WordPressでAmazonや楽天のアフィリエイト商品を貼り付ける時、めんどうだったりデザインがちょっと・・・だったりしませんか?
Amazonアソシエイト・楽天市場・Yahoo!ショッピング!、そしてもしもに対応している「WPアソシエイトポストR2」プラグインは簡単に貼り付け出来るし、デザインもCSSで自由にカスタマイズ可能です。
早速つかってみましょう〜
ダウンロード
ダウンロードについては以下のページで解説されています。
WordPress管理画面プラグインより「WP Associate Post」と検索してインストールします。
レイアウト変更
Amazonのアフィリエイトタグ、そのまま貼るとこんなかんじでデザインも懐かしさを感じます。
「WPアソシエイトポストR2」プラグインはレイアウト変更も簡単なのでサイトに合わせたデザインを入れてカスタマイズしちゃいましょう。

サイトにあったデザインに変更されました。
これはCSSとテンプレートを編集して作成します。
詳しくは公式サイトのヘルプを参考にしてください。
5種類のテンプレートタイプと5種類のデザインスキン
独自に作成したCSSファイル(スキン)の設置・反映方法
レイアウト変更CSS
うちで使っているCSSはこちらになります。
/wp-content/plugins/wp-associate-post-r2/css内skin-standard.css内の
標準【デザイン共通】部分をまるっと差し替えてください!

/* 標準【デザイン共通】
--------------------------- */
.wpap-tpl-detail {
font-size: 14px;
line-height: 1.2;
max-width: 100%;
}
.wpap-tpl-detail .wpap-link,
.wpap-tpl-detail .wpap-link:hover {
position: relative;
display: block;
color: #222 !important;
text-decoration: none;
overflow: hidden;
box-sizing: border-box;
background-color: #F2F2F2;
background-image: linear-gradient(to top right, #fff 0%, #fff 25%, transparent 25%, transparent 50%, #fff 50%, #fff 75%, transparent 75%, transparent 100%);
background-size: 6px 6px;
transition: .2s;
}
.wpap-tpl-detail .wpap-link:hover {
box-shadow: none;
background-color: #fcbb6a;
}
.wpap-tpl-detail .wpap-title,
.wpap-tpl-detail .wpap-title:hover {
margin-top: 20px;
margin-bottom: 5px;
font-size: 16px;
font-weight: bold;
}
.content .wpap-tpl-detail a[href^="https://"]:before {
content: "";
margin-right: 0;
border: 0px solid #f0b200;
color: #f0b200;
border-radius: 0;
text-decoration: none;
font-size: 80%;
}
.wpap-tpl-detail .wpap-creator {
margin-top: 5px;
}
.wpap-tpl-detail .wpap-price {
color: #b12704;
font-size: 16px;
}
.wpap-tpl-detail .wpap-release {
margin-top: 5px;
font-size: 12px;
}
.wpap-tpl-detail .wpap-service {
position: absolute;
right: 1em;
bottom: 1em;
font-size: 11px;
color: #555;
}
.wpap-tpl-detail .wpap-date {
color: #555;
font-size: 12px;
}
.wpap-tpl-detail .wpap-image {
margin-right: 15px;
float: left;
}
.wpap-tpl-detail .wpap-image img {
display: block;
width: auto;
height: auto;
max-width: 120px;
max-height: 120px;
}
使い方
使い方はとても簡単です。今までアフィリエイトサイトにログインしてタグを発行して貼り付けてその後レイアウト調整・・・としていたのに10秒ほどで全工程が終わってしまいます。
-
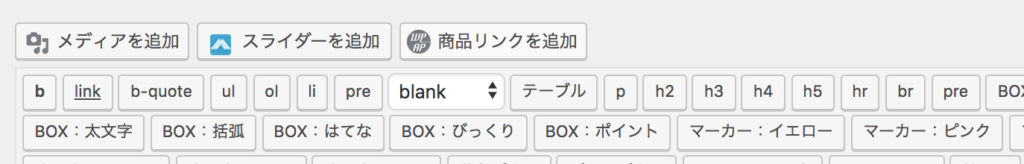
まずは記事投稿エリア上に追加されている
商品リンクを追加ボタンをタップ
-
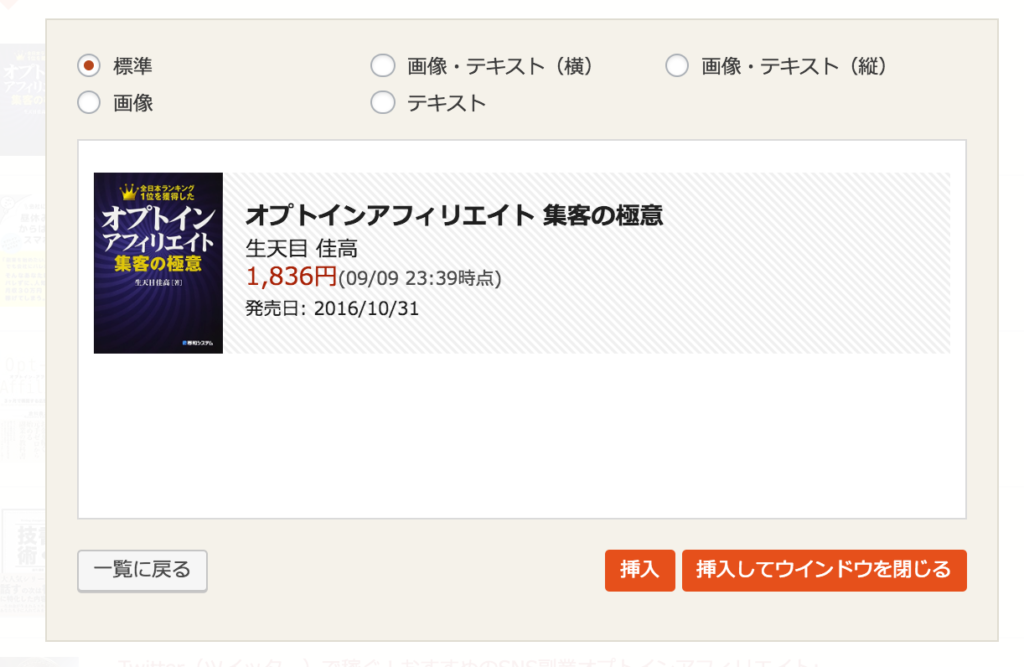
modalウインドウが出現!ここでアフィリエイト商品を検索します。

-
検索結果には報酬も%で表示されているので商品選択が捗ります。

-
カスタマイズしたレイアウトでの確認が出来ます。
挿入してウインドウを閉じるボタンを押して完了!!
めちゃくちゃ便利で簡単なので是非試してみてください!

