「VRoid Studio」で作ってきた3Dモデル動かすだけじゃ満足できない方・・・!
今回はユニティちゃんライブステージ! -Candy Rock Star-を使っておどらせてみましょう〜
「VRM」ってなんだろう?「Unity」とは?という方はこちらの記事をチェックしてみてください〜
下準備の方法を説明も加えつつ詳しく書いています!
下準備からおこないますが知ってる知ってる!という方は ショートカット!! ←タップ!
書き出し(エクスポート)
「VRoid Studio」で作ったこの子を書き出してみます。

-
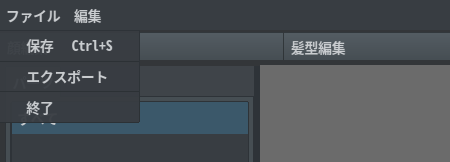
【ファイル】→エクスポートを選択

-
アバター情報を入力するPOPUPが表示されるので必要な情報を入力して【エクスポート】ボタンをおします
-
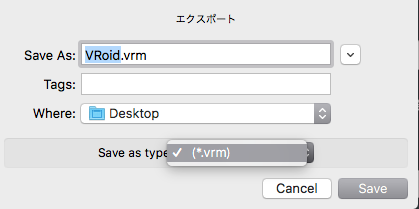
今は
vrmでしか出力できません。名前をつけて【Save】ボタンをおします。

「Unity」をダウンロード
まずは「Unity」をダウンロードして動かす環境つくりをしていきます。
-
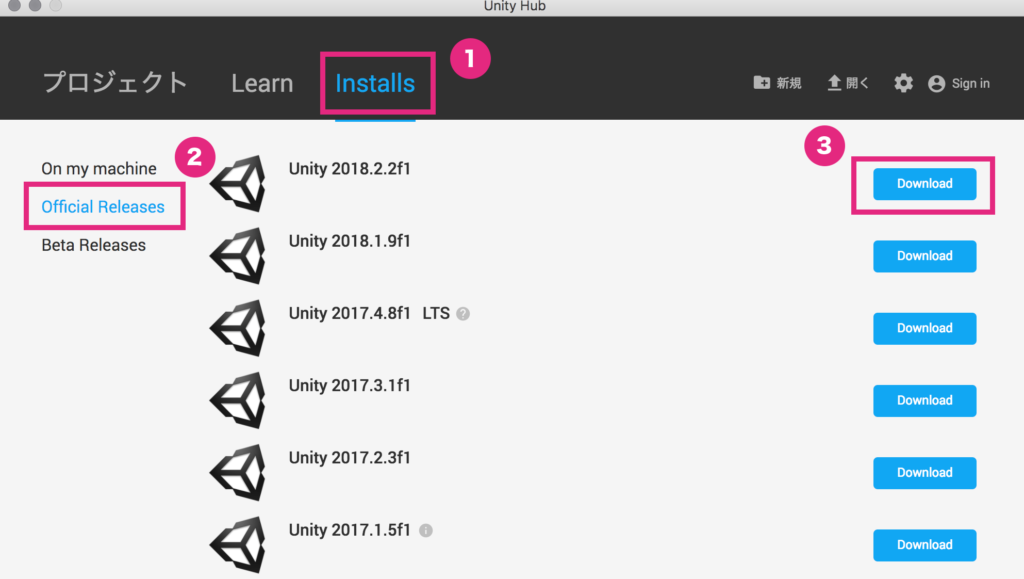
Unity Hub(プレビュー版)を立ち上げるとランチャーが表示されます

