最終更新日:2020.08.25
WordPress(ワードプレス)で投稿日が7日以内の時にNEWアイコンを表示する方法です。
例では7日となっていますが数字を変更したら3日以内や10日以内も自由に変更できます。
この記事で「『NEW』アイコンを表示する方法」する方法は
プラグイン無し[function.php+テンプレート+CSS]
でカスタマイズします。
プラグイン無し[function.php+テンプレート+CSS]
でカスタマイズします。
今回はテキストで表示する場合、画像で表示する場合の2パターンを紹介します!
目次
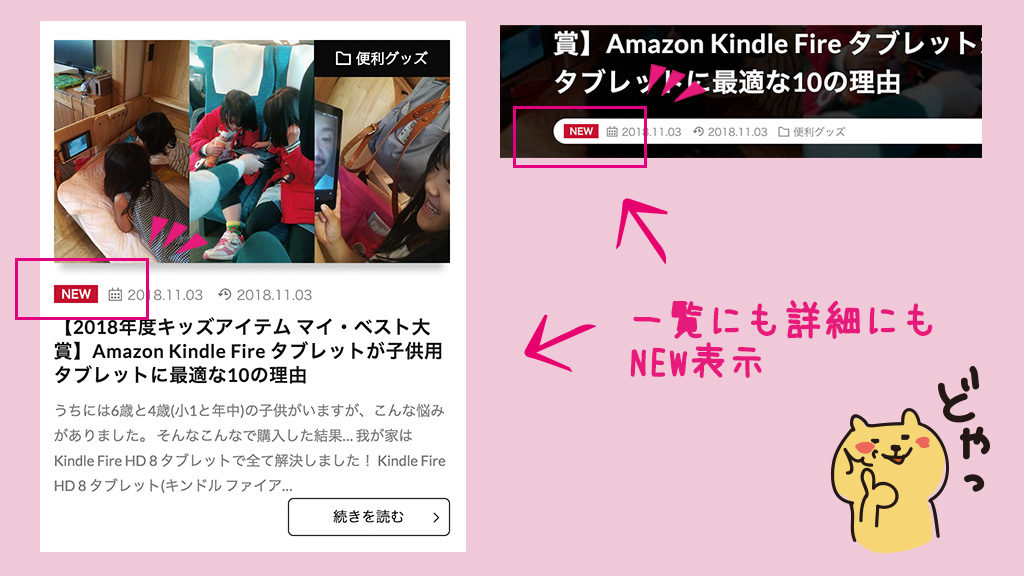
完成図!

これを作っていきましょう〜
サイトが更新されている感がひと目でわかりますね!
テキストでNEW表示をする
NEW ←アイコンを画像ではなくテキストで表示する方法です。
【ロジック】function.php
コピー
//////////////////////////////////////////////////
//新着にNEWテキスト
//////////////////////////////////////////////////
function new_post_icon($entry, $days) {
if(empty($entry)) {
return false;
}
$today = date_i18n('U');
$diff = round(date('U', ($today - $entry)) / 86400);
if($diff < $days){
echo '<div class="new_post_icon">NEW</div>';
}
}
$entryで投稿日時を取得して今日と比較し、指定日より少ない場合はNEWアイコンを表示します。
【テンプレート】single.phpやarchive.php等
『NEW』アイコンを表示したいところにコピペして貼り付けます。
コピー
<?php $entry = get_the_time('U'); new_post_icon($entry,7); ?>
$entryで投稿日時を取得します。new_post_icon($entry,7);で指定している数字で●日以内を変更できます。
| 2日の場合 | new_post_icon($entry,2); |
|---|---|
| 3日の場合 | new_post_icon($entry,3); |
| 4日の場合 | new_post_icon($entry,4); |
| 5日の場合 | new_post_icon($entry,5); |
| 10日の場合 | new_post_icon($entry,10); |
【CSS】style.css
コピー
.new_post_icon {
background: #BD2021;
padding:2px 10px;
color :#ffffff;
display: inline-block;
}

