私も大好きで愛用しているLION MEDIA(ライオンメディア)テーマ
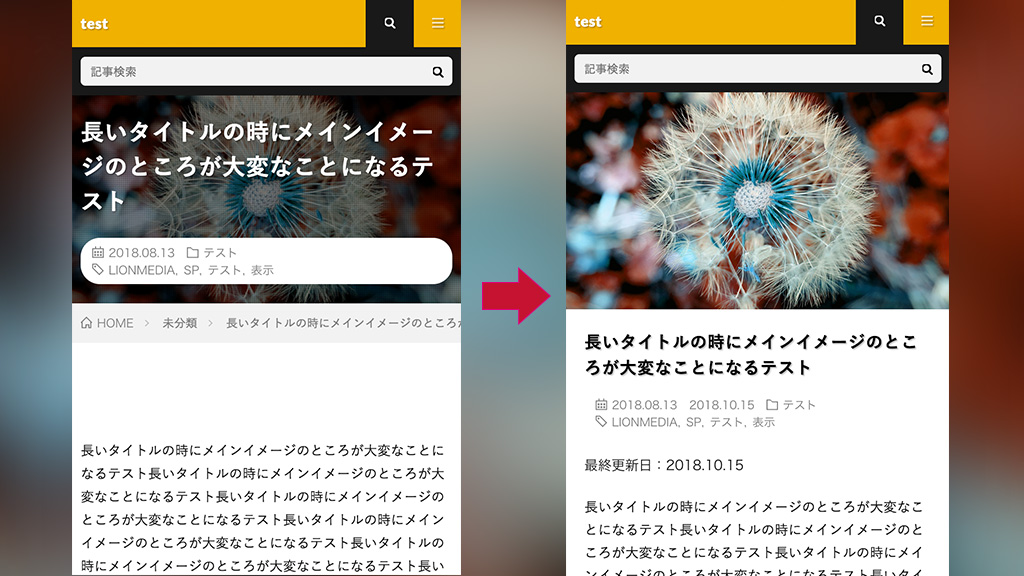
記事ページについてスマートフォンで見た時にタイトル周りが気になったので見やすくカスタマイズしてみました。
プラグイン無し[テンプレート+CSS]
でカスタマイズします。
一番最後にファイル一式もDownloadできます!
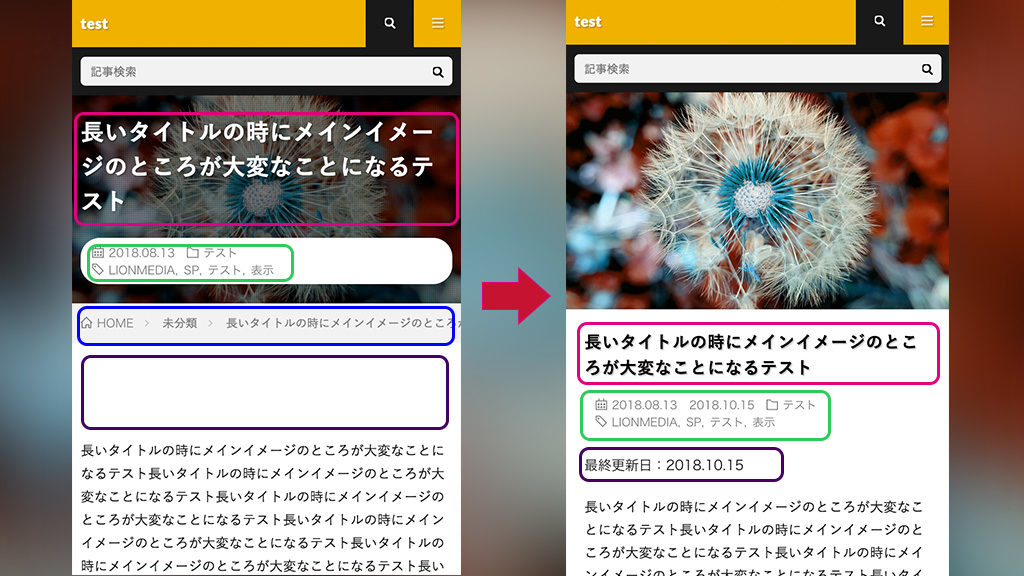
何を変更したか

2、アイキャッチをグレーアウトから普通の表示に変更
3、アイキャッチをlargeサイズで表示
4、更新日・カテゴリー・タグを下に移動
5、最終更新日を追加
こちらでDEMOも作成しました。
PCの方はブラウザ幅を縮めてみてくださいね!