日本語化されているのが2018.1.以降になるので最新VERをダウンロードします。
①【Install】タブの②【official Releases】内
③Unity 2018.2.2f1「Download」を選択してください。 -
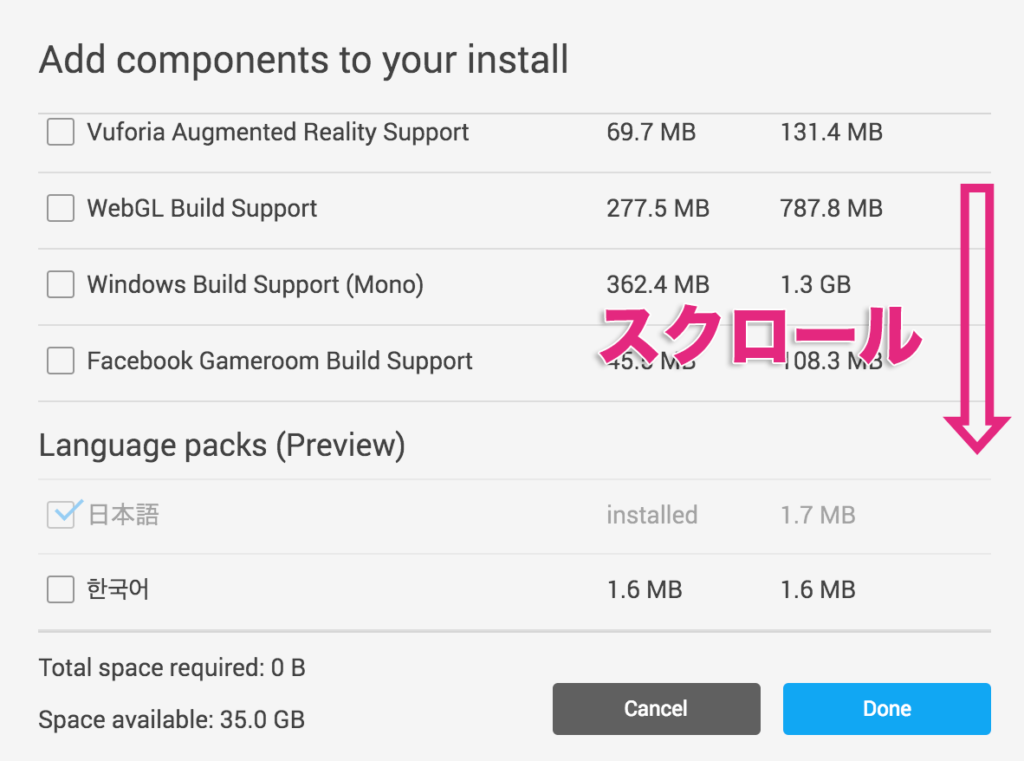
POPUPがでてくるので一番下までスクロールして「日本語」にチェックをいれます。

