WordPressで記事を書く時、画像のalt要素を全て指定するのって面倒だなーと感じた事ありませんか?
・大量に画像がある時、一つづつにテキストを入力していくのはとても大変
・先に記事を仕上げて後で入力したらいいかと後回しにしたらそのまま空で公開しちゃった
・WordPressが勝手にaltタグを出力する為、未入力の場合は空タグが残って気になる



12:30

12:30
最近はグーグル画像検索で検索する方も増えて、画像情報もSEOでは大切になっています。
できるだけ情報の無い空のaltを作らないようできるといいですよね。
そこで、
未入力の場合自動で記事内画像のaltとtitleを記事タイトルに変換する方法
を紹介します。
プラグインを使わなくてもfunction.phpに数行追加するだけで大変だった作業が楽になります。
今回は合わせてimgタグ内のtitle要素も追加、同じく記事タイトルに書き換えしちゃいましょう。
メディアを追加する時に「代替えテキスト」に入力のある場合はその内容を、無い場合は空のaltタグとtitleタグを自動挿入する
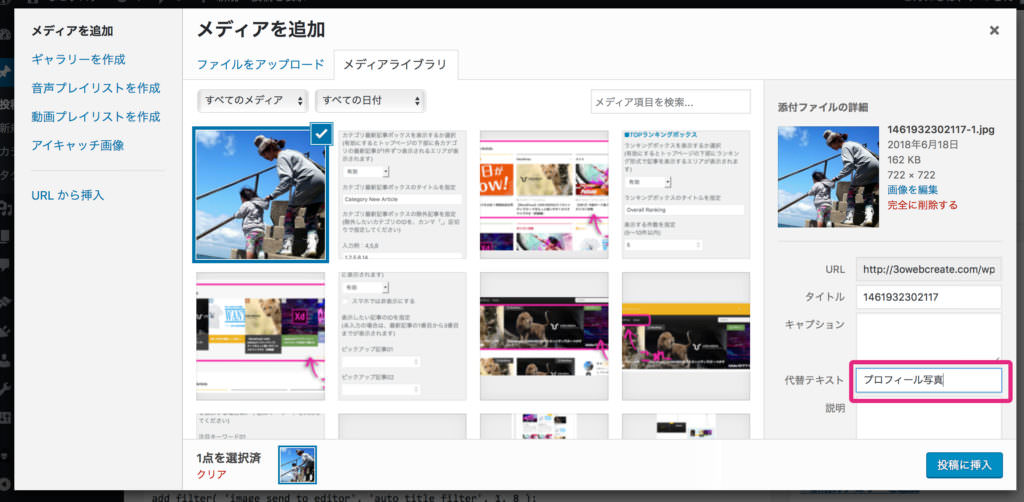
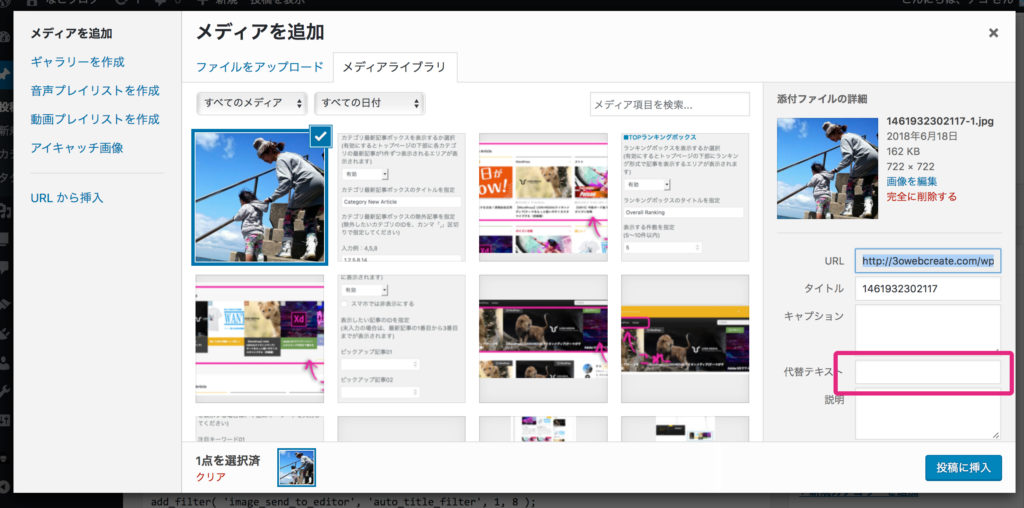
記事編集画面で【メディアを追加】から画像を選択する時、「代替えテキスト」に入力のある場合はその内容を、ない場合は空のaltとtitleタグを自動挿入します。
①ある場合

