最終更新日:2020.08.25
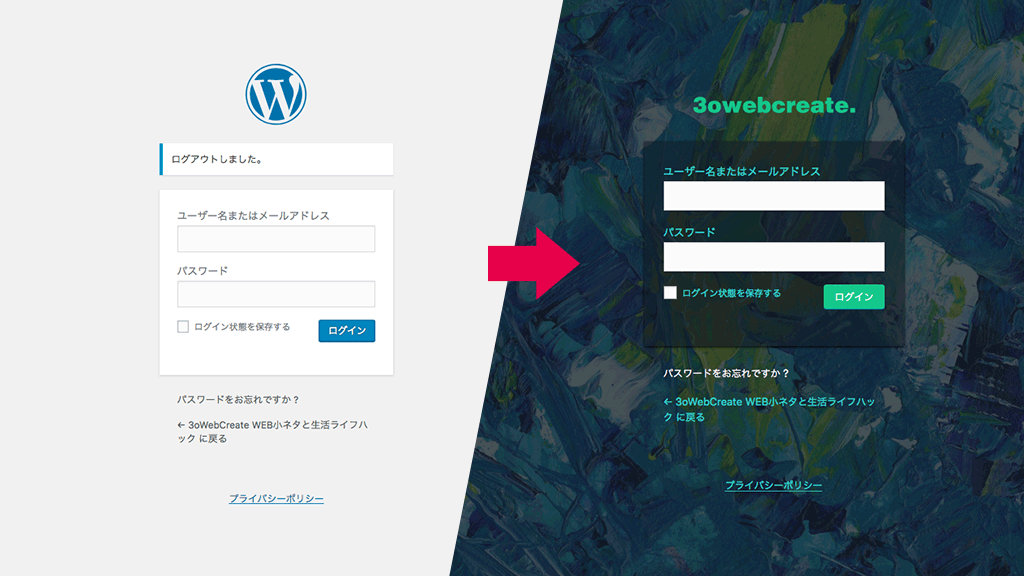
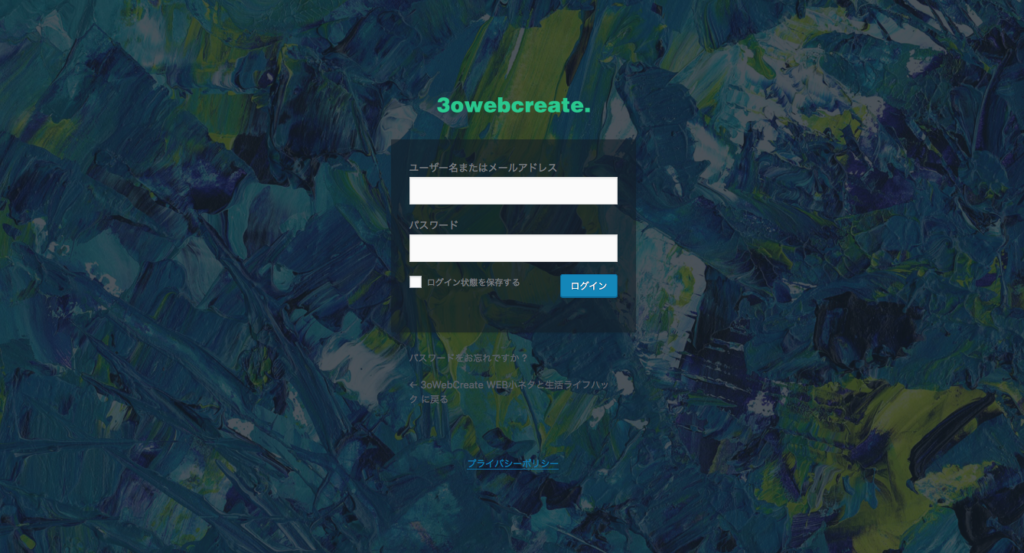
WordPress(ワードプレス)のログイン画面、毎回みるのにデフォルトのままだと味気なくないですか?
今回は自分のサイト用にログイン画面のデザインをカスタマイズする方法を紹介します!
この記事で「ログイン画面をデザイン変更」する方法は
プラグイン無し[function.php+CSS]
でカスタマイズします。
プラグイン無し[function.php+CSS]
でカスタマイズします。