macの場合
Unity/Hub/Editor/2018.2.2f1/Unity.appにアプリがはいっています。
起動してみましょう。
「Unity」に必要なファイルをインポート
VRMファイルを編集するのに必要なものをインポートしていきます。
- VRMを編集できるようにする追加パッケージ
- 作った3Dモデルのデータ
- 動きのモーションセット
VRMを編集できるようにする追加パッケージ
UnityだけではVRMをフォローできないので、編集できるようにパッケージを追加します。
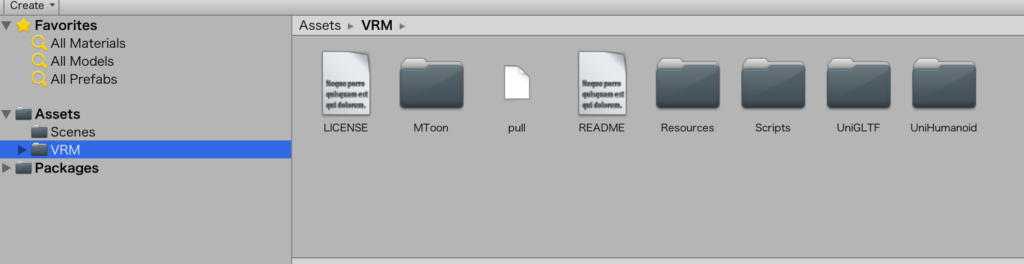
UniVRM/releasesから最新のunitypackageをダウンロードし、Assets/VRMにインストールします。
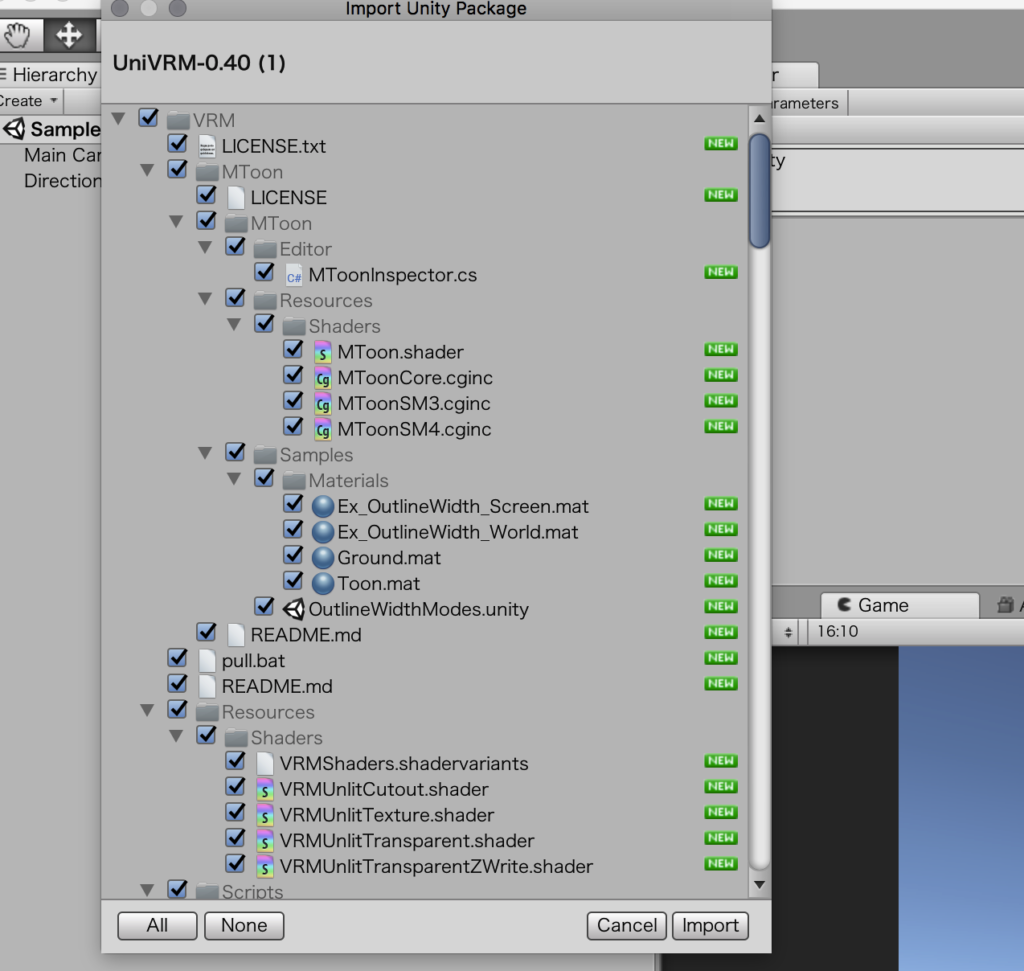
今回は最新の「UniVRM-0.40.unityパッケージ」をダウンロードしましょう。
Unity起動後ダウンロードしたファイルをダブルクリックするとインストール出来ます。

Importをクリック!

追加されました〜
作った3Dモデルのデータ
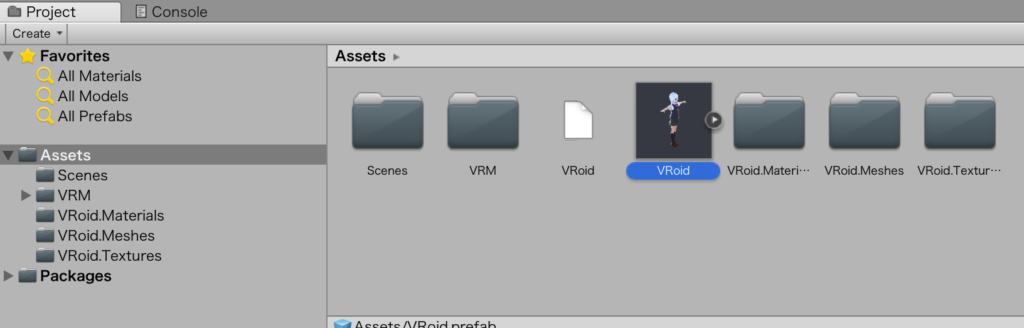
「VRoid Studio」で書き出した3DモデルのVRMファイルを、UnityのAssetsにドラッグ&ドロップする