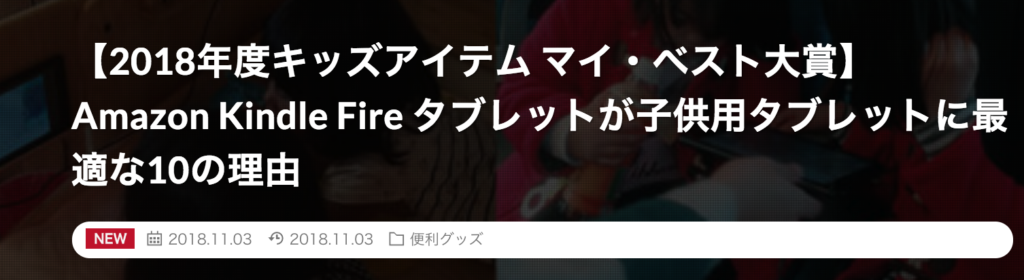
完成です〜!
表示がちゃんと出来ているか確認してみましょう。


画像でNEW表示をする
画像でNEW表示をする時は以下コードを追加します。
【ロジック】function.php
コピー
//////////////////////////////////////////////////
//共通設定
//////////////////////////////////////////////////
define('THEME_DIR', esc_url(get_template_directory_uri()));
define('IMAGES_DIR', THEME_DIR.'/images');
//////////////////////////////////////////////////
//新着にNEWアイコン
//////////////////////////////////////////////////
function new_post_icon($entry, $days) {
if(empty($entry)) {
return false;
}
$today = date_i18n('U');
$diff = round(date('U', ($today - $entry)) / 86400);
if($diff < $days){
echo '<img src="'.IMAGES_DIR.'/icon_new.png" alt="NEW" class="new_post_icon">';
}
}
共通設定は画像までのリンクパスを設定していまが<img>タグに直書きでもOKです!
【テンプレート】single.phpやarchive.php等
『NEW』アイコンを表示したいところにコピペして貼り付けます。
コピー
<?php $entry = get_the_time('U'); new_post_icon($entry,7); ?>
$entryで投稿日時を取得します。new_post_icon($entry,7);で指定している数字で●日以内を変更できます。
| 2日の場合 | new_post_icon($entry,2); |
|---|---|
| 3日の場合 | new_post_icon($entry,3); |
| 4日の場合 | new_post_icon($entry,4); |
| 5日の場合 | new_post_icon($entry,5); |
| 10日の場合 | new_post_icon($entry,10); |
【CSS】style.css
コピー
.new_post_icon {
float: left;
width: 40px;
margin-right: 10px;
}
画像サイズを整えて横並びになるようにしています。

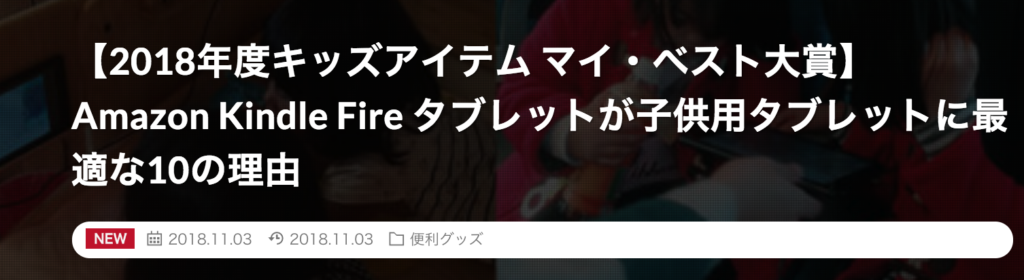
完成です〜!
表示がちゃんと出来ているか確認してみましょう。


まとめ
アイコンがつくといいですね♪モチベもあがります。

自由にカスタマイズしてくださいね♪