グーテンベルクエディター使っていますか?

旧エディタの良いところはタグが自由に組めるところで、タグ打ちメインの私は気に入っています。
グーテンベルクは直感的に使えるのでクライアントさんにはオススメしています!
さて、今回は旧エディタの話です。
クラッシックエディタは投稿エリアの上に簡単タグ追加ボタンがあり、押すとぽんっと記事に挿入されて便利なのですが、普段使わないタグがいい場所を占拠していたり、よく使う基本タグが入っていないので追加しました。
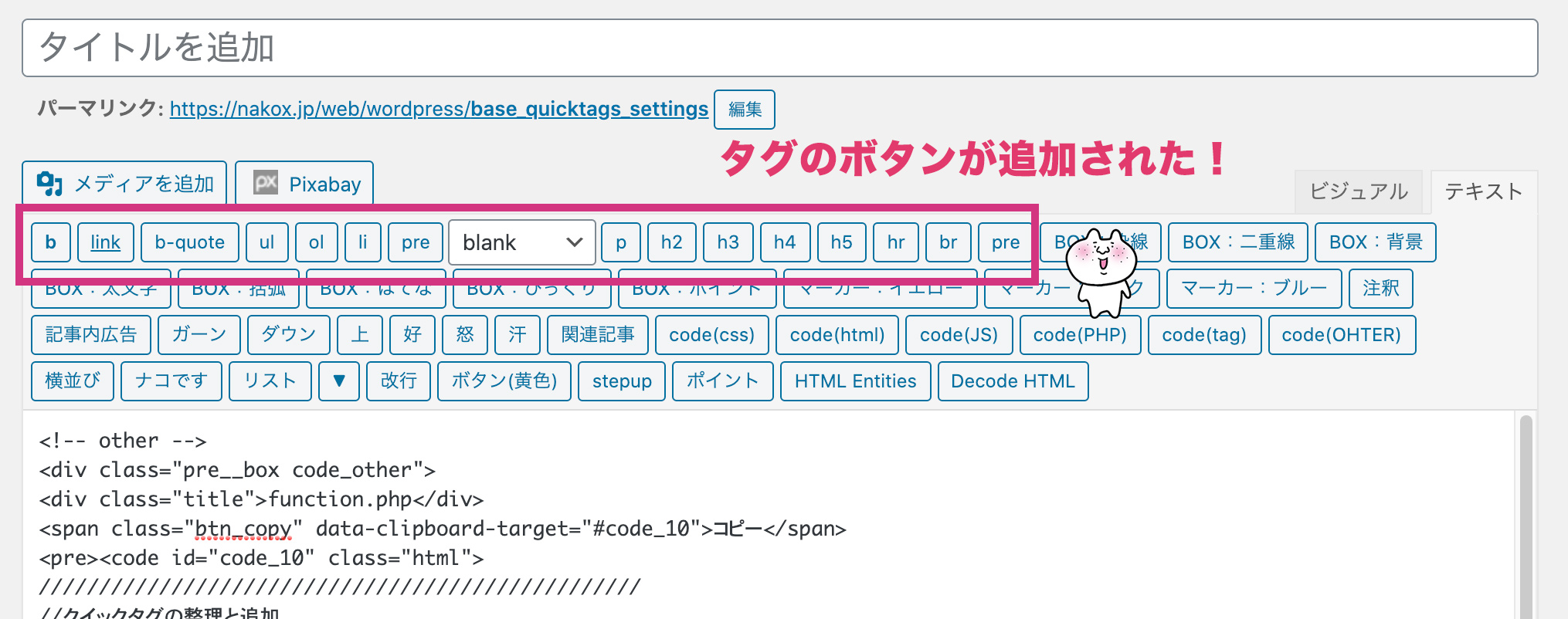
結果

ここに欲しいタグを追加できれば成功です!!
文字を選択してボタンを押せば開始タグと閉じタグを自動で両端に、選択無しでボタンを押すと開始タグ→終了タグと押す度に追加してくれます。
便利かよ。
やりたいこと
元からあるタグの選別と基本タグp,h2,h3,h4,h5,,hr,brの追加を行います。
やり方
function.phpに以下のコードを追加してください!
コピー
//////////////////////////////////////////////////
//クイックタグの整理と追加
//////////////////////////////////////////////////
add_filter( 'quicktags_settings', function ( $qtInit ) {
// $qtInit['buttons'] = 'strong,em,link,block,del,ins,img,ul,ol,li,code,more,close,fullscreen';
// 上記文字列から要らない物を削除する。
$qtInit['buttons'] = 'strong,link,block,ul,ol,li';
return $qtInit;
} );
function add_button_quicktag() {
//スクリプトキューにquicktagsが保存されているかチェック
if (wp_script_is('quicktags')){?>
<script>
QTags.addButton('qt-p','p','<p>','</p>');
QTags.addButton('qt-h2','h2','<h2>','</h2>');
QTags.addButton('qt-h3','h3','<h3>','</h3>');
QTags.addButton('qt-h4','h4','<h4>','</h4>');
QTags.addButton('qt-h5','h5','<h5>','</h5>');
QTags.addButton('qt-hr','hr','<hr>');
QTags.addButton('qt-br','br','<br>');
</script>
<?php
}
}
add_action('admin_print_footer_scripts', 'add_button_quicktag');
$qtInit['buttons'] = 'strong,link,block,ul,ol,li';
ここでデフォルトで表示されているタグボタンの断捨離をします。私はガッツリけずっています。
QTags.addButton('qt-p','p','<p>','</p>');
タグの追加です。項目は右からID,表示名、開始タグ、終了タグとなります。
基本タグ以外にも背景色を指定したboxを追加したり自由にカスタマイズしてつかってくださいね!
<div class="bgBox"></div>
