LION MEDIA(ライオンメディア)テーマはデフォルトだと記事詳細内の下部分のみプロフィールが表示されます。

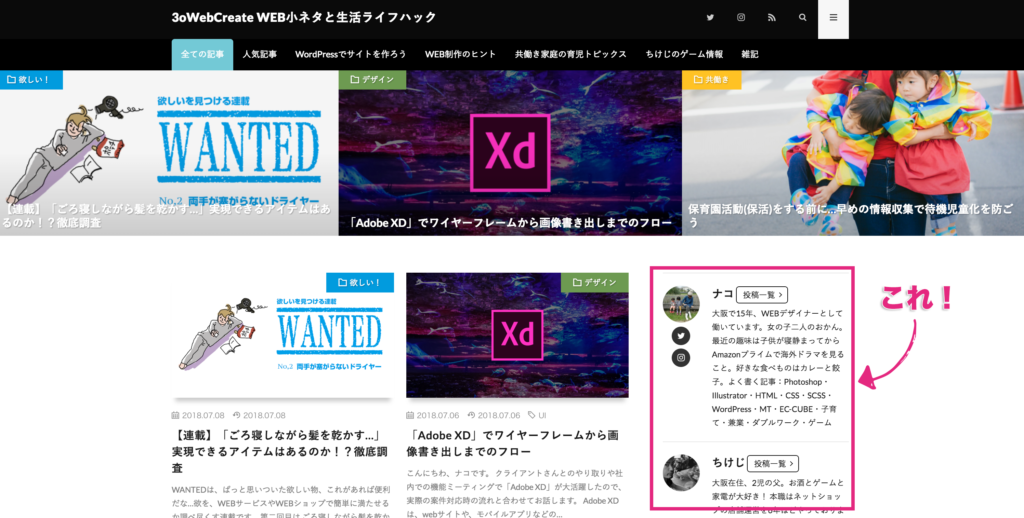
サイドバーにプロフィールを表示する方法はいろいろあるのですが折角LION MEDIA(ライオンメディア)テンプレートの方で雛形が用意されているので、管理画面で入力したプロフィール内容をLIONMEDIAのレイアウトそのままで表示する方法を紹介します。
3OWEBが3人体制なので、複数人も対応しています!

このブログはカスタマイズもされていてわかりにいのでプレーンな状態のDEMOも作成しました。
DEMOサイト
一番下にプレーンな状態に対応を加えたソースファイルも配布しています。
まずはプロフィールの設定
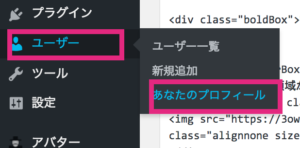
【ユーザー】→【あなたのプロフィール】を開く

プロフィールを書く

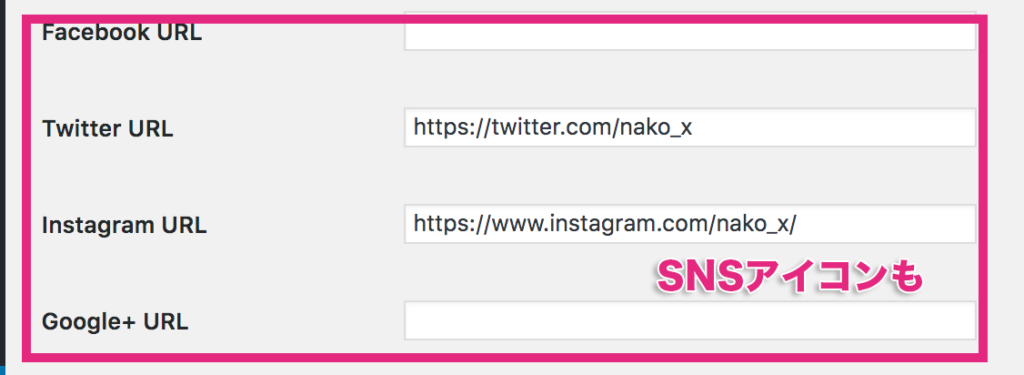
SNS欄も入力があればアイコンが表示されます

STEP1 function.phpの編集
子テーマのfunctions.phpを編集します。
子テーマはメインテンプレートがアップデートされた時、折角書いたコードが消えるリスクを防いだりテンプレートベースを触るリスクを抑えたりしてくれます!ありがや
【外観】→【テーマ】で「LION MEDIA Child」を有効にしてください。

