検索結果を見る時、日付が古い記事より新しい記事を開きませんか?
そこで大事なのがブログでよく見る更新履歴の表示です。
古い記事でも内容がアップデートされていると

という心配がなくなり安心感があります。
また、Googleの検索結果にも更新日が表示されるので検索でブログを訪れてくれる人へのアピールにもなります。
今回はWordPress(ワードプレス)の人気無料テーマである「LION MEDIA(ライオンメディア)テーマ」に更新日を追加する方法を紹介します。
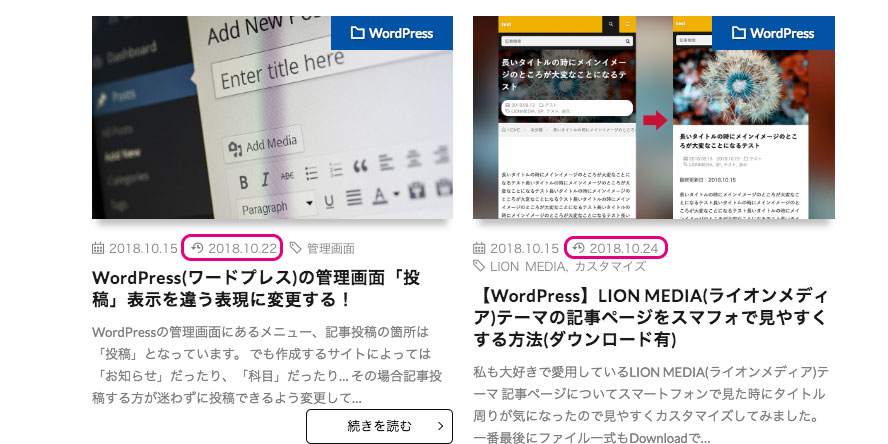
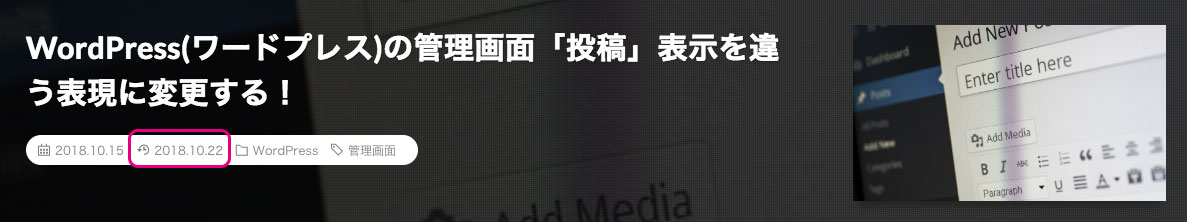
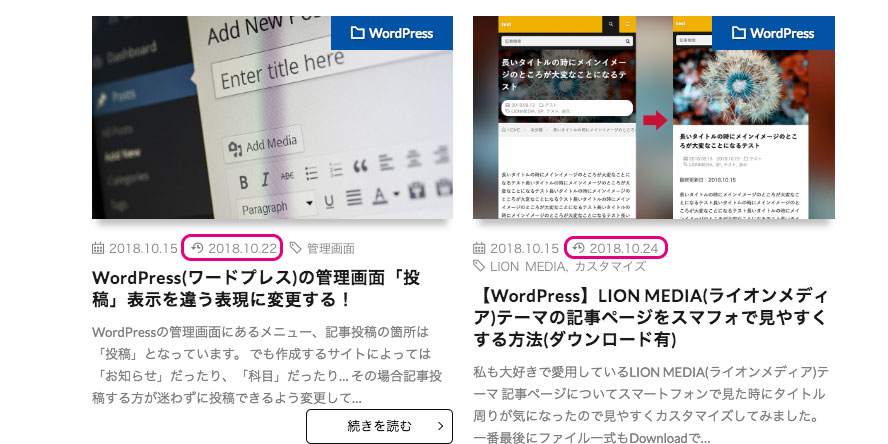
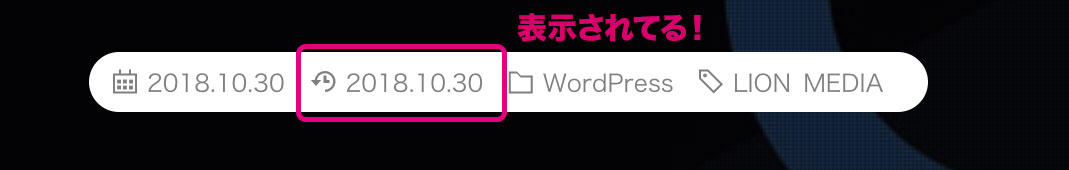
完成図
一覧・詳細の二箇所に追加しましょう。
詳細の方は検索結果にも表示されますので大切です。
- 一覧・アーカイブ

