こんにちわ!ナコです。
ブログを書いていてアイコンを使いたい時、ありませんか?
今回は1行追加するだけで沢山のアイコンをブログに表示できる
「Font Awesome」のCDNでの導入方法と使い方を紹介します!
「Font Awesome」のCDNはあなたのウェブサイトでWEBアイコンフォントを使う簡単な方法です!
WordPressにCDN読み込み

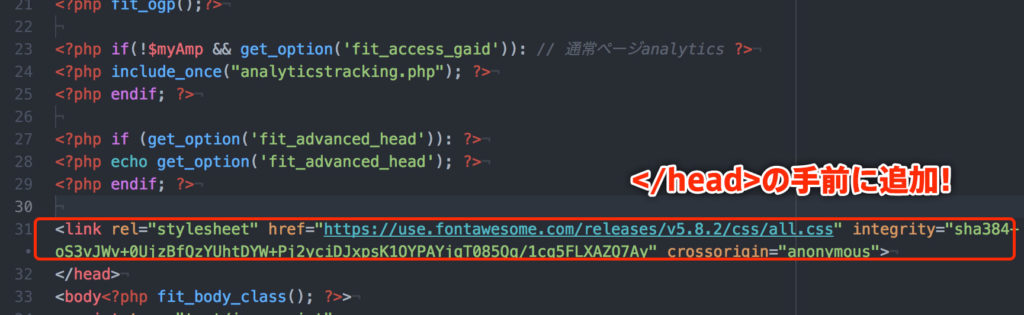
https://fontawesome.com/startページにあるコードをWordPressで使用しているテンプレートのheader.php内<head></head>間にコピーします。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" integrity="sha384-oS3vJWv+0UjzBfQzYUhtDYW+Pj2yciDJxpsK1OYPAYjqT085Qq/1cq5FLXAZQ7Ay" crossorigin="anonymous">

アイコンを追加する
https://fontawesome.com/icons?d=galleryページから表示したいアイコンを選択します。

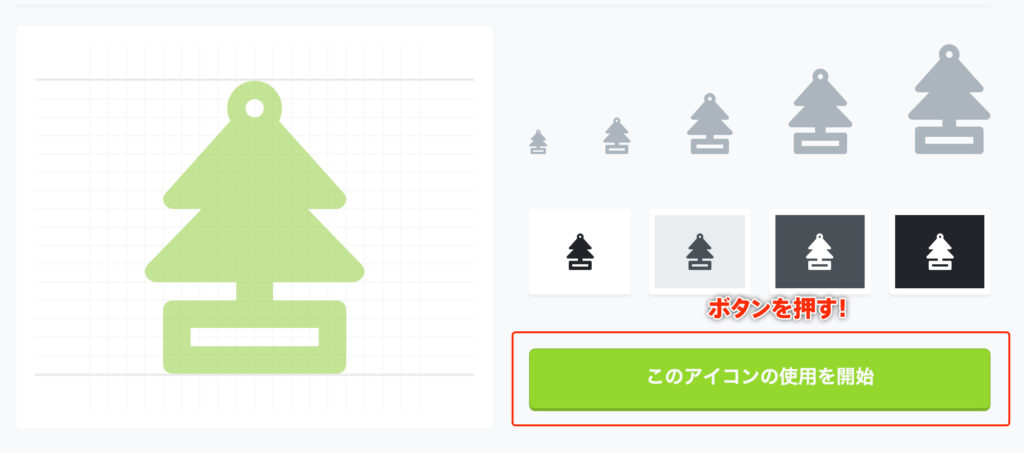
詳細ページにある「このアイコンの使用を開始」ボタンをおしてPOPUP表示で出てきたタグをコピーし<body>内にアイコンを表示するタグを追加します。
テンプレートで使う時は上の方法でOKです。
今回は<i class="fas fa-air-freshener"></i>というツリーのオーナメントっぽいアイコンにしました。


アイコンをスタイルする
サイズ、 色、アニメーションを簡単に変更してみましょう。
カスタム方法については公式サイトでも紹介されています。
https://fontawesome.com/v4.7.0/examples/

大きさの変更
用意されているクラスでフォントアイコンを2倍、3倍と変更できます!
fa-2x、fa-3xと専用クラスを追加すると大きくなります。サイズfa-5xまであります。
<i class="fas fa-air-freshener"></i>

<i class="fas fa-air-freshene fa-5x"></i>
用意されているサイズ変更のクラスはこの5つです。
| 大 | <i class=”fas fa-air-freshene fa-lg”></i> | fa-lg | |
|---|---|---|---|
| 2倍 | <i class=”fas fa-air-freshene fa-2x”></i> | fa-2x | |
| 3倍 | <i class=”fas fa-air-freshene fa-3x”></i> | fa-3x | |
| 4倍 | <i class=”fas fa-air-freshene fa-4x”></i> | fa-4x | |
| 5倍 | <i class=”fas fa-air-freshene fa-5x”></i> | fa-5x |
色変更
色はCSSで指定します。
独自のクラスを作成し、別途、スタイルシートで指定して下さい。

.red:before
{
color: #ff0000 ;
}
色は自由にCSSで指定してくださいね!
アニメーションをつける
fa-spinクラスを 使用して任意のアイコンを回転させることができます!
fa-pulseは8ステップで回転させるために使用します。
ローディング用かな。

<i class="fas fa-air-freshener fa-spin">
まとめ
簡単に楽しいアイコンが追加できる「Font Awesome」をつかってブログライフをもっと楽しくしちゃいましょう!