Crayon Syntax Highlighterは便利だけどもっと違うレイアウトにしたい!軽くしたい!
ということでWeb用のシンタックスハイライトhighlight.jsを使ってCSSカスタマイズしました。
公式サイトにある特徴です。
言語を自分で選んでミニマムJSが作れるのが嬉しいです。
自動言語検出
多言語コードハイライト
node.jsで利用可能
任意のマークアップで動作します
任意のjsフレームワークと互換性があります
サンプルとデモ
codeタグの整形
<code></code>で囲まれたエリアにCSSでスタイルをあてています。

preタグの整形
<pre><code></code></pre>で囲まれたエリアにCSSでスタイルをあてています。

ソースコードを簡単にコピーできるボタンもついていますよ。

このsourceデモはこちら
DEMOを見る
「pre_code_css.zip」の中身
このページでダウンロードできるzipファイルの中身です。
| index.html | HTMLのソースファイルです |
|---|---|
| style.css | CSSファイルです |
| assets/imgフォルダ | コピーアイコン画像がはいっています |
| assets/cssフォルダ | highlight.min.css…ハイライトを用のCSSがはいっています |
| assets/jsフォルダ |
highlight.js…ハイライトを表示する clipboard.min.js…要素をコピーする jquery.min.js…Jquery |
| icon.png | アイコンサンプルです |
| sample.jpg | 画像表示のサンプルです |
文字コードは【UTF-8】で作っています。
各ファイルはCDNもありますので楽ちんです。
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js "></ script>
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.12.0/build/highlight.min.js"></script>
<link rel="stylesheet" href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.12.0/build/styles/default.min.css">
CSSは色々な種類があるので気に入ったものに差し替えてつかうと雰囲気が変わって楽しいですよ。
https://highlightjs.org/static/demo/
更新履歴
2018/07/13 Ver.1.0
ソースを公開しました
pre,codeエリアをCSSで調整Ver.1.0をダウンロードする(pre_code_css.zip)
設置方法
-
埋め込んで使う場合
<head>〜</head>間に読み込みファイル、実行用JSを追加するコピー<link rel="stylesheet" href="./assets/css/highlight.min.css"> <link rel='stylesheet' href='./style.css' type='text/css' media='all' /> <script src="./assets/js/highlight.min.js"></script> <script src="./assets/js/clipboard.min.js"></script> <script>hljs.initHighlightingOnLoad();</script>CDNをつかう場合
コピー<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js "></ script> <script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.12.0/build/highlight.min.js"></script> <link rel="stylesheet" href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.12.0/build/styles/default.min.css">CDNをつかう時はCSSだけ追加読み込み
コピー<link rel='stylesheet' href='./style.css' type='text/css' media='all' /> -
</body>タグの上にコピーボタンを動かすJSを追加するコピー<script> new ClipboardJS('.btn_copy'); </script>
使い方
<code>タグの表示
<code>border: solid 1px #dddddd;</code>
<code class=”red”> #dddddd
赤背景になります
<code class=”blue”> #ffffff
青背景になります
<code class=”yellow”> #fff0000
黄背景になります
<pre>タグの表示
<!-- CSS -->
<div class="pre__box code_css">
<span class="btn_copy" data-clipboard-target="#code_1">コピー</span>
<pre><code id="code_1" class="css">
.frame_1 {
border: solid 1px #dddddd;
}
</code></pre>
</div>
基本の形をベースにポイントは3つあります。
1、ファイルの種類
2、コピー用の設定
3、特殊文字のエンコード
1、ファイルの種類