追加されました〜
動きのモーションセット
モーションはユニティちゃんライブステージ! -Candy Rock Star-を使わせていただきます〜
■Unity-chan!

© Unity Technologies Japan/UCL

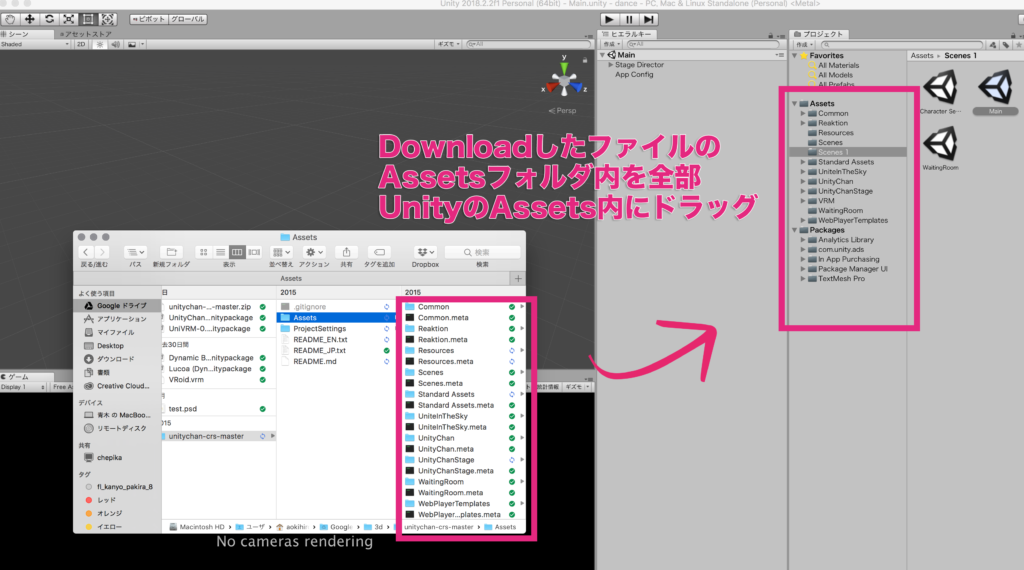
ユニティちゃんライブステージ! -Candy Rock Star-公式サイトからダウンロードして「Unity」内Assetsエリアに以下ファイルをドラッグしてくださいてください。
DLしたファイル内にあるAssetsフォルダすべてを「Unity」内Assetsエリアにドラッグ!
下準備完了!
下準備はこれで完成です!
次はいよいよ動かしてみましょう〜
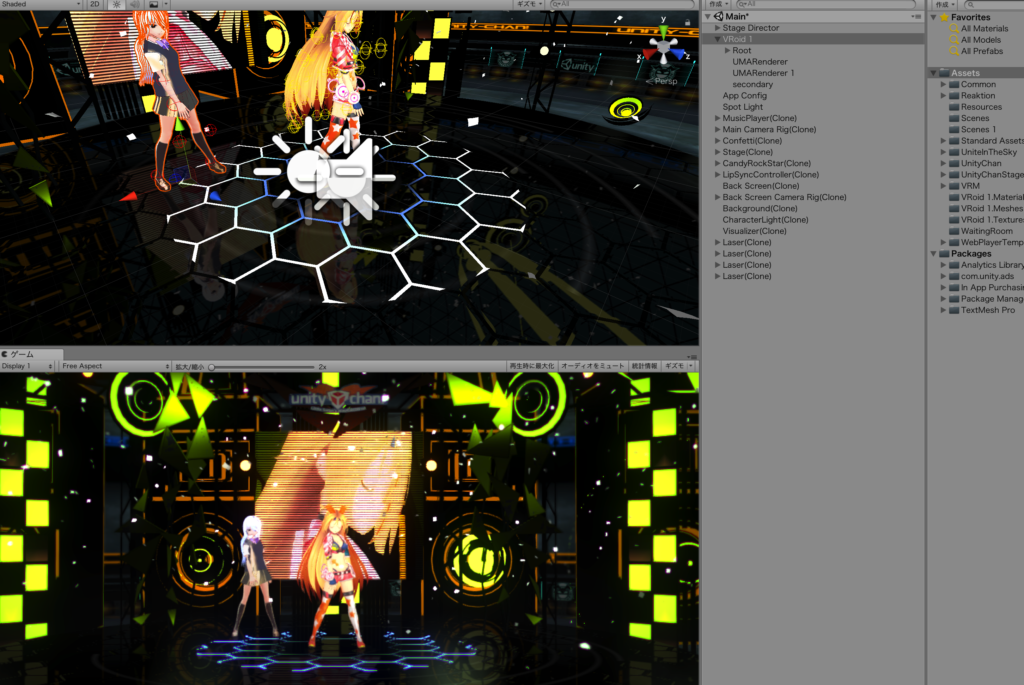
ユニティちゃんライブステージ!に要素を配置する

