LION MEDIA(ライオンメディア)テーマを自分好みにカスタマイズして、さらに読みやすく魅力的なブログに変身させる方法を紹介します。
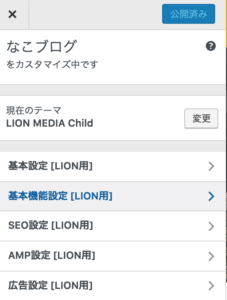
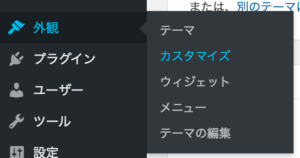
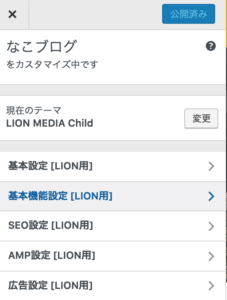
テーマのデフォルトカスタマイズを使う
デモで感動しテンプレートをダウンロードしたものの、なんだよ普通のブログじゃん!と思ったアナタ。
デモサイトもモデルハウスみたいに最高の素材を最高に仕上げてるのがデフォですが・・・
LION MEDIA(ライオンメディア)テンプレートはデモサイトで表現されている事はすべてデフォルトカスタマイズで設定可能です。
トップページ(index.php)をデモサイトばりに盛る。
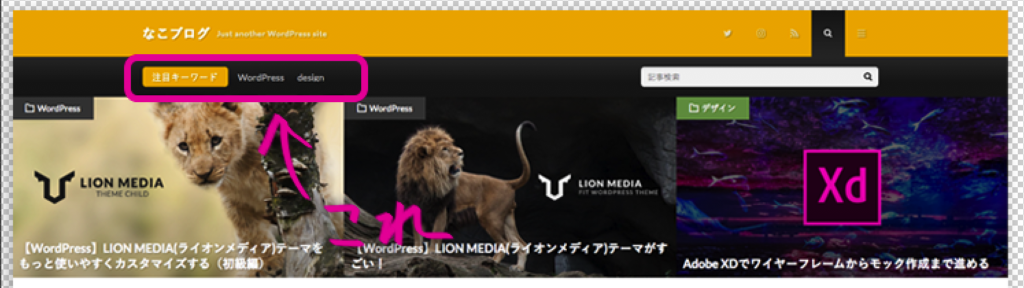
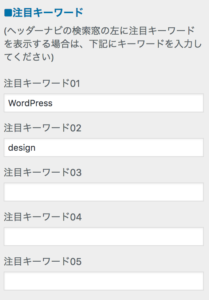
注目キーワードの設定

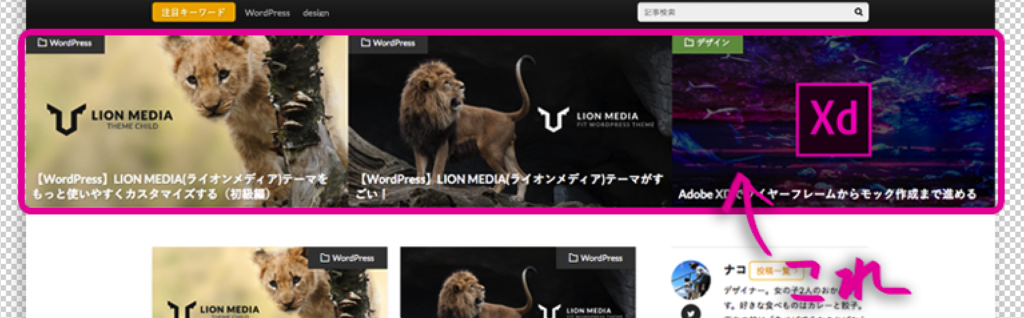
ヘッダー下検索エリア左に5つまで自分でピックアップキーワードを追加できます。
オススメのカテゴリーや読んで欲しい記事のタグを入れてみたりいろいろな使い方ができそうです。



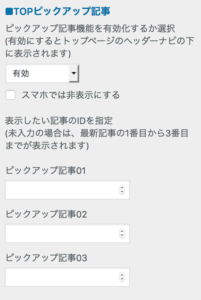
TOPピックアップ記事の有効化

トップページのヘッダーナビの下にピックアップ記事が3件表示されます。
記事IDで固定もできます。



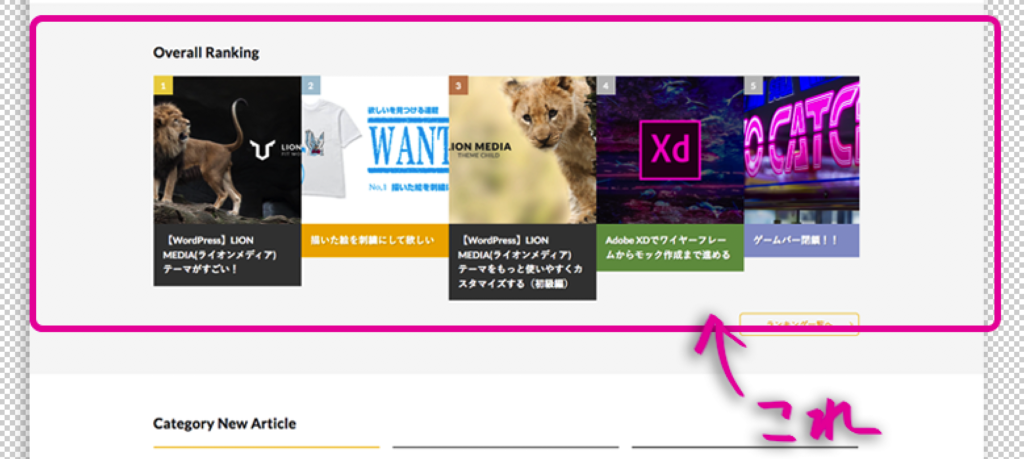
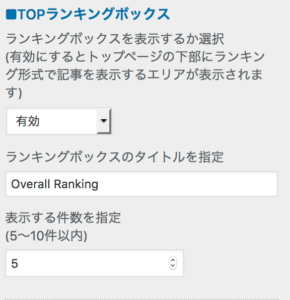
TOPランキングボックスの有効化

トップページの下部にランキング形式で記事を表示するエリアが表示されます。
表示する件数も選択できます。
Chromeだとレイアウト崩れてますね、修正したいぞぉおお



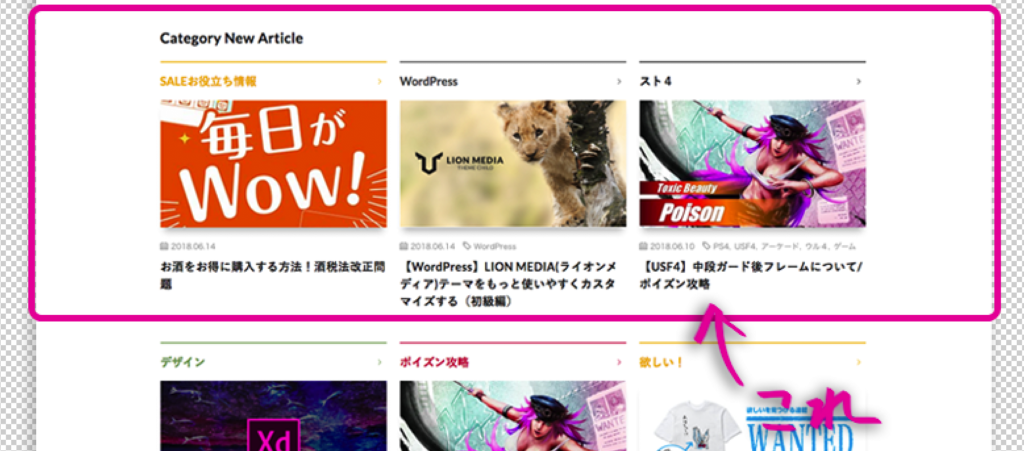
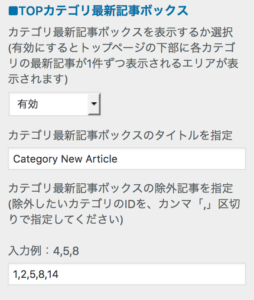
TOPカテゴリ最新記事ボックスの有効化

トップページの下部に各カテゴリの最新記事が1件ずつ表示されるエリアが表示されます。
階層を持ってる場合は親子で同じ記事が表示さちゃうので除外したい親カテゴリのIDを除外リストに入力するとよいです。



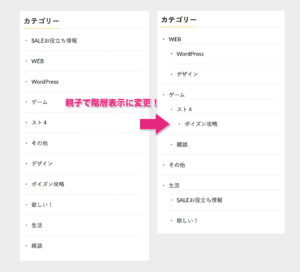
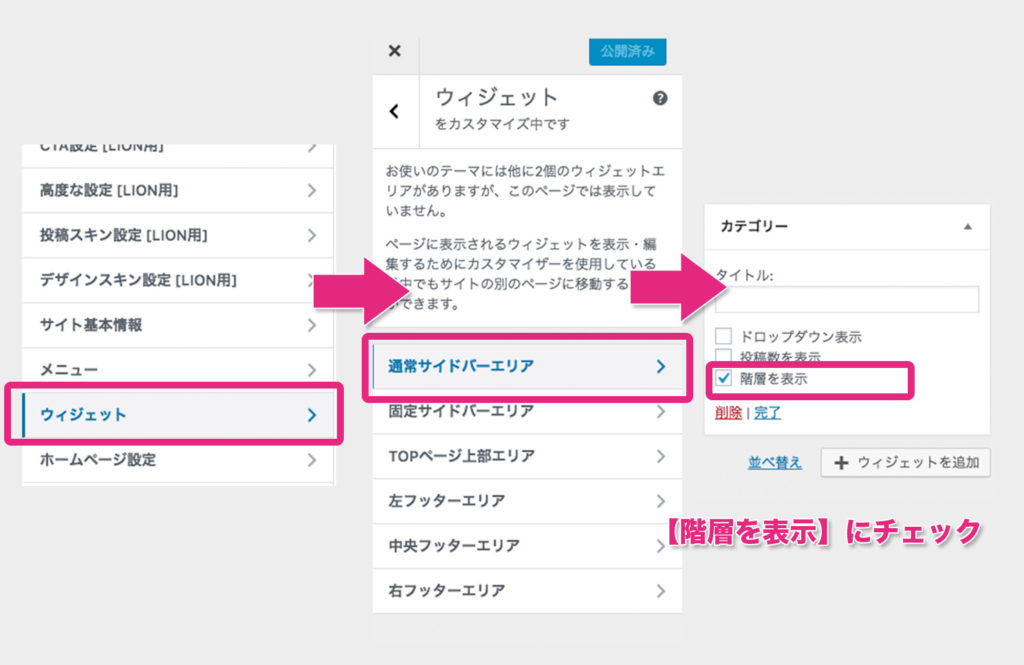
右カラムのカテゴリーを階層表示にする

右からむにあるカテゴリー表示を階層表示に変更する。


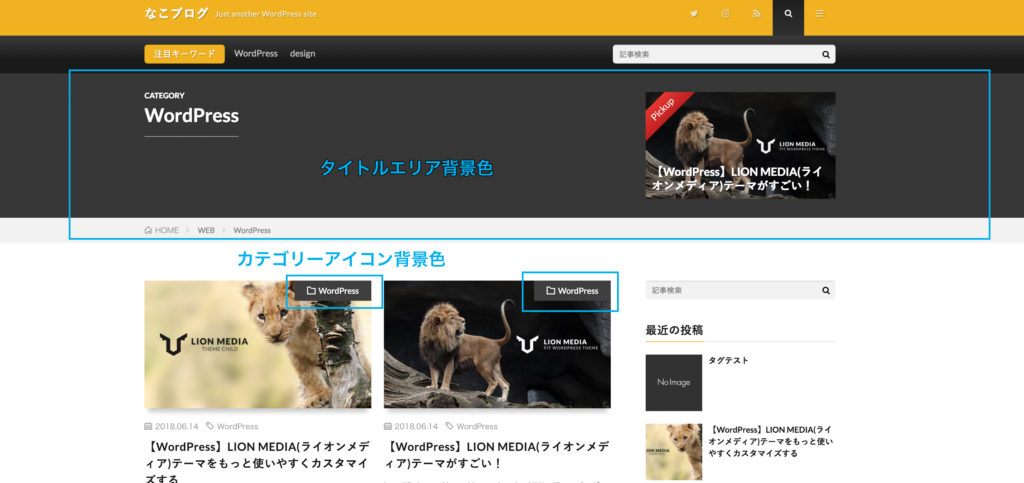
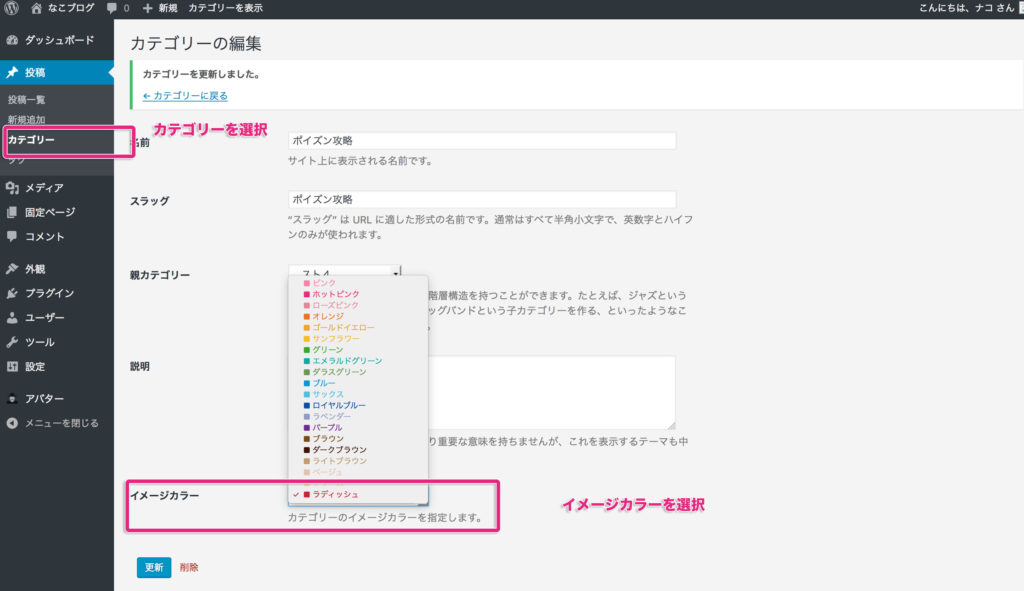
カテゴリー色を変更する

青枠で囲っている箇所の色を変更します。
変更したいカテゴリーを選択後イメージカラーを変更する


 |
制作 FIT -フィット- http://fit-jp.com 各分野の専門家が集うフリーランスチームさんです。 |
|---|
WordPressバージョン4.4以上推薦
テーマバージョン2.0.0 (2018.02.15 更新)
テーマバージョン1.2.1 (2018.01.18 更新)
テーマバージョン1.0.0 (2017.10.27 リリース)
