さらにレスポンシブ対応させちゃいましょう!
function.phpをごりごり触って振り分け条件を追加しなくてもCSSだけでも理想のページャーが完成しますよ♪
今回の目標

PC表示の時はナビゲーションと数字で表示して、スマートフォンで見た時は「次へ」「前へ」だけ表示します。
これを目標に紹介します!
ページの一番下でソースとCSSのセットをダウンロード配布しています。
ベースのHTML
まずはベースのHTMLです。
このHTMLにCSSでデザインとレスポンシブ対応を追加していきます。
<div class="pager">
<ul class="pagination">
<li class="pre"><a href="#"><span>«</span></a></li>
<li><a href="#" class="active"><span>1</span></a></li>
<li><a href="#"><span>2</span></a></li>
<li><a href="#"><span>3</span></a></li>
<li><a href="#"><span>4</span></a></li>
<li><a href="#"><span>5</span></a></li>
<li class="next"><a href="#"><span>»</span></a></li>
</ul>
</div>
前回WordPress(ワードプレス)カスタマイズ!プラグイン無しでページャーを作る方法でオリジナルページャーを対応済みの方はCSSのコピペだけで完了します!
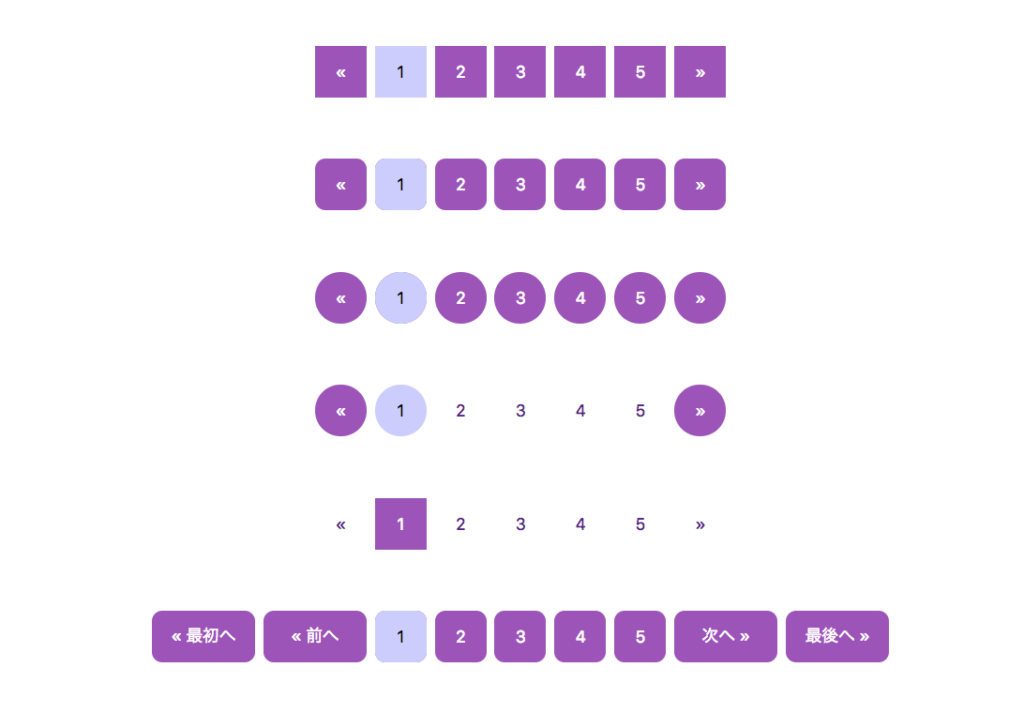
これから紹介するデザイン6つ

次に紹介するサンプルコードは実際のソースを貼り付けているので、ブラウザを縮めてレスポンシブ表示の動作を確認したり、ホバーやクリックアニメーションの動作を確認してみてくださいね♪
その1 シンプル
シンプルなページャーです。数字は天地中央になるようCSSで調整しています。
(ためしに大きな数字1000をいれてみました)

CSSのcontent要素を使ってスマホ表示時だけ「前の10件」「次の10件」表示が出るようしています。
/* その1 */
.pager ul.pagination {
text-align: center;
margin: 0;
padding: 0;
}
.pager .pagination li {
display: inline;
margin: 0 2px;
padding: 0;
display: inline-block;
background:#9D50BB;
width: 50px;
height: 50px;
text-align: center;
position: relative;
}
.pager .pagination li a{
vertical-align: middle;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-align: center;
display:table;
color: #fff;
text-decoration: none;
}
.pager .pagination li a span{
display:table-cell;
vertical-align:middle;
}
.pager .pagination li a:hover,
.pager .pagination li a.active{
color: #000;
background: #ccf;
}
@media only screen and (max-width: 767px){
.pager .pagination li{
display: none;
}
.pager .pagination li.pre,
.pager .pagination li.next{
display: inline-block;
width: 40%;
height: 50px;
text-align: center;
}
.pager .pagination li.pre a,
.pager .pagination li.next a{
width: 100%;
text-align: center;
}
.pager .pagination li.pre span::after{
content: " 前の10件へ";
}
.pager .pagination li.next span::before{
content: "次の10件へ ";
}
}
その2 かどまる
角をまるくしたページャーです。数字は天地中央になるようCSSで調整しています。
/* その2 */
.pager .pagination {
text-align: center;
}
.pager .pagination li {
display: inline;
margin: 0 2px;
padding: 0;
display: inline-block;
background:#9D50BB;
width: 50px;
height: 50px;
text-align: center;
position: relative;
border-radius: 10px;
}
.pager .pagination li a{
vertical-align: middle;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-align: center;
display:table;
color: #fff;
text-decoration: none;
}
.pager .pagination li a span{
display:table-cell;
vertical-align:middle;
}
.pager .pagination li a:hover,
.pager .pagination li a.active{
color: #000;
background: #ccf;
border-radius: 10px;
}
@media only screen and (max-width: 767px){
.pager .pagination li{
display: none;
}
.pager .pagination li.pre,
.pager .pagination li.next{
display: inline-block;
width: 40%;
height: 50px;
text-align: center;
}
.pager .pagination li.pre a,
.pager .pagination li.next a{
width: 100%;
text-align: center;
}
.pager .pagination li.pre span::after{
content: " 前の10件へ";
}
