私がこのブログで達成したい目標の1つに「WordPressテーマの配布」があります。
WordPressテーマの作成は今までクライアントさんからヒアリングした内容に沿ってカスタマイズする方法で作成してきました。
この方法は要素の内容から管理画面の機能を考えて調整・カスタムします。
カテゴリーなども最初から想定して作成するのでブレが無く要望を満たすテーマが作れます。
制作会社に依頼する場合上記のようなオーダーメイドのテーマであることは必須なのですが、
配布となるとすべてのパターンを想定して先読みで作成しないといけないことに気づきました。
え、めちゃ大変じゃね?

無料で配布されているLION MEDIAテーマの中身見たらよく出来てて、もうこれでいいや\(^o^)/って思っちゃったのですが…
せっかく制作会社で何十個もWordPressテーマを作ってきたのでお勉強しつつ配布までいけたら楽しいなぁと思っております。
必要なカスタマイズを調査する
今までのやり方(使用用途をかなり限定的に絞った想定で作成する)で進めてもダメだ!と思ったので、配布するにはまずどんなカスタマイズが必要なのか調べました。
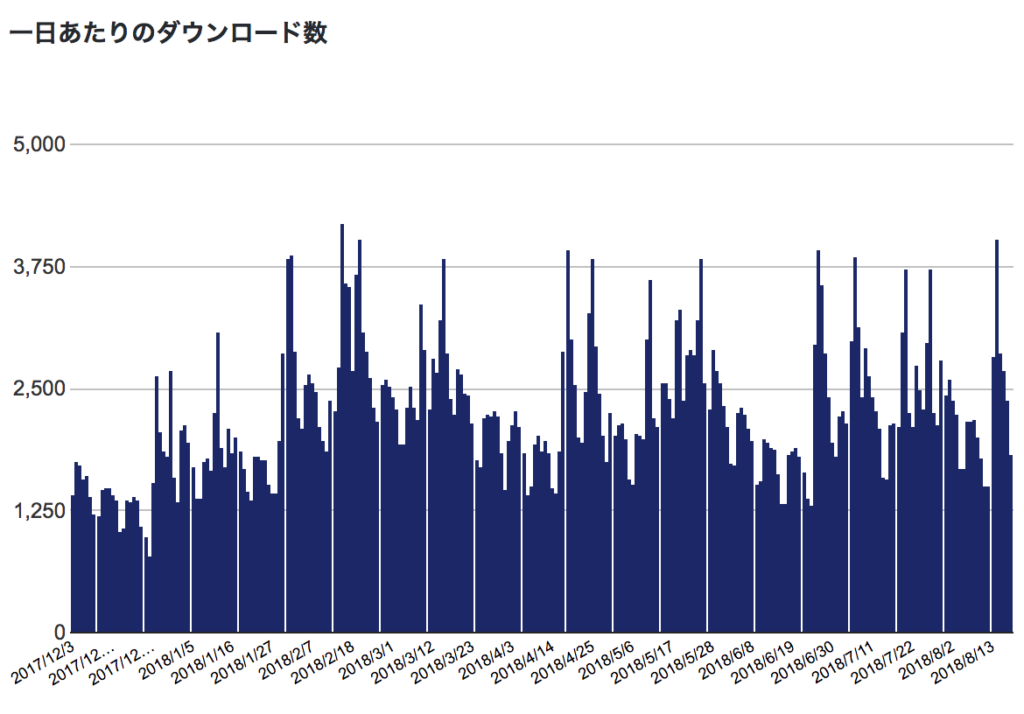
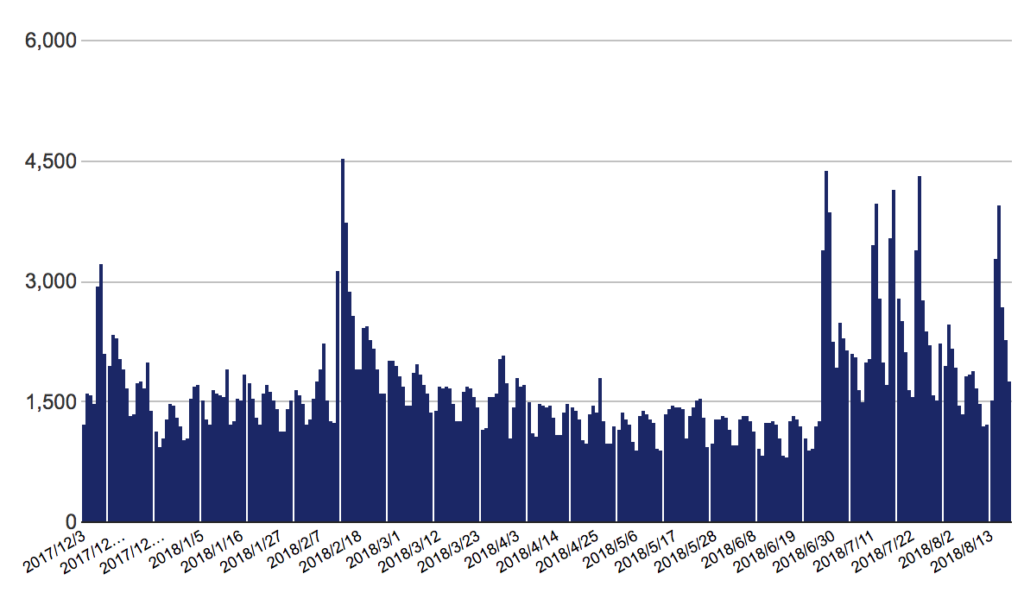