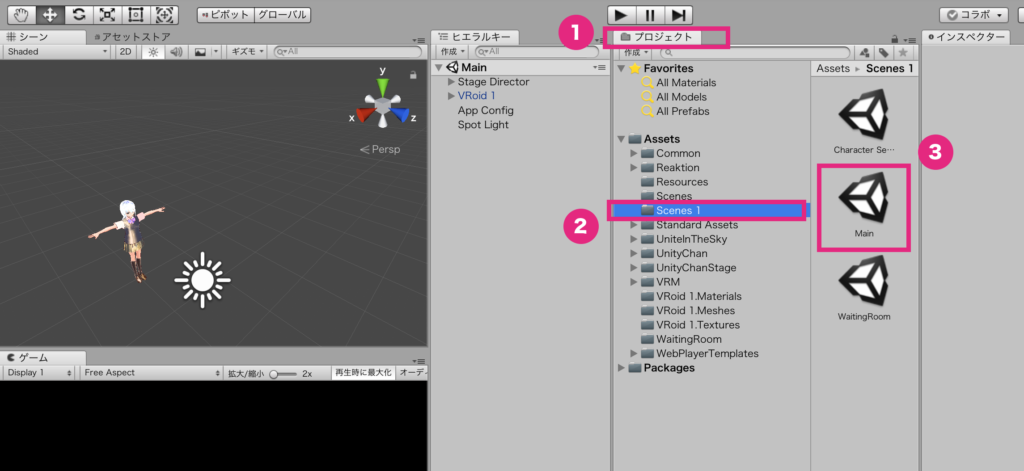
①プロジェクト>②Scenen1の中にあるMainというボックスアイコンをクリックしてください。
ヒエラルキーにMainという要素が入っていればOKです。

