最終更新日:2020.08.26
オススメのお店を紹介したり道順を案内したり、記事に地図を載せたい時ってありますよね。
そんな時はGoogle Mapを記事に貼り付けましょう!
やり方は簡単!
Google Mapを貼り付ける
Google Mapのサイトでブログに貼り付けたいポイントをチェック!
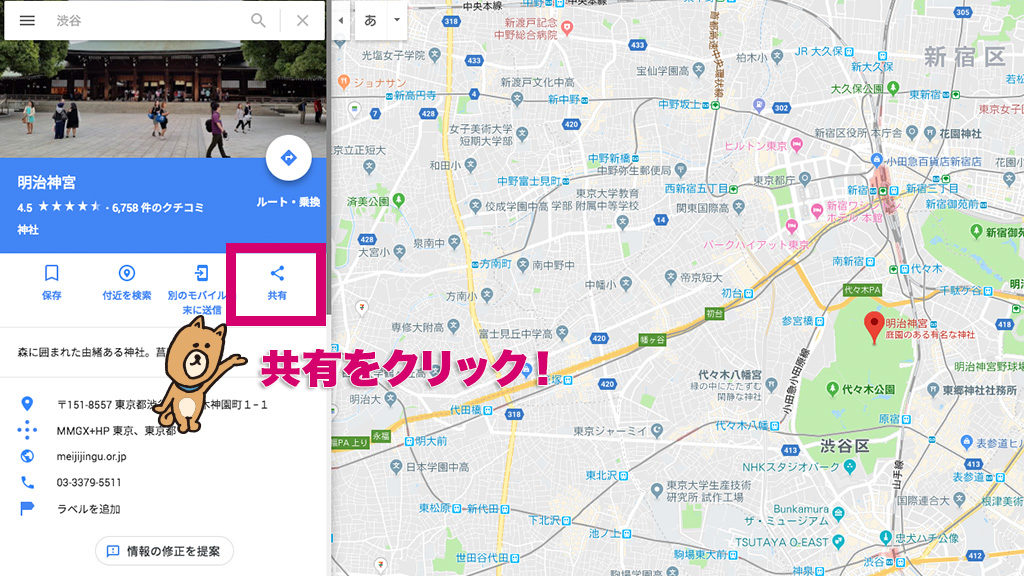
今回は明治神宮をポイントにしました。
-
 左の情報エリア内にある【共有】をクリック
左の情報エリア内にある【共有】をクリック -
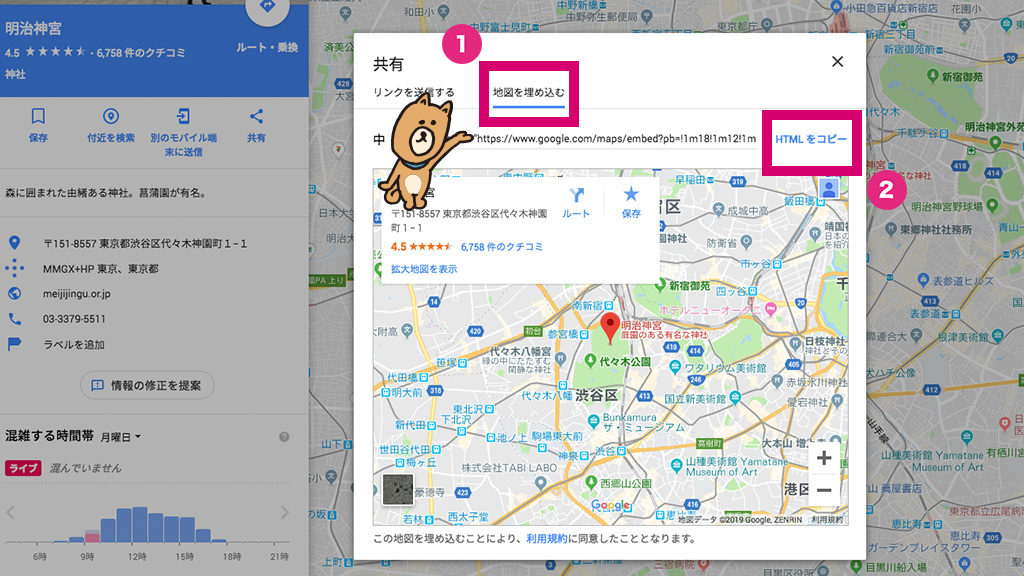
 ①地図を埋め込むを選択し②HTMLをコピー
①地図を埋め込むを選択し②HTMLをコピー -
コピーしたタグをテキストモードにした記事内に貼り付けると…
完成!!
レスポンシブ対応
ん?でもなんだか横幅がフィットしていません。
これは貼り付けたタグの中にwidth="600"と指定がある為です。
この部分をwidth="600"→width="100%"に変更してください!
<iframe src="https://www.google.com/maps/embed?pb=☓☓☓" width="100%" height="450" frameborder="0" style="border:0" allowfullscreen></iframe><br />

結果…
きれいにフィットしました。
横幅を100%にしておけばスマフォ表示の時もキレイに収まってくれますよ。

できたー!!情報サイトっぽくていかしてる!