- 記事内

作成日の横にアイコン付きで更新日を追加していきます。
STEP1 下準備をしよう
【single.php】【loop.php】を子テーマに追加します。
子テーマはメインテンプレートがアップデートされた時、折角書いたコードが消えるリスクを防いだりテンプレートベースを触るリスクを抑えたりしてくれます!ありがや
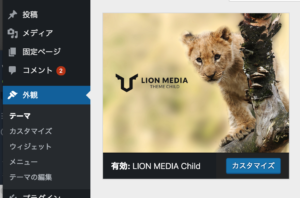
【外観】→【テーマ】で「LION MEDIA Child」を有効にする

「/wp-content/themes/lionmedia」から「/wp-content/themes/lionmedia-child」内に
【single.php】【loop.php】をコピーしてください。
【single.php】【loop.php】の編集
「/wp-content/themes/lionmedia-child」内【single.php】【loop.php】
■【外観】→【テーマの編集】で編集する
【single.php】【loop.php】
【single.php】は記事詳細ページのテンプレートになります。【loop.php】は記事の一覧系で使っているパーツです。
この2つにそれぞれ追加していきます。
STEP2 タグを追加しよう
STEP1で子テーマに追加したテンプレートファイルにそれぞれ更新日のタグを追加していきます。
一覧に追加【loop.php】

【loop.php】内24行目あたり、作成日タグの下に更新日のタグを追加します。
<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>

<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>
<li class="dateList__item icon-history"><?php the_modified_date('Y.m.d'); ?></li> <!-- 更新日追加 -->
詳細に追加【single.php】

【single.php】こちらも同じく作成日タグの下に更新日のタグを追加します。
<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>

<li class="dateList__item icon-calendar"><?php the_time('Y.m.d'); ?></li>
<li class="dateList__item icon-history"><?php the_modified_date('Y.m.d'); ?></li> <!-- 更新日追加 -->


次にアイコンが無いので追加していきましょう。
STEP3 アイコンを追加しよう
しっかりバックアップを作成してから作業を進めてください。

CSSを変更する
更新日アイコンを追加します。
wp-content/themes/lionmedia/css内にあるicon.cssを以下に差し替えてください。
「/wp-content/themes/lionmedia/css」内【icon.css】
【icon.css】の内容を以下に差し替えてください。
@charset "UTF-8";
/*アイコンフォント
/************************************************************/
@font-face {
font-family: "icomoon";
src: url("../fonts/icomoon.eot?gizg5m");
src: url("../fonts/icomoon.eot?gizg5m#iefix") format("embedded-opentype"),
url("../fonts/icomoon.ttf?gizg5m") format("truetype"),
url("../fonts/icomoon.woff?gizg5m") format("woff"),
url("../fonts/icomoon.svg?gizg5m#icomoon") format("svg");
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
font-family: "icomoon";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-close:before {content:"\e90e";}
.icon-menu:before {content:"\e90f";}
.icon-instagram:before {content:"\e90d";}
.icon-hatebu:before {content:"\e90c";}
.icon-quotation:before {content:"\e909";}
.icon-line:before {content:"\e90a";}
.icon-pocket:before {content:"\e90b";}
.icon-calendar:before {content:"\e900";}
.icon-facebook:before {content:"\e901";}
.icon-folder:before {content:"\e902";}
.icon-google:before {content:"\e903";}
.icon-home:before {content:"\e904";}
.icon-rss:before {content:"\e905";}
.icon-search:before {content:"\e906";}
.icon-tag:before {content:"\e907";}
.icon-twitter:before {content:"\e908";}
.icon-history:before {content: "\e94d";} /* 更新日アイコン追加 */
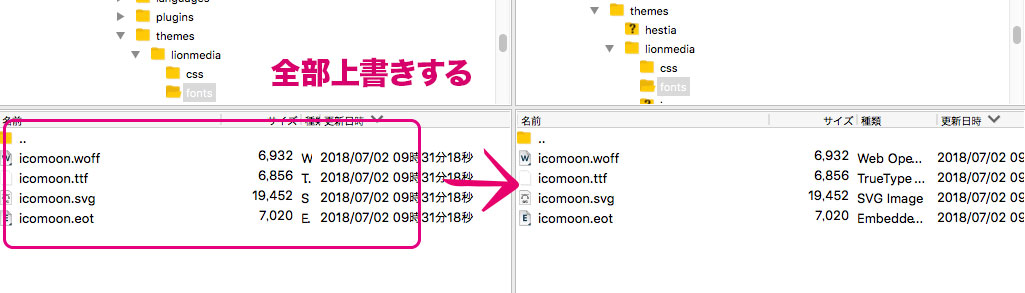
アイコンイメージを追加
「LION MEDIA(ライオンメディア)テーマ」はアイコンフォントを使っているのでこちらに追加します。

「/wp-content/themes/lionmedia/font」内全て
wp-content/themes/lionmedia/font内を以下のファイルに全て差し替えてください。


まとめ
更新日追加の作業は以上になります。
これで更新するたびに更新日が変更されるようになります。
アイコンが必要無い方はSTEP3をとばして頂けたらと思います!


