WordPressの無料有料テーマを調べて必要な要素がわかりました。
それを踏まえた上で次はデザインを作成しますが、その前に制作をちょっと楽にする方法を紹介します。
テーマのテーマを決めよう
サイトって、何を作ってもいいすきなようにやってくれって言われるとめちゃくちゃ困りませんか?
それは振り幅が広すぎるからあれもこれも!いやこっちのテイストも好き〜と迷走しちゃうのです。
自分のサイトを作る時も同じで好きな感じで作ろう!って思っていても迷う迷う・・・
なので私は自分で自分に縛りを与えて、まるでクライアントさんが要るような想定でデザインを作成する方法をオススメします。
本当にクライアントさんがいる場合は丁重なヒアリングをすると制作が楽になりますよ!
参考サイトを提示いただけるだけでも方向性が決まるのでリテイクをくらう確率が下がります。

そう着たか!って斜め上のリテイクもあるけど!!!ど!
想像しよう
クライアントの求めているもの
私の場合、配布用ブログテーマなので、仮のクライアントはブロガーさん。
私と同じ様に駆け出しブロガーで難しく無く使いやすいテーマを探しています。
個人ブログなので堅いデザインではなく、楽しく書いて情報発信したいなぁと思っている20代〜30代の女性をイメージします。訪問してくれる人も同じ年齢層と想像します。
こちらから提案するもの
WordPressの無料有料テーマを調べて解った必要な要素に合わせて想像します。
無料SNSボタン |
高 |
|---|---|
無料自己紹介エリア |
高 |
無料H2H3やボックスデザイン等の基本パーツ |
高 |
SNS拡散が多そうなのでシェアボタンは右下固定表示のタップでPOPUPがいいかな?
メニューはベタなハンバーガーか、SP表示はフッター固定もありだな
自己紹介はSNS風にしようかな。
訪問してくれる方はスマフォ表示メインだと思うので携帯で見やすいサイトが良さそうですね。
しかし私も使うのでPC表示も手をかけてモバイルファーストというより双方両立のハイブリッドタイプで作成します。
スマフォ表示時は要素が多すぎると混乱するのでUI(ユーザーインターフェイス)はインスタ・メルカリくらいのシンプル設計がマッチしそうです。
プラスαの提案
クライアントさんにデザインを提出するとき、プラスαのなにかも盛り込んでおくと良いですよ!
個人的にやりたい機能も入れとくとプレゼンに力がはいります。
提案記事にいいね!ボタン |
実装むずい |
|---|---|
提案SPはインスタ風の一覧 |
2案目として |
提案コメントエリアのSNS風表示 |
個人的にやりたい実装むずい |
想像しているとこんな提案もいいなとアイデアが浮かんできました。
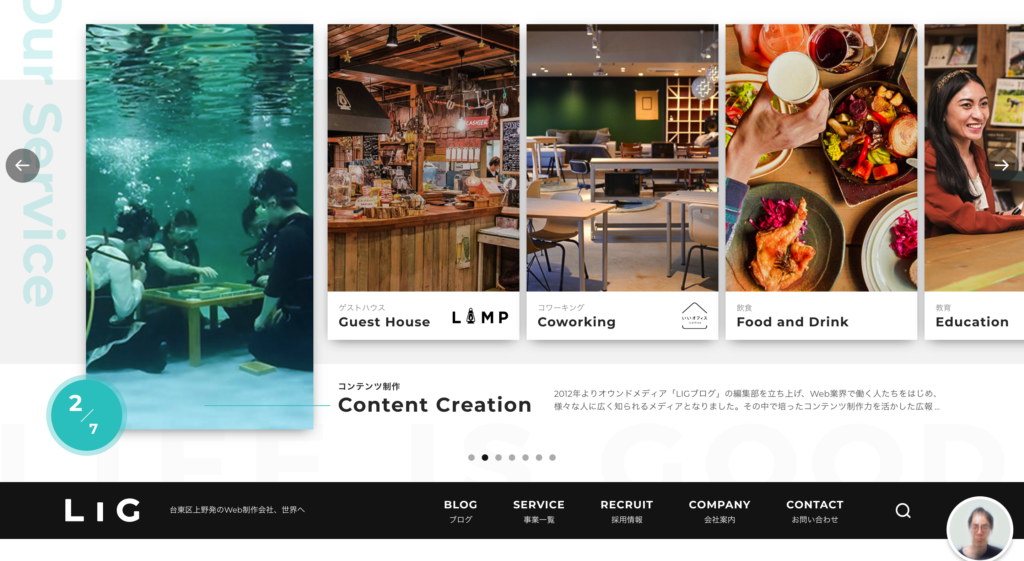
LIGさん等は記事ごとにいいね!をつけていますね。

インスタ風の一覧は写真日記ブログ系でいいねつくなら有りですね!見やすそうです。
コメントエリアのSNS風表示は個人的にやりたいです。
コメント投稿って投稿しずらい謎の壁があるので壁を無くせそうな予感がします。

コメント投稿って投稿しずらい謎の壁があるので壁を無くせそうな予感がします。

ってなかんじで気楽にコメントかけたらいいのになっておもうよ。

0:30
アプリくらいのUI作れたら最高なのに!
0:30
まとめ
だんだんとどんなUIで何を作ればいいか見えてきました。
次は形におこしてみます


