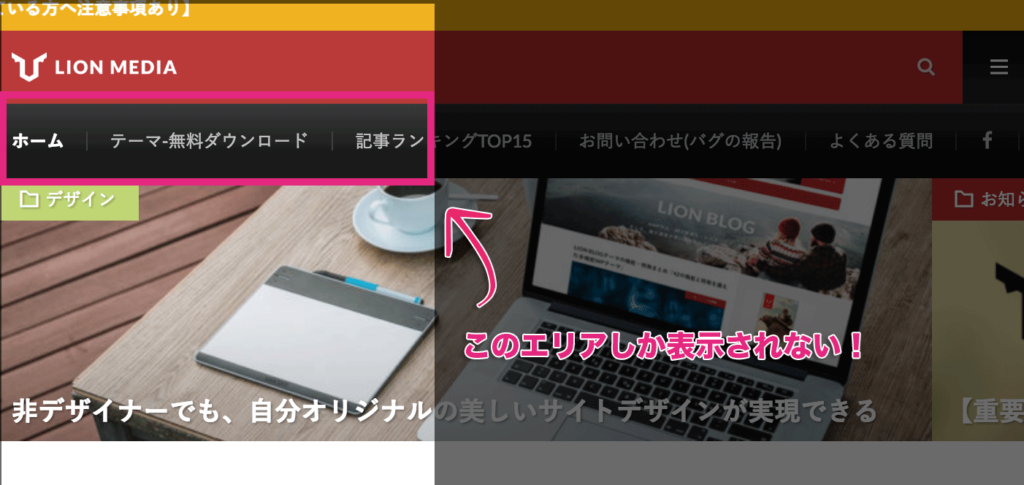
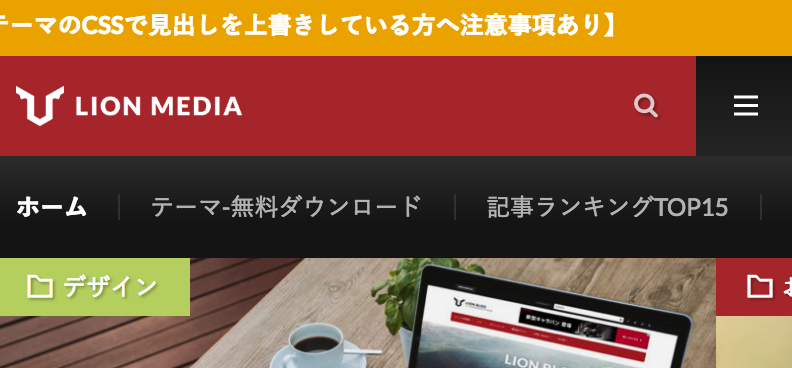
LION MEDIA(ライオンメディア)テンプレートは最高のテーマなのですが、スマフォ表示でのメニューが横にはみ出すタイプなのです。

↑これ、右側にも
・お問い合わせ(バグの報告)
・よくある質問
とメニューあるのですがスクロールできるかナビもないのでわかりにくいです。
また、遷移するので当たり前なのですがメニューの位置保持もないので
スクロール&タップしてくれたとしても画面が切り替わるとメニュー位置がリセットされてしまいます。
★お問い合わせを押した時の図

↑スクロールして【お問い合わせ】を押したのにホームが左に戻っててお問い合わせタブが消えてる!!
これを少し改造してナビゲーションがナビゲーションとして機能するよう改造していきましょう!
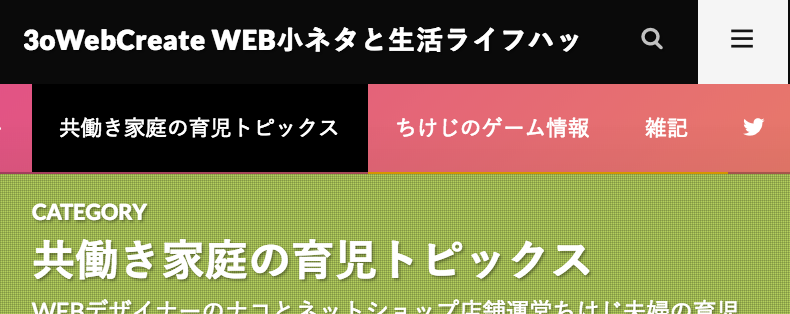
うちで使ってるUIです!
これからすること