DEMO
5、最終更新日を追加
最終更新日の表示についてコメントを頂いたので説明追加です。
最終更新日:<?php the_modified_date('Y.m.d'); ?>
このタグをsingle.php内の好きな位置に追加すると表示されます。
詳しくはこちらの記事に書いています!
STEP1 CSSを追加
CSSを子テーマに追加していきます。
子テーマはメインテンプレートがアップデートされた時、折角書いたコードが消えるリスクを防いだりテンプレートベースを触るリスクを抑えたりしてくれます!ありがや
【外観】→【テーマ】で「LION MEDIA Child」を有効にしてください。

「/wp-content/themes/lionmedia-child」内style.css
■【外観】→【テーマの編集】で追加する
style.css
style.cssファイルの一番下にはりつけてください。
/*/////////////////////////////////////////////////
//SP最適化
/////////////////////////////////////////////////*/
.noSp {
display: block !important;
}
.noPc {
display: none !important;
}
@media only screen and (max-width: 767px){
.l-wrapper {
width: 100%;
padding:0 5%;
}
.l-main {
width: 100%;
padding:5% 0;
}
.l-sidebar {
padding: 0 0 40px 0;
}
/* サイドバー要素非表示 */
.related__contents {
display: none;
}
/* フォントサイズ大きく */
.content{
line-height: 170%;
font-size: 110%;
margin-top: 0;
}
.content h2 {
padding: 15px;
color: #191919;
border: 1px solid #E5E5E5;
border-left: 5px solid #f0b200;
font-size: 2rem;
}
/* タイトルバー幅狭く */
.singleTitle__heading {
min-height: 30px;
padding:5%;
padding-bottom: 0;
color: #000;
}
/* 投稿日等マージン詰める */
.singleTitle__heading .dateList.dateList-singleTitle {
padding: 0;
}
.heading.heading-singleTitle {
font-size: 1.8rem;
line-height: 1.5;
color: #000;
}
.heading.heading-singleTitle {
font-size: 1.8rem;
margin-bottom: 10px;
}
.breadcrumb {
display: none;
}
.t-rich .single_eyecatch .eyecatch {
box-shadow: 0px ;
}
.singleTitle {
overflow: hidden;
}
.singleTitle::after {
background-size: cover;
background-position: center;
background-attachment: fixed;
opacity: 0.8;
-webkit-filter: blur(6px);
filter: blur(6px);
}
.single_eyecatch {
width: 100%;
height: auto;
}
.single_eyecatch .eyecatch {
box-shadow: 0 0 0 0 rgba(0,0,0,1);
margin-bottom: 0px;
}
.single_eyecatch .eyecatch img:hover {
transform: scale(1);
}
.single_eyecatch img{
width: 100%;
height: auto;
}
.content .btn {
width: 100%;
display: block;
padding: 10px;
text-align: center;
margin-bottom: 10px;
}
.noSp {
display: none !important;
}
.noPc {
display: block !important;
}
.content .row h3 {
margin-top: 20px;
}
}
STEP2 single.phpを追加
single.phpを子テーマに追加します。
single.phpをダウンロード
※おまけでstyle.cssも入っています。プレーンな状態なら子テーマ内に上書きするだけでOKです!
ダウンロードしたsingle.phpをFTPでアップロードしてください。
「/wp-content/themes/lionmedia-child」内にアップロード
更新日にアイコンを追加したい場合はこちらの記事をチェックしてみてください♪
完成!!
記事サイトなどでよくあるレイアウトに変更されましたでしょうか?
今のPVは半数はスマフォからとなりますので見やすくカスタマイズするのがとっても大事になります。
時代を意識して馴染みのあるレイアウトに調整してあげると読みに来てくれた方もすーっと記事が読めると思います。
改造したい箇所がありましたらお声がけくださいね(*^_^*)