.pager .pagination li.next span::before{
content: "次の10件へ ";
}
}
その3 まる
完全まるくしたページャーです。
数字の桁が増えると横に円が伸びてしまわないよう数字は天地中央になるようCSSで調整しています。
/* その3 */
.pager .pagination {
text-align: center;
}
.pager .pagination li {
display: inline;
margin: 0 2px;
padding: 0;
display: inline-block;
background:#9D50BB;
width: 50px;
height: 50px;
text-align: center;
position: relative;
border-radius: 50px;
}
.pager .pagination li a{
vertical-align: middle;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-align: center;
display:table;
color: #fff;
text-decoration: none;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.pager .pagination li a span{
display:table-cell;
vertical-align:middle;
}
.pager .pagination li a:hover,
.pager .pagination li a.active{
color: #000;
background: #ccf;
border-radius: 50px;
}
@media only screen and (max-width: 767px){
.pager .pagination li{
display: none;
}
.pager .pagination li.pre,
.pager .pagination li.next{
display: inline-block;
width: 40%;
height: 50px;
text-align: center;
}
.pager .pagination li.pre a,
.pager .pagination li.next a{
width: 100%;
text-align: center;
}
.pager .pagination li.pre span::after{
content: " 前の10件へ";
}
.pager .pagination li.next span::before{
content: "次の10件へ ";
}
}
その4 まるにアニメーション
完全まるくしたページャーにふんわりアニメーションを追加しました。
こちらも数字の桁が増えると横に円が伸びてしまわないよう数字は天地中央になるようCSSで調整しています。
/* その4 */
.pager .pagination {
text-align: center;
}
.pager .pagination li {
display: inline;
margin: 0 2px;
padding: 0;
display: inline-block;
width: 50px;
height: 50px;
text-align: center;
position: relative;
border-radius: 50px;
}
.pager .pagination li.pre,
.pager .pagination li.next{
background: #9D50BB;
color: #fff;
}
.pager .pagination li a{
vertical-align: middle;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-align: center;
display:table;
text-decoration: none;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.pager .pagination li.pre a,
.pager .pagination li.next a{
color: #fff;
}
.pager .pagination li a span{
display:table-cell;
vertical-align:middle;
}
.pager .pagination li a:hover,
.pager .pagination li a.active{
color: #000;
background: #ccf;
border-radius: 10px;
border-radius: 50px;
animation: animScale 0.4s ease-out;
transform-origin: 50% 50%;
-webkit-animation: animScale 0.4s ease-out;
-webkit-transform-origin: 50% 50%;
-moz-animation: animScale 0.4s ease-out;
-moz-transform-origin: 50% 50%;
}
@keyframes animScale {
0% { transform: scale(0.8, 0.8); }
40% { transform: scale(1.2, 1.2); }
60% { transform: scale(1, 1); }
80% { transform: scale(1.1, 1.1); }
100% { transform: scale(1, 1); }
}
@-webkit-keyframes animScale {
0% { -webkit-transform: scale(0.8, 0.8); }
40% { -webkit-transform: scale(1.2, 1.2); }
60% { -webkit-transform: scale(1, 1); }
80% { -webkit-transform: scale(1.1, 1.1); }
100% { -webkit-transform: scale(1, 1); }
}
@-moz-keyframes animScale {
0% { -moz-transform: scale(0.8, 0.8); }
40% { -moz-transform: scale(1.2, 1.2); }
60% { -moz-transform: scale(1, 1); }
80% { -moz-transform: scale(1.1, 1.1); }
100% { -moz-transform: scale(1, 1); }
}
@media only screen and (max-width: 767px){
.pager .pagination li{
display: none;
}
.pager .pagination li.pre,
.pager .pagination li.next{
display: inline-block;
width: 40%;
height: 50px;
text-align: center;
}
.pager .pagination li.pre a,
.pager .pagination li.next a{
width: 100%;
text-align: center;
}
.pager .pagination li.pre span::after{
content: " 前の10件へ";
}
.pager .pagination li.next span::before{
content: "次の10件へ ";
}
}
その5 しんぷるにアニメーション
白ベースのシンプルなページャーにふんわりアニメーションを追加しています。
/* その5 */
.pager .pagination {
text-align: center;
}
.pager .pagination li {
display: inline;
margin: 0 2px;
padding: 0;
display: inline-block;
width: 50px;
height: 50px;
text-align: center;
position: relative;
border-radius: 10px;
}
.pager .pagination li a{
vertical-align: middle;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-align: center;
display:table;
text-decoration: none;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.pager .pagination li a span{
display:table-cell;
vertical-align:middle;
}
.pager .pagination li a:hover,
.pager .pagination li a.active{
color: #fff;
background: #9D50BB;
}
@media only screen and (max-width: 767px){
.pager .pagination li{
display: none;
}
.pager .pagination li.pre,
.pager .pagination li.next{
display: inline-block;
width: 40%;
height: 50px;
text-align: center;
}
.pager .pagination li.pre a,
.pager .pagination li.next a{
width: 100%;
text-align: center;
}
.pager .pagination li.pre span::after{
content: " 前の10件へ";
}
.pager .pagination li.next span::before{
content: "次の10件へ ";
}
}
その6 要素の多い時
WordPressのデフォルトに近い要素配置です。
スマフォ表示時はいらないやつけずっちゃいましょう!
/* その6 */
.pager .pagination {
text-align: center;
}
.pager .pagination li {
display: inline;
margin: 0 2px;
padding: 0;
display: inline-block;
background:#9D50BB;
width: 50px;
height: 50px;
text-align: center;
position: relative;
border-radius: 10px;
}
.pager .pagination li.pre,
.pager .pagination li.next{
display: inline-block;
width: 100px;
height: 50px;
text-align: center;
}
.pager .pagination li a{
vertical-align: middle;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-align: center;
display:table;
color: #fff;
text-decoration: none;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
.pager .pagination li a span{
display:table-cell;
vertical-align:middle;
}
.pager .pagination li a:hover,
.pager .pagination li a.active{
color: #000;
background: #ccf;
border-color: #00f;
border-radius: 10px;
}
@media only screen and (max-width: 767px){
.pager .pagination li{
display: none;
}
.pager .pagination li.pre,
.pager .pagination li.next{
display: inline-block;
width: 20%;
height: 50px;
text-align: center;
}
.pager .pagination li.pre a,
.pager .pagination li.next a{
width: 100%;
text-align: center;
}
}
「wp_pager_css.zip」の中身
このページでダウンロードできるzipファイルの中身です。
| index.html | HTMLのソースファイルです |
|---|---|
| style.css | CSSファイルです。 |
| function.php | WordPressでに反映する時に必要です |
| archive.php | テンプレート貼り付け用のソースファイルです |
文字コードは【UTF-8】で作っています。
更新履歴
2019/01/23 Ver.1.0
ソースを公開しました
ページャーCSSVer.1.0をダウンロードする(wp_pager_css.zip)
カスタマイズや組み込み方法などご相談くださいね!
一緒に解決していきましょう〜