各部位ごとに説明していきますね
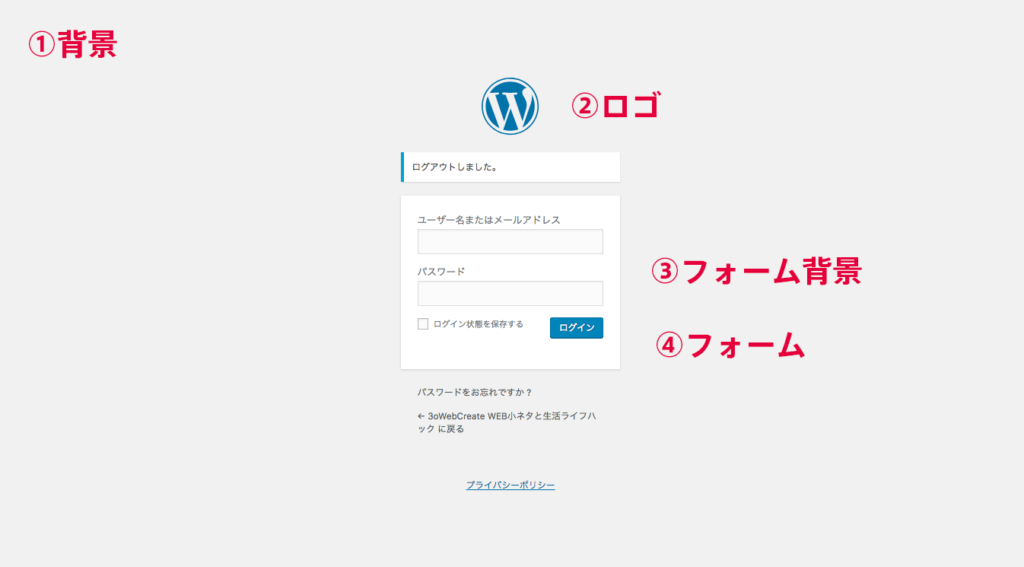
変更箇所

- 背景
- ロゴ
- フォーム背景
- フォーム
この4点をカスタマイズするだけでかっこいいログイン画面が完成します!
変更する方法
各テーマファイルのfunction.phpにCSSで変更をしていきます。
以下のコードをコピーしてfunction.phpにはりつけてください。
コピー
//////////////////////////////////////////////////
//ログイン画面のdesign変更
//////////////////////////////////////////////////
function custom_login_design() { ?>
<style>
/* ここにスタイルを記述 */
</style>
<?php }
add_action( 'login_enqueue_scripts', 'custom_login_design' );
/* ここにスタイルを記述 */間にデザイン変更の為のCSSを追加していきます。
CSSの設定一覧
今回紹介する①背景、②ロゴ、③フォーム背景、④フォーム以外でもっと細かく変更したい〜という方はこちらのリストから抜粋して使ってください!
コピー
body.login {} /* ログイン画面の背景 ※①背景で紹介 */
body.login div#login {} /* ログインフォームの幅、デフォルトでは320pxに指定 */
body.login h1 {} /* ログイン画面のロゴを囲む、指定されているのはtext-align: center;のみ */
body.login h1 a {} /* ロゴ画像変更、ロゴに関するCSSはこのセレクタを使用 ※②ロゴで紹介 */
body.login form {} /* フォームのBOX ※③フォーム背景 */
body.login label {} /* フォーム内のIDPASS等テキスト ※④フォームで紹介 */
body.login a {} /* 全体のリンク色 ※④フォームで紹介 */
body.login div#login form#loginform {} /* ログインフォーム全体のセレクタ */
body.login div#login form#loginform p {} /* フォーム入力欄のlabelとinputを囲むpタグ */
body.login div#login form#loginform p label {} /* フォーム入力欄のラベル */
body.login div#login form#loginform input {} /* フォーム入力欄とログインボタン */
body.login div#login form#loginform input#user_login {} /* ユーザー名入力欄のみのセレクタ */
body.login div#login form#loginform input#user_pass {} /* パスワード入力欄のみのセレクタ */
body.login div#login form#loginform p.forgetmenot {} /* ログイン状態を保存するチェックボックスとテキストを囲むpタグ */
body.login div#login form#loginform p.forgetmenot input#rememberme {} /* 「ログイン状態を保存する」テキスト */
body.login div#login form#loginform p.submit {} /* ログインボタンを囲むpタグ */