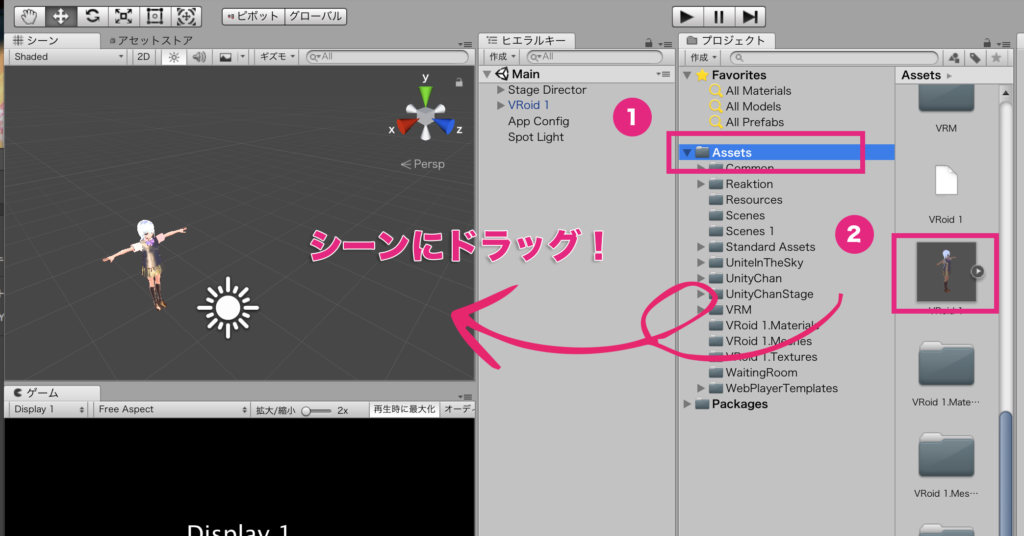
①Assets内にある②インポートしたVRMファイルをシーンにドラッグしてください。
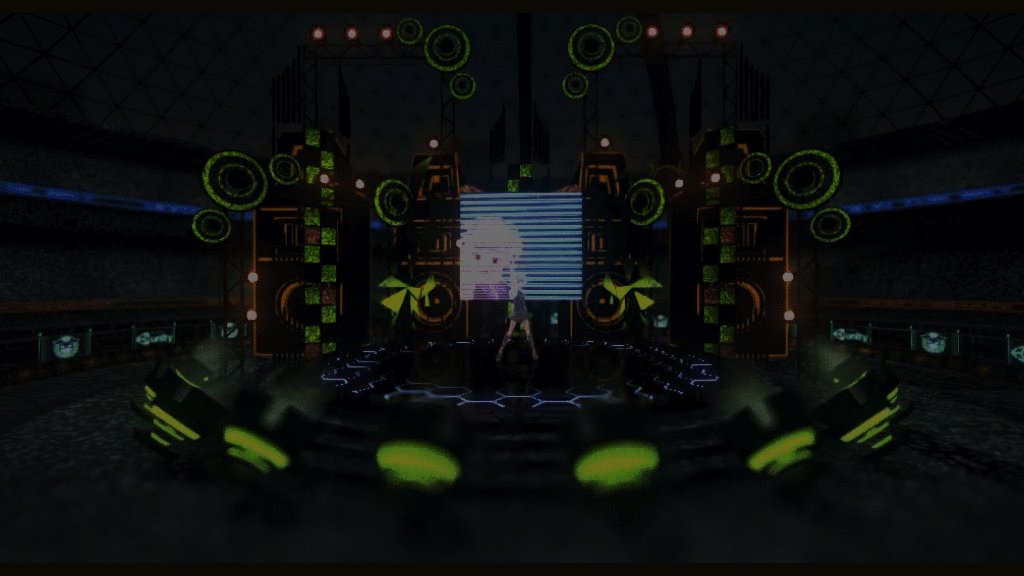
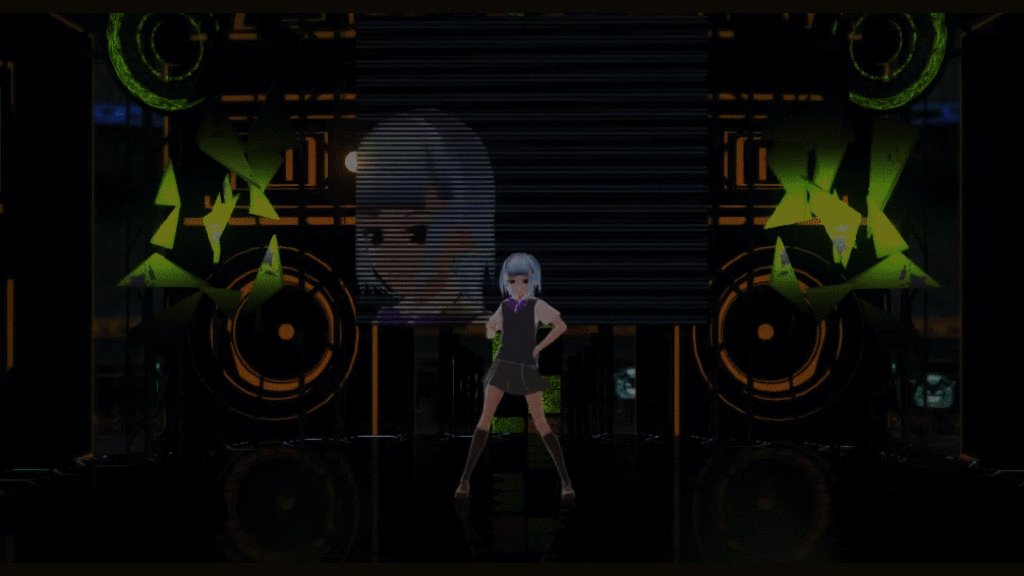
要素がなにもない真っ黒のステージですが、ユニティちゃんライブステージ!はタイムラインが進むと要素が配置されていくので暗闇の中に配置していきます。
よしよし。。って