・下に2pxのスクロールバーを追加して右にもありまっせアピール
ヘッダーの固定についてはこちらの記事で書いています
簡単3ステップ!LION MEDIA(ライオンメディア)テーマのヘッダーメニューを固定するカスタマイズ
STEP1 CSSを追加
CSSを子テーマに追加していきます。
子テーマはメインテンプレートがアップデートされた時、折角書いたコードが消えるリスクを防いだりテンプレートベースを触るリスクを抑えたりしてくれます!ありがや
【外観】→【テーマ】で「LION MEDIA Child」を有効にしてください。

「/wp-content/themes/lionmedia-child」内style.css
■【外観】→【テーマの編集】で追加する
style.css
style.cssファイルの一番下にはりつけてください。
.l-extra {
display: flex;
justify-content: space-between;
width: 100%;
z-index: 1000;
}
.t-light .l-extra {
border-bottom: 0;
background: linear-gradient(-45deg, rgba(0, 93, 177, .8), rgba(219, 201, 0, .8));
}
.searchNavi {
padding: 10px 0;
}
.globalNavi {
padding: 0;
}
.globalNavi__list .menu-item {
padding: 0;
height: auto;
margin-bottom: 0;
border-left: 0;
}
.globalNavi__list .page_item a,
.globalNavi__list .menu-item a{
display: block;
padding: 19px 15px;
font-weight: normal;
transition: .2s;
color: #fff;
}
//hover色とか
.globalNavi__list .current-menu-item,
.globalNavi__list .current-menu-item a:hover,
.globalNavi__list .menu-item a:hover {
background: #000;
display: block;
color: #fff;
font-weight: normal;
}
//SP表示の時スクロールバーを表示
@media only screen and (max-width: 767px){
.globalNavi::-webkit-scrollbar {
height: 2px;
}
.globalNavi::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
}
.globalNavi::-webkit-scrollbar-thumb {
background: #f0b200;
border-radius: 5px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1);
}
}
STEP2 currentを保持する為jqueryを読み込む
【外観】→【カスタマイズ】内【高度な設定 [LION用]】項目を開く


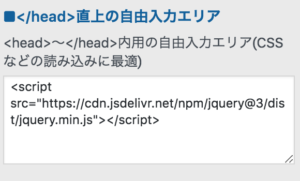
「■</head>直上の自由入力エリア」部分に次のコードを貼り付けてください。
<script src="https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js"></script>
STEP3 特定のタグがある場合先頭に移動させるJSを埋め込む
【外観】→【カスタマイズ】内【高度な設定 [LION用]】項目

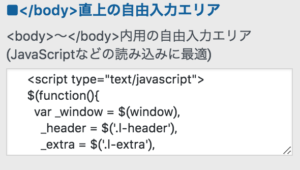
「■</body>直上の自由入力エリア」部分に次のコードを貼り付けてください。
<script type='text/javascript'>
$(document).ready( function(){
var _globalnavi = $(".globalNavi"),
_current = $(".current-menu-item");
extraWidth = $(window).width(),
leftOffset = _current.offset().left,
scrollvalue = -20 + leftOffset;
if(extraWidth < 767){
_globalnavi.scrollLeft(scrollvalue);
}
});
</script>
JSでWordPressのメニューを使うと自動追加される
.current-menu-itemの値がある時、その項目を左から20px右に表示します。scrollvalue = -20 + leftOffset;この20という数字をいじって好きな位置に表示できます。センターも良さそうです。
わーー出来ました!
色や位置を調整してつかってみてくださいね♪

