ライオンメディアテンプレートに最初から実装されているランキング。
ページも用意されているのですがおまけっぽい扱いなのかレイアウトがきになる・・・!


プラグイン無し[テンプレート+CSS]
でカスタマイズします。
ということで、
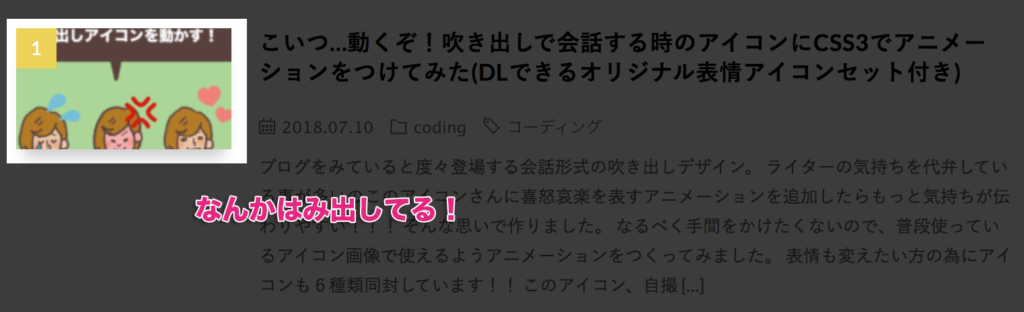
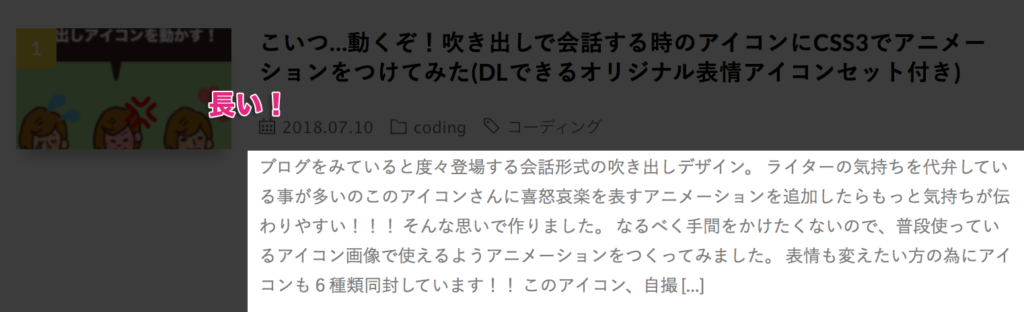
サムネイルのサイズがおかしい

これは【page-ranking.php】が正方形のサムネイルを引っ張ってきているのに表示は4:3比率になっているためです。
直し方
【page-ranking.php】を子テーマに追加します。
子テーマはメインテンプレートがアップデートされた時、折角書いたコードが消えるリスクを防いだりテンプレートベースを触るリスクを抑えたりしてくれます!ありがや
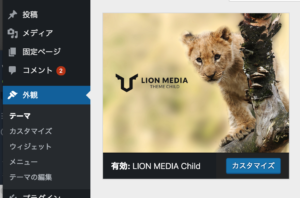
【外観】→【テーマ】で「LION MEDIA Child」を有効にする

「/wp-content/themes/lionmedia」から「/wp-content/themes/lionmedia-child」内に
【page-ranking.php】をコピーしてください。
【page-ranking.php】の編集
「/wp-content/themes/lionmedia-child」内【page-ranking.php】
■【外観】→【テーマの編集】で編集する
page-ranking.php
65行目あたり以下「the_post_thumbnail(‘thumbnail’)」を「the_post_thumbnail(‘large‘)」に変更。
<?php if(has_post_thumbnail()) {the_post_thumbnail('thumbnail');} else {echo '<img src="'.get_template_directory_uri().'/img/img_no_thumbnail.gif" alt="NO IMAGE"/>';}?>
↓
<?php if(has_post_thumbnail()) {the_post_thumbnail('large');} else {echo '<img src="'.get_template_directory_uri().'/img/img_no_thumbnail.gif" alt="NO IMAGE"/>';}?>


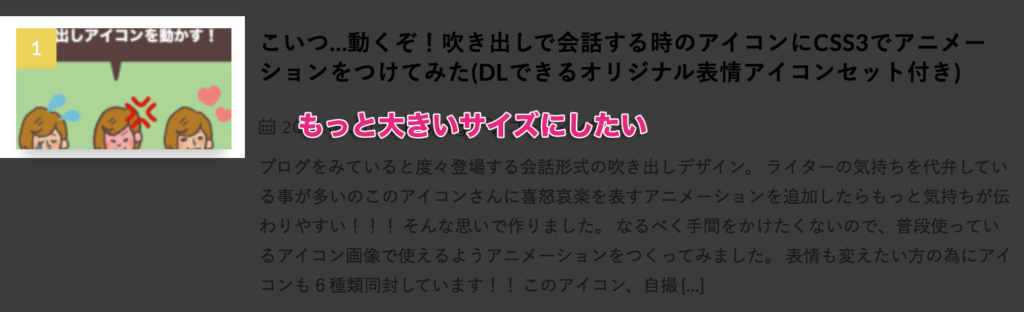
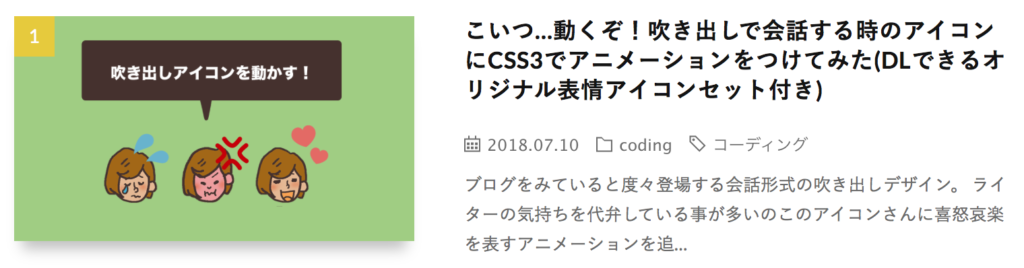
サムネイルの表示サイズを変えたい

直し方
【style.css】にCSSを追加します
.eyecatch.eyecatch-ranking {
float: left;
width: 40%;
margin: 0;
}
.rankingPage__contents {
float: right;
width: calc(100% - 45%);
}

SP表示もいい感じです(^o^)

キャプションが長い

直し方
抜粋文字の文字数カウントを追加して好みの長さにします。
「/wp-content/themes/lionmedia-child」内【page-ranking.php】
■【外観】→【テーマの編集】で編集する
page-ranking.php
91行目あたり以下「get_the_excerpt();」を「mb_strimwidth(get_the_excerpt(), 0, 150, “…”, “UTF-8”);」に変更。
<?php echo get_the_excerpt(); ?>
↓
<?php echo mb_strimwidth(get_the_excerpt(), 0, 150, "…", "UTF-8"); ?>
文字数を変更したい時は150の数をかえてください。
最後の…も「続きを読む」等に変更できます。


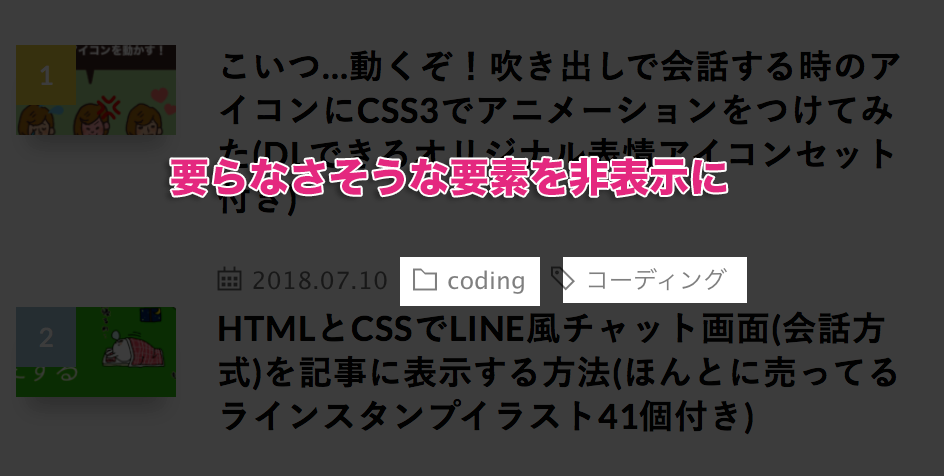
スマートフォン表示を整える

直し方
要素が多いので特定の要素は非表示にして可読性をあげます。
【style.css】にCSSを追加します
ブロックの隙間調整
要素がぴったりくっついちゃうので隙間をあけてあげます。
@media only screen and (max-width: 767px){
.rankingPage__item {
padding:0 0 20px 0;
}
}
非表示にする値別CSS
要らない要素を削っていきます。
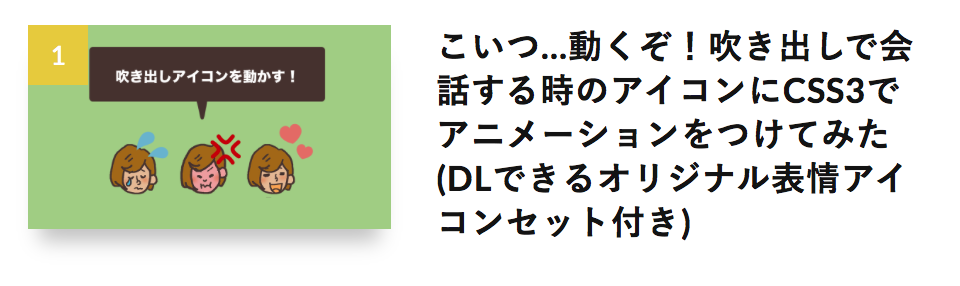
タイトル以外全部消す
@media only screen and (max-width: 767px){
.rankingPage__item .archiveItem__text,
.rankingPage .dateList.dateList-archive {
display: none;
}
}
引用文を消す
@media only screen and (max-width: 767px){
.rankingPage__item .archiveItem__text {
display: none;
}
}
カレンダー表示を消す
@media only screen and (max-width: 767px){
.rankingPage .icon-calendar {
display: none;
}
}
カテゴリー表示を消す
@media only screen and (max-width: 767px){
.rankingPage .icon-folder {
display: none;
}
}
タグ表示を消す
@media only screen and (max-width: 767px){
.rankingPage .icon-tag {
display: none;
}
}
このサイトで使ってるCSS
@media only screen and (max-width: 767px){
.rankingPage__item {
padding:0 0 20px 0;
}
.rankingPage__item .archiveItem__text,
.rankingPage .icon-tag,
.rankingPage .icon-folder
{
display: none;
}
}


まとめ
上にある4つの調整を加えるとPC、SP共見やすいランキングページになります。
特にサムネイルのサイズはめっちゃ気になるので治してあげるとよいかなぁと思います。
LION MEDIA(ライオンメディア)テンプレートについては他にも記事を書いています。
カスタマイズについてはもりもり追加していく予定です。