まって・・・真っ黒やん
えっこわ!!!!

これはライティングがセットされていないからなので、ライティングを入れてあげます。
ステージに居る追加したvrmファイルをクリックして
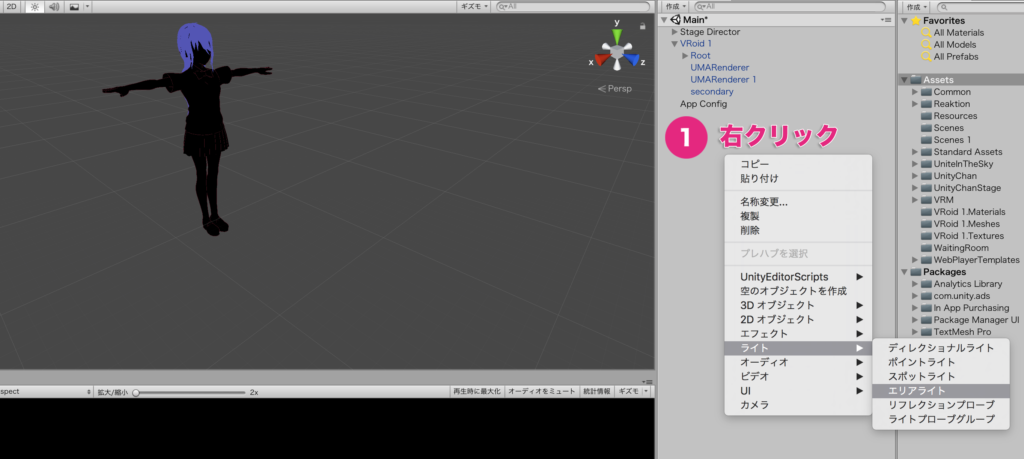
①ヒエラルキーエリアで右クリック!ライト>ディレクショナルライトを選択

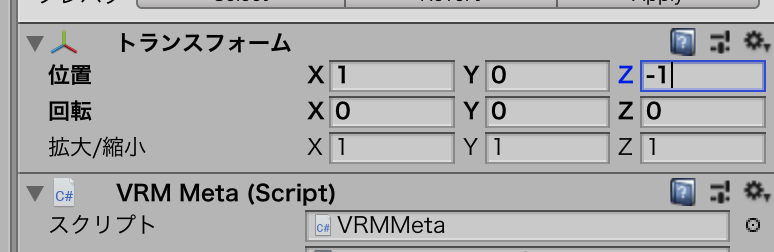
次に立ち位置を調整します。インスペクタータブ内にある追加したVRMファイルの情報を表示して
トランスフォームの位置をX 1Y 0Z -1にしてください。
中心にUnityちゃんが配置されるのでバックダンサーとして踊ってもらいましょう〜

