こんにちわナコ(@nako_x)です!
前回WordPress(ワードプレス)のログイン画面をデザイン変更しよう!ロゴ・背景等コピペできる変更箇所別サンプルコードという記事を書きました。
今回はログイン後のメニューをカスタマイズ!
管理画面にサイトロゴを表示してみましょう。
オリジナル感が出ていいですよ♪
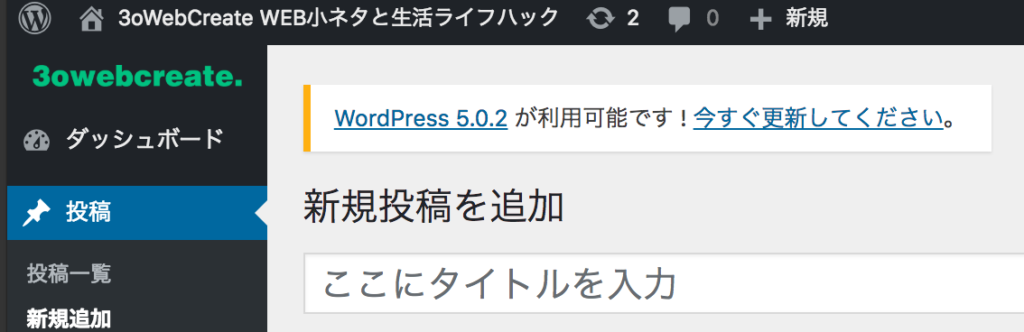
完成図

ドドーン!!ロゴが表示されていますね?
わかりにくそうなのでイラストに変更してみました。

うーんかわいい!
これを目指します。
画像の用意さえあれば1分で完了します。
やること
以下のコードをコピーしてfunction.phpにはりつけてください!
define('THEME_DIR', esc_url(get_template_directory_uri()));
define('IMAGES_DIR', THEME_DIR.'/img');
//////////////////////////////////////////////////
//アイキャッチ表示
//////////////////////////////////////////////////
add_theme_support('post-thumbnails');
function add_admin_logo() {
if (is_admin()) {
echo '
<script>
document.addEventListener(\'DOMContentLoaded\', function() {
var adminmenuwrap = document.querySelector(\'#adminmenuwrap\');
var element = \'<div style="margin-top: 12px;text-align: center;"><img src="'.IMAGES_DIR.'/logo.png" style="width: 100%; max-width: 80%; height: auto;"></div>\'
if(adminmenuwrap !=null) {
adminmenuwrap.insertAdjacentHTML(\'afterbegin\', element);
}
});
</script>';
}
}
add_action('admin_print_scripts', 'add_admin_logo');
画像のディレクトリを共通化していますが直で書いてもOKですよ!
define('THEME_DIR', esc_url(get_template_directory_uri()));でテンプレートフォルダを、
define('IMAGES_DIR', THEME_DIR.'/img');で画像のディレクトリを指定しています。
テンプレートfolderの中の画像ディレクトリ内にあるlogo.pngを表示します。
別の画像を表示したい場合はリンクパスを直書きしてみてください♪
まとめ
簡単にロゴが表示できましたね!
ロゴ以外にもイラストや自分のアイコンを表示したりオリジナリティを出したいときにつかってみてください。
クライアントさんにも喜ばれるやつです(*^_^*)
広告自動挿入はほんとにおすすめ♪楽ちんです!