②無い場合

ソースコード
function.phpに以下を追加してください。
//////////////////////////////////////////////////
//「代替えテキスト」に入力のある場合はその内容を、無い場合は空のaltタグとtitleタグを挿入する
//////////////////////////////////////////////////
function auto_title_filter( $html, $id, $caption, $title, $align, $url, $size, $alt ){
if ( $alt !== '' ) {
return preg_replace('|alt="[^"]*"|U', '$1 alt="'.esc_attr($alt).'" title="'.esc_attr($alt).'" ', $html,1);
}
else {
return preg_replace('|alt="[^"]*"|U', '$1 alt="" title=""', $html,1);
}
}
add_filter( 'image_send_to_editor', 'auto_title_filter', 1, 8 );
※title属性が不要な場合はこちらのコードをつかってください。
//////////////////////////////////////////////////
//「代替えテキスト」に入力のある場合はその内容を、無い場合は空のaltタグを挿入する
//////////////////////////////////////////////////
function auto_title_filter( $html, $id, $caption, $title, $align, $url, $size, $alt ){
if ( $alt !== '' ) {
return preg_replace('|alt="[^"]*"|U', '$1 alt="'.esc_attr($alt).'"', $html,1);
}
else {
return preg_replace('|alt="[^"]*"|U', '$1 alt=""', $html,1);
}
}
add_filter( 'image_send_to_editor', 'auto_title_filter', 1, 8 );
imgタグ内のaltかtitleが空(alt=”” title=””)の場合、記事タイトルを挿入する
記事編集画面で入力した場合は入力した内容をそのまま表示、altとtitleが空の場合は中身を記事タイトルに置換します。
また、記事タイトルが未入力の場合は任意の文字が表示されます。
空のまま投稿した記事が表示側では

ソースコード
function.phpに以下を追加してください。
//////////////////////////////////////////////////
//記事内の空alt、titleを自動で記事タイトルにする
//////////////////////////////////////////////////
function auto_alt_filter($html) {
global $post;
$post_title = get_the_title();
if ( $post_title !== '' ) {
$html = str_replace('alt=""', 'alt="'.esc_attr($post_title).'"', $html);
$html = str_replace('title=""', 'title="'.esc_attr($post_title).'"', $html);
}else{
$html = str_replace('alt=""', 'alt="説明画像です"', $html);
$html = str_replace('title=""', 'title="説明画像です"', $html);
}
return $html;
}
add_filter('the_content', 'auto_alt_filter');
※title属性が不要な場合はこちらのコードをつかってください。
//////////////////////////////////////////////////
//記事内の空altを自動で記事タイトルにする
//////////////////////////////////////////////////
function auto_alt_filter($html) {
global $post;
$post_title = get_the_title();
if ( $post_title !== '' ) {
$html = str_replace('alt=""', 'alt="'.esc_attr($post_title).'"', $html);
}else{
$html = str_replace('alt=""', 'alt="説明画像です"', $html);
}
return $html;
}
add_filter('the_content', 'auto_alt_filter');
投稿後、表示される前に全部のalt、titleを記事タイトルに置換する
全部記事タイトルでいいよ!って方はこちらを使ってください。
全てのaltとtitle要素の中身が記事タイトルになります。
ソースコード
function.phpに以下を追加してください。
//////////////////////////////////////////////////
//記事内のalt、titleを自動で全部記事タイトルにする
//////////////////////////////////////////////////
function auto_alt_filter($html) {
global $post;
$post_title = get_the_title();
$html = preg_replace('|alt="[^"]*"|U', '$1 alt="'.esc_attr($post_title).'"', $html);
$html = preg_replace('|title="[^"]*"|U', '$1 title="'.esc_attr($post_title).'"', $html);
return $html;
}
add_filter('the_content', 'auto_alt_filter');
まとめ
本当は各画像に同レベルのコンテンツ内容から抜粋したり、画像自体の説明を入れておくのがベストだと思いますが、抜け対策やちょっぴり楽したい時に上で追加した自動挿入がサポートしてくれます。
過去に投稿した記事でもaltやtitileが空のままあれば自動挿入されるので便利です!
是非使ってみてください。