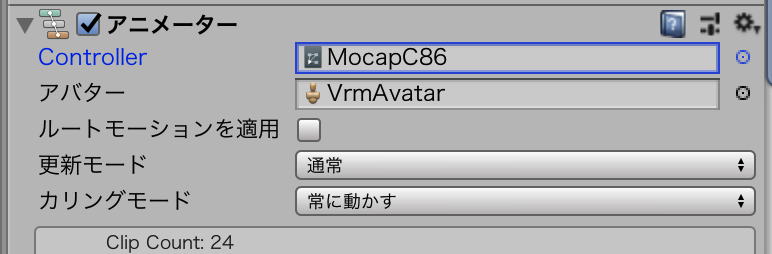
次はダンスアニメーションを設定します。インスペクタータブ内にある追加したVRMファイルの情報を表示して
アニメータのControllerをMocapC86にしてください。
これでUnityちゃんと同じ動きをしてくれます。
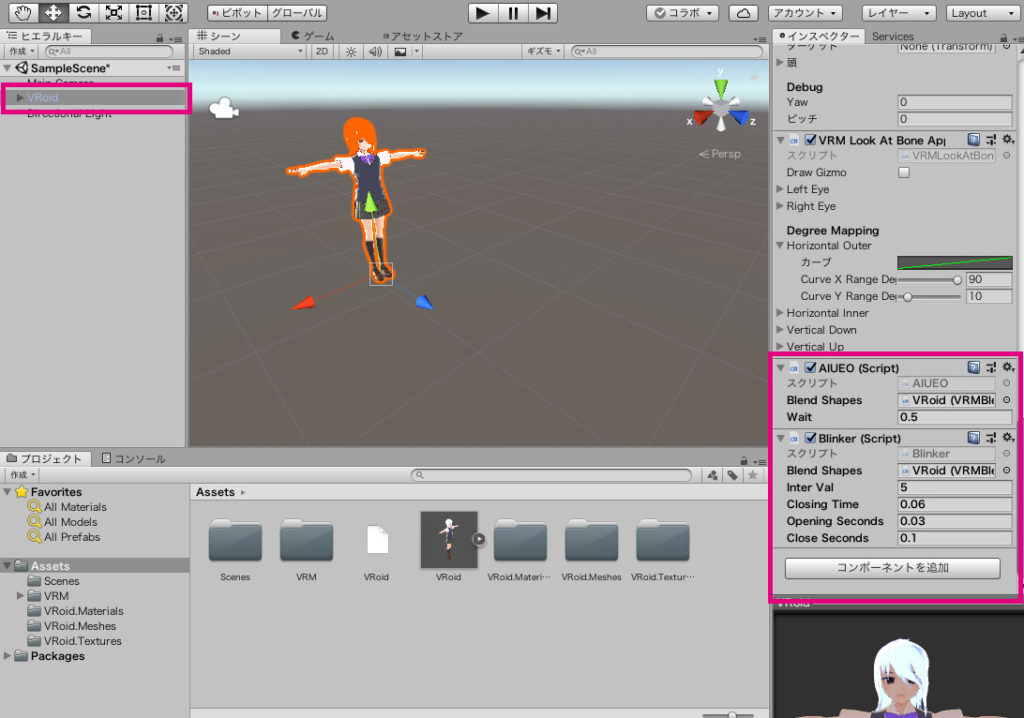
瞬きを追加する
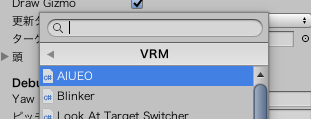
ステージに居る追加したvrmファイルをクリックしてインスペクタータブ内の【コンポーネントを追加】ボタンを押してください。
Scripts→VRM→Blinkerを選択します。
VRMデフォルトの瞬きScriptです
口の動きを追加する

ステージに居る追加したvrmファイルをクリックしてインスペクタータブ内の【コンポーネントを追加】ボタンを押してください。
Scripts→VRM→AIUEOを選択します。
あいうえおをランダムで表示するScriptです

追加したvrmファイルのインスペクターにBlinkerAIUEOコンポーネントが追加されたのを確認後、
上のほうにあるプレイボタンを押してみてください

プレイボタンを押すと踊ってくれます〜

髪の毛揺らして当たり判定つけたいよね。体貫通しとる


ユニティちゃんライブステージ! -Candy Rock Star-
ユニティちゃんライブステージ!