body.login div#login form#loginform p.submit input#wp-submit {} /* ログインボタン */
body.login div#login p#nav {} /* 「パスワードをお忘れですか」を囲むpタグ */
body.login div#login p#nav a {} /* 「パスワードをお忘れですか」のaタグ */
body.login div#login p#backtoblog {} /* 「~へ戻る」を囲むpタグ */
body.login div#login p#backtoblog a {} /* 「~へ戻る」のaタグ */
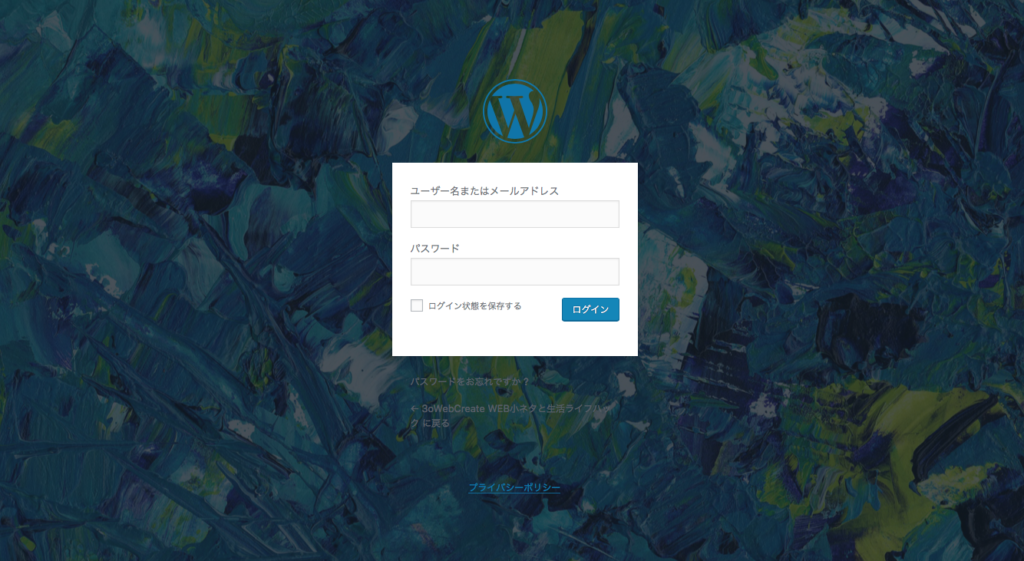
①背景を変更する

背景を変更してみましょう!
これだけでもイメージが大きく変わりますね。
上記で追加したfunction.php内の/* ここにスタイルを記述 */間に以下をはりつけます。
コピー
body.login {
background: url('●●/login_bg.png') no-repeat center center;
background-size: cover;
}
●●の箇所には画像をアップロードしたパス(URL)が入ります。
②ロゴを変更する

ロゴを変更してみましょう!
高さや横幅はロゴのサイズに合わせて調整してみてくださいね。
コピー
body.login h1 a {
background-image: none,url('●●/login_logo.png');
background-size: 200px;
height: 30px;
margin:25px auto;
width: auto;
}
●●の箇所には画像をアップロードしたパス(URL)が入ります。
③フォーム背景を変更する

フォーム背景です。
今回は暗くしてちょっぴりスケルトンにしました。
コピー
body.login form {
margin-top: 20px;
background:rgba(18,28,38,0.60);
box-shadow: 0 1px 3px rgba(0,0,0,1);
}
④フォームを変更する

フォームの文字色等を変更します。
コピー
/* フォームのテキスト */
body.login label {
color: #35d1cf;
font-size: 14px;
}
/* フォームのボタン */
body.login .submit input#wp-submit {
background: #17c78b;
border:solid 1px #17c78b;
text-shadow: none;
}
/* フォームのリンク */
body.login #backtoblog a,
body.login #nav a {
color: #ffffff;
}
/* フォームのリンク */
body.login a,
body.login #backtoblog a{
color: #35d1cf;
}
/* フォームのエラーメッセージ */
body.login #login_error,
body.login .message,
body.login .success {
border-left: 4px solid #35d1cf;
padding: 12px;
margin-left: 0;
margin-bottom: 20px;
color: #35d1cf;
background:rgba(18,28,38,0.60);
box-shadow: 0 1px 3px rgba(0,0,0,1);
}
フォームのエラーメッセージはログインを失敗したり入力内容が違う場合に上に出てくるエリアです。



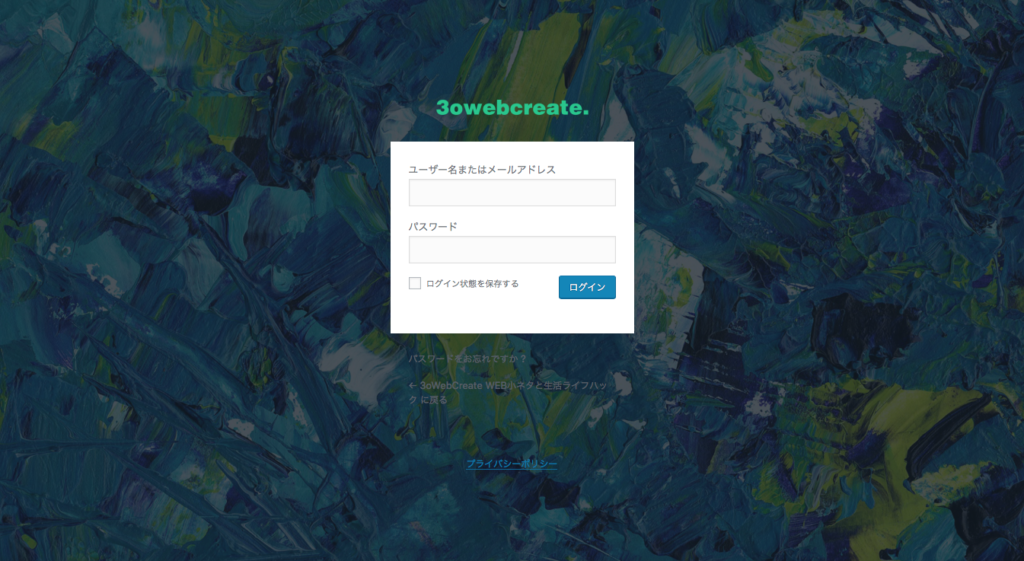
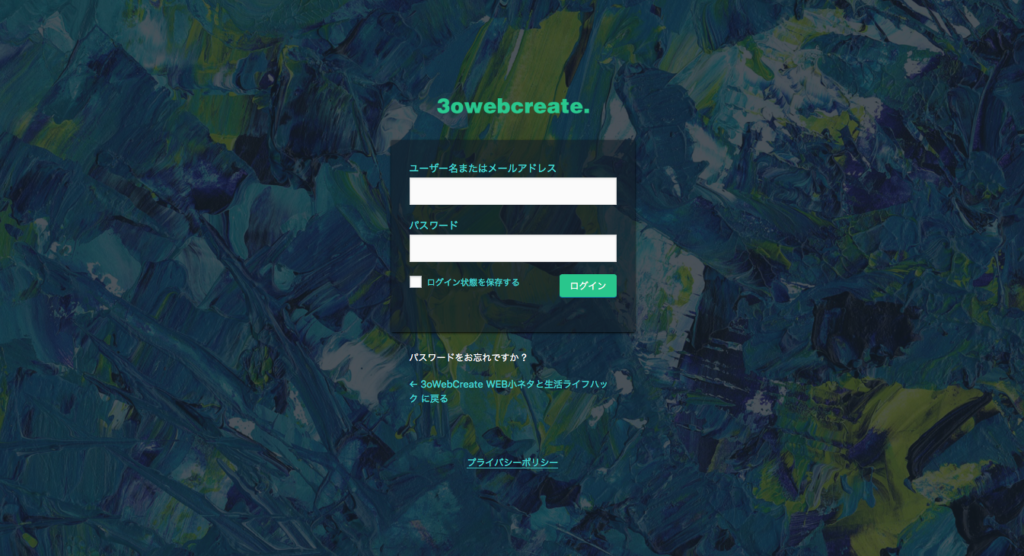
完成です!
①背景、②ロゴを変更するだけでもオリジナリティーあふれるかっこいいログイン画面になると思います!
ぜひ試してみてください♪