最終更新日:2020.08.26
記事にYouTube(ユーチューブ)を埋め込んでみましょう!
やり方は2つあります。
URLを貼るだけでOK!「embed」機能を使う
こちらの記事でも紹介していますがURLをはるだけで簡単に表示ができます!
-
YouTube(ユーチューブ)にアクセス
-
 貼りたい動画の共有ボタンを押す
貼りたい動画の共有ボタンを押す -
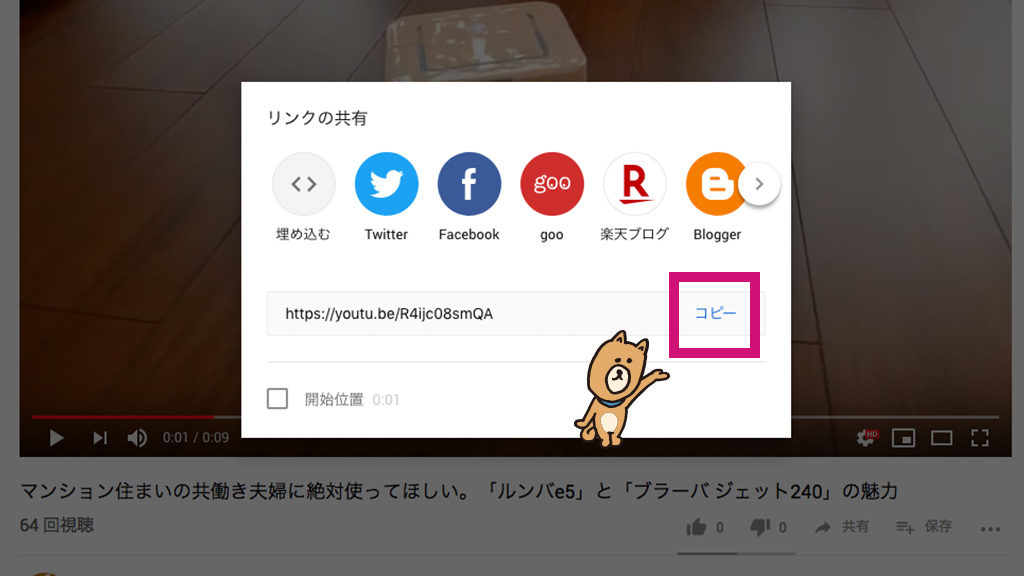
 コピーを押す
コピーを押す -
記事をテキスト編集モードにして
https://youtu.be/R4ijc08smQAと貼り付ける

結果…
キレイに表示されています!レスポンシブもバッチリ(^o^)
iframeを使ってWordPressの機能に頼らず表示する
-
YouTube(ユーチューブ)にアクセス
-
 貼りたい動画の共有ボタンを押す
貼りたい動画の共有ボタンを押す -
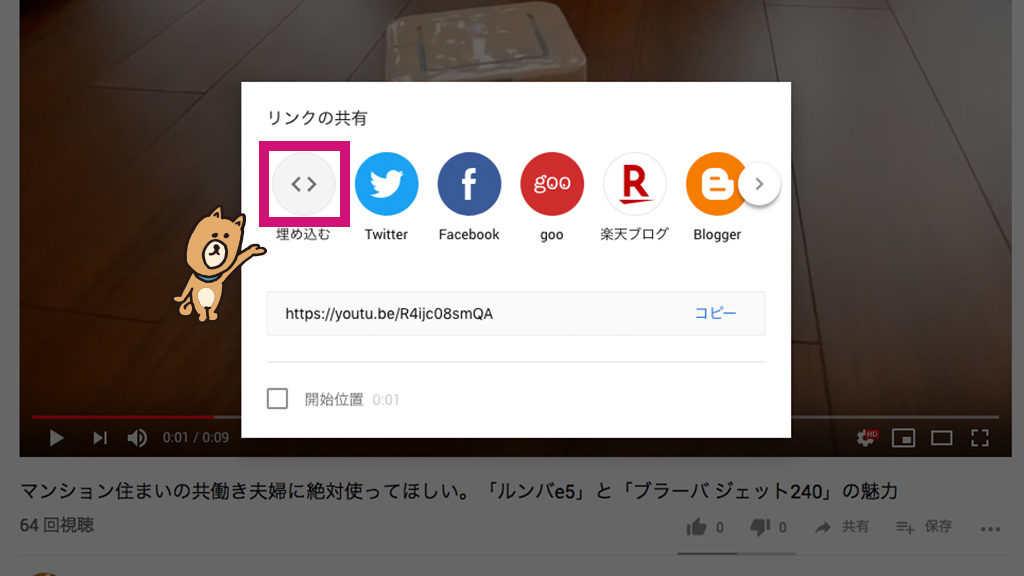
 埋め込むボタンを押す
埋め込むボタンを押す -
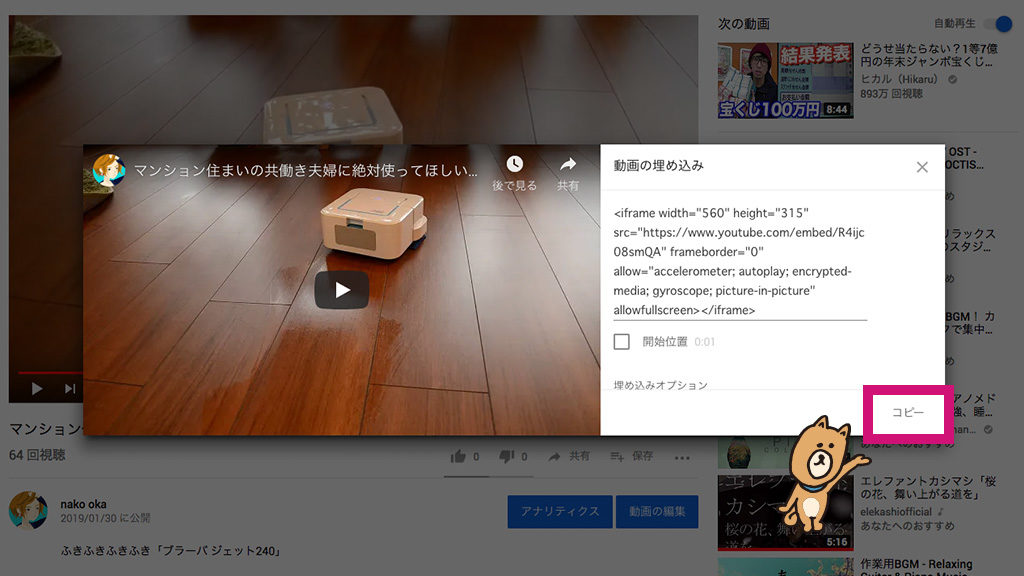
 コピーを押す
コピーを押す -
記事をテキスト編集モードにして
<iframe width="560" height="315" src="https://www.youtube.com/embed/pmSBxYQm6_4" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>と貼り付ける
結果…


ん?表示されてるけどサイズ小さいしレスポンシブで縮めると上下に黒い枠がでる…

あかーん!!どうするん?

CSSで調整しよう
埋め込みタグの調整
CSSを追加するのでclass="youtubeというタグでiframeタグを囲ってあげます。
コピー
<div class="youtube">
<iframe width="560" height="315" src="※※※" frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen></iframe>
</div>
CSSを追加
追加したclass="youtubeクラスにCSSを当てます!
style.cssの一番下に以下をはりつけてください。
コピー
.youtube {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
overflow: hidden;
}
.youtube iframe {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}

完成!!
PCでもスマフォでもキレイに表示されるようになりました。
レスポンシブ化する時に気になる黒い上下の枠も消えています。

