最終更新日:2020.08.25
ブログを書いていると必ず必要になる関連記事の記事内追加。
↓こういうやつ!
記事IDで表示するやり方はよく見かけたのですが
挿入したい時に一覧に戻ってわざわざ記事IDを調べるのが面倒だったので
記事入力のlinkボタンで追加できるURLを使って表示してみたいと思います。

でたー!めんどくさがりのやつ〜
完成図
2つ並べた時の表示です。
右のテキストは文字数が少ない場合上下マージン中央に表示されます。
[code_related url="記事URL"]入力時のショートコードはこれだけです〜楽ちん!
使い方
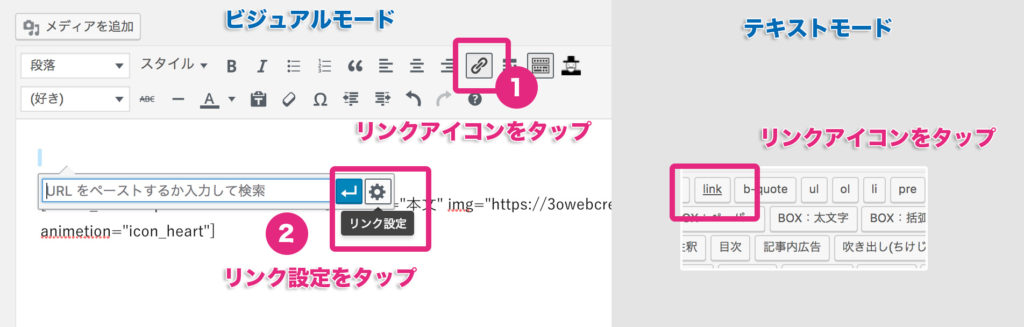
step 1【投稿】画面

①アイコンをタップして②リンク設定を表示

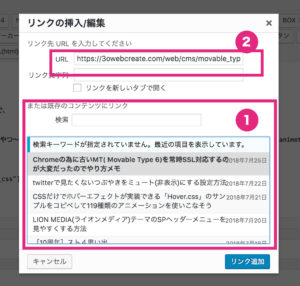
step 2【リンク設定】POPUP

①関連記事として表示したい過去記事を検索
②過去記事のURLをコピー

step 3ショートコードに貼り付け


完成!!
やり方
関連記事を表示するショートコードを作成します。
【function.php】一番下に以下を追加しましょう。
コピー
//////////////////////////////////////////////////
//関連記事表示ショートコード
//////////////////////////////////////////////////
function code_related_func($atts,$url) {
extract( shortcode_atts( array(
'url' => '',
), $atts ) );
//URLから記事IDを取得
$id =url_to_postid($url);
$post = get_post($id);
$title = $post->post_title;
//サムネイルのサイズ 'thumbnail', 'medium', 'large', 'full'
$thumburl = get_the_post_thumbnail_url( $id, 'thumbnail' );
$code_related = <<<EOT
<div class="related__contener">
<a href="$url">
<figure style="background:;">
<img src="$thumburl" />
</figure>
<div class="related__text">
<h6>$title</h6>
</div>
</a>
</div>
EOT;
return $code_related;
}
add_shortcode('code_related', 'code_related_func');
CSSを使っているテーマ内style.cssの一番下に追加します。
コピー
/*////////////////////////////////////////////////
//関連記事表示ショートコード用CSS
/////////////////////////////////////////////////*/
.related__contener {
display: table;
width: 100%;
background-color: #F2F2F2;
background-image: linear-gradient(to top right, #fff 0%, #fff 25%, transparent 25%, transparent 50%, #fff 50%, #fff 75%, transparent 75%, transparent 100%);
background-size: 6px 6px;
transition: .2s;
}
.related__contener:hover {
background-color: #bfd676;
}
.related__contener a {
font-weight: bold;
display: block;
}
.related__contener figure {
display: table-cell;
width:90px;
}
.related__contener figure img{
width: 100%;
vertical-align: top;
}
.related__contener .related__text {
display: table-cell;
width: auto;
vertical-align: middle;
line-height: 120%;
padding:0 10px;
}
.related__contener .related__text::before {
background: #000;
color: #fff;
padding: 5px 10px;
font-size: 80%;
border-radius: 5px;
content: "関連記事";
}
.related__contener .related__text h6{
margin-top: 10px;
}
記事を書く時ショートコードを貼り付ける
コピー
[code_related url="記事URL"]

結果…
まとめ
CSSは自由に調整してくださいね♪
ショートコードをクイックタグに登録しておくとさらにはかどります!
クイックタグに登録するオススメプラグインはこちらの記事で紹介しています。