code_htmlクラスを変えると色が変わります
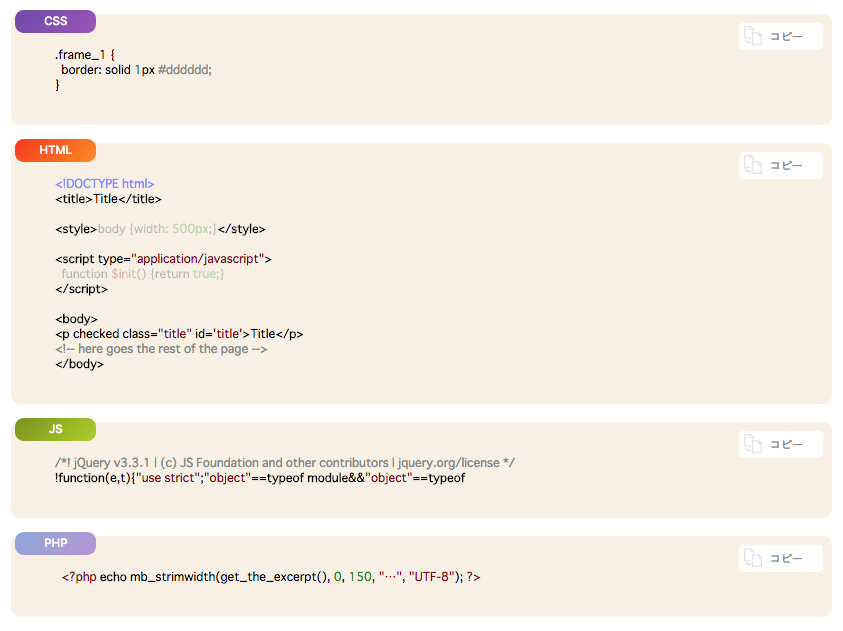
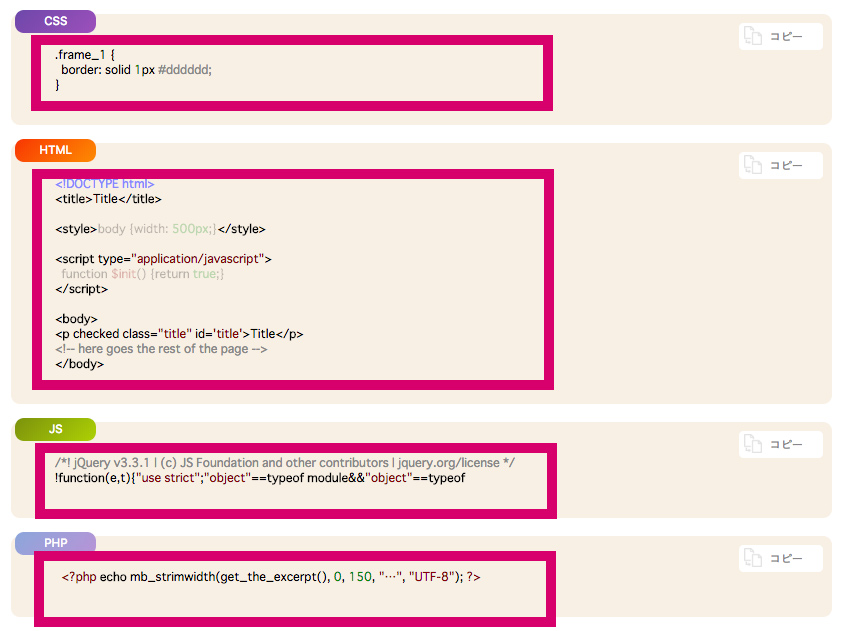
code_css CSSアイコンがつきますcode_html…HTMLアイコンがつきますcode_js…JSアイコンがつきますcode_php…PHPアイコンがつきます
<pre><code id="code_1" class="css">クラスを変えると配色パターンがかわります
html…HTML用のハイライト
js…JS用のハイライト
php…PHP用のハイライト
他の言語もハイライトしたい!という時はhighlight.js demoからタイトルをコピペしてclassにいれてあげるとよいです。
2、コピー用の設定
<span class=”btn_copy” data-clipboard-target=”#code_1“>コピー</span>
<pre><code id=”code_1” class=”css”>
赤文字のidをそろえてください。同じidの内容をコピーします。
3、特殊文字のエンコード
ソースコードをHTML上で表示するには特殊文字(&、”、<、>)をマークアップ文字(&、"、<、>)に変換する必要があります。

https://tech-unlimited.com/escape.html
こちらのようなWEBツールを使うか、WordPressならAddQuicktagの拡張機能を追加しましょう。
WordPressはfunction.phpで無理やり置換できそうな予感です。またつくってみます。
2018.8.8 自動置換の方法を追加しました
まとめ
各アイコン表示はCSSで指定せず直書きにできるようにしたら色々幅が広がりそうですね。
また機能拡張したら加筆していきます。