「/wp-content/themes/lionmedia-child」内functions.php
■【外観】→【テーマの編集】で追加する
functions.php

functions.phpファイルの以下部分を【変更後】にさしかえてください。
変更前
//////////////////////////////////////////////////
//親テーマのCSSを読み込む
//////////////////////////////////////////////////
function fit_head_child() {
if ( get_option('fit_seo_cssLoad') == "value2" && get_option('fit_seo_cssLoad-main')) {
echo '<link class="css-async" rel href="'.get_template_directory_uri().'/style.css">'."\n";
}else{
echo '<link rel="stylesheet" href="'.get_template_directory_uri().'/style.css">'."\n";
}
if (is_singular()){
if ( get_option('fit_seo_cssLoad') == "value2" && get_option('fit_seo_cssLoad-content')) {
echo '<link class="css-async" rel href="'.get_template_directory_uri().'/css/content.css">'."\n";
}else{
echo '<link rel="stylesheet" href="'.get_template_directory_uri().'/css/content.css">'."\n";
}
}
}
add_action('wp_head', 'fit_head_child');

変更後
//////////////////////////////////////////////////
//親テーマのCSSを読み込む
//////////////////////////////////////////////////
function fit_head_child() {
if ( get_option('fit_seo_cssLoad') == "value2" && get_option('fit_seo_cssLoad-main')) {
echo '<link class="css-async" rel href="'.get_template_directory_uri().'/style.css">'."\n";
echo '<link class="css-async" rel href="'.get_template_directory_uri().'/css/content.css">'."\n";
}else{
echo '<link rel="stylesheet" href="'.get_template_directory_uri().'/style.css">'."\n";
echo '<link rel="stylesheet" href="'.get_template_directory_uri().'/css/content.css">'."\n";
}
if (is_singular()){
if ( get_option('fit_seo_cssLoad') == "value2" && get_option('fit_seo_cssLoad-content')) {
echo '<link class="css-async" rel href="'.get_template_directory_uri().'/css/content.css">'."\n";
}else{
echo '<link rel="stylesheet" href="'.get_template_directory_uri().'/css/content.css">'."\n";
}
}
}
add_action('wp_head', 'fit_head_child');
プロフィール用のCSSが記事詳細以外読み込まれていないので全部のページで効くようにCSSを読み込みます。
STEP2 sidebar.phpの編集
プロフィール用のコードを子テーマのサイドバーに追加していきます。
子テーマはメインテンプレートがアップデートされた時、折角書いたコードが消えるリスクを防いだりテンプレートベースを触るリスクを抑えたりしてくれます!ありがや
【外観】→【テーマ】で「LION MEDIA Child」を有効にしてください。

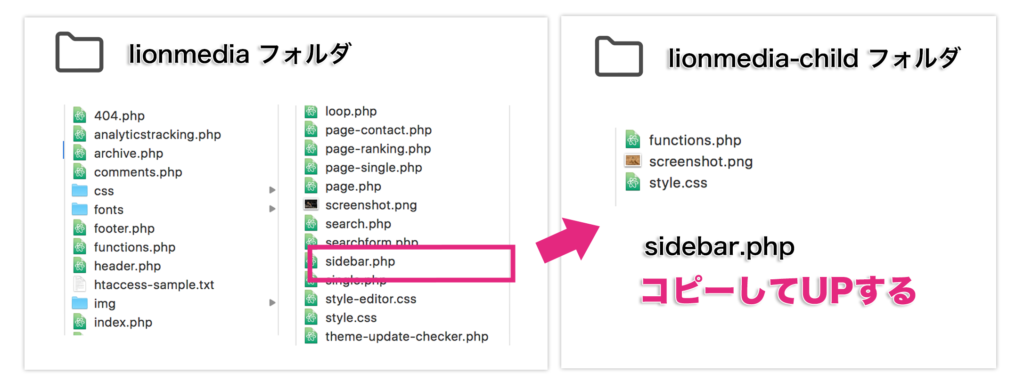
FTPファイルソフトでサーバーにアップロードしているWordPressのフォルダを開きます。
アップロードしたフォルダ内にある【/wp-content/themes/lionmedia】内【lionmedia】ディレクトリからsidebar.phpを【lionmedia-child】ディレクトリにコピーします。


【lionmedia-child】ディレクトリにコピーしたsidebar.php内に以下を追加します。
場所はどこでもOKですが、
<div class="l-sidebar">
のすぐ下がいいかなぁと思います。
ユーザー数が複数の場合は登録順に全員表示されます。
<!-- プロフィール -->
<div class="sidebar__profile">
<?php $users = get_users( array('orderby'=>ID,'order'=>ASC) );
foreach($users as $user) {
$user_id = $user->ID; ?>
<aside class="profile">
<div class="profile__imgArea">
<?php
$author = get_the_author_meta('ID');
$author_img = get_avatar($author);
$imgtag= '/<img.*?src=(["\'])(.+?)\1.*?>/i';
if(preg_match($imgtag, $author_img, $imgurl)){
$author_img = $imgurl[2];
}
?>
<?php if($myAmp){echo '<amp-img layout="responsive"';}else{echo '<img';} ?> src="<?php echo $author_img; ?>" alt="<?php echo the_author_meta('display_name',$user_id); ?>" width="60" height="60" >
<?php if($myAmp){echo '</amp-img>';}?>
<ul class="profile__list">
<?php
if (get_the_author_meta('facebook',$user_id)) {
echo '<li class="profile__item"><a class="profile__link icon-facebook" href="'. esc_url(get_the_author_meta('facebook',$user_id)) .'"></a></li>';
}if (get_the_author_meta('twitter',$user_id)) {
echo '<li class="profile__item"><a class="profile__link icon-twitter" href="'. esc_url(get_the_author_meta('twitter',$user_id)) .'"></a></li>';
}if (get_the_author_meta('instagram',$user_id)) {
echo '<li class="profile__item"><a class="profile__link icon-instagram" href="'. esc_url(get_the_author_meta('instagram',$user_id)) .'"></a></li>';
}if (get_the_author_meta('gplus',$user_id)) {
echo '<li class="profile__item"><a class="profile__link icon-google" href="'. esc_url(get_the_author_meta('gplus',$user_id)) .'"></a></li>';
}
?>
</ul>
</div>
<div class="profile__contents">
<h2 class="profile__name"><?php the_author_meta('display_name',$user_id); ?>
<span class="btn"><a class="btn__link btn__link-profile" href="<?php echo get_author_posts_url( get_the_author_meta( 'ID',$user_id ) ); ?>">投稿一覧</a></span>
</h2>
<?php if (get_the_author_meta('user_group',$user_id)) { echo'<h3 class="profile__group">'; echo esc_html(get_the_author_meta('user_group',$user_id)); echo'</h3>'; } ?>
<div class="profile__description"><?php the_author_meta('description',$user_id); ?></div>
</div>
</aside>
<?php } ?>
</div>
<!-- /プロフィール -->
ダウンロード
変更したファイル一式をダウンロードできます。
DEMOサイト
FTPファイルソフトでサーバーにアップロードしているWordPressのフォルダを開きます。
【/wp-content/themes/lionmedia-child】ディレクトリにコピーします。
まとめ
プロフィールがばっちり表示されましたでしょうか?
LION MEDIA(ライオンメディア)テンプレートについては他にも記事を書いています。
カスタマイズについてはもりもり追加していく予定です。

 |
制作 FIT -フィット- http://fit-jp.com 各分野の専門家が集うフリーランスチームさんです。 |
|---|
WordPressバージョン4.4以上推薦
テーマバージョン2.0.0 (2018.02.15 更新)
テーマバージョン1.2.1 (2018.01.18 更新)
テーマバージョン1.0.0 (2017.10.27 リリース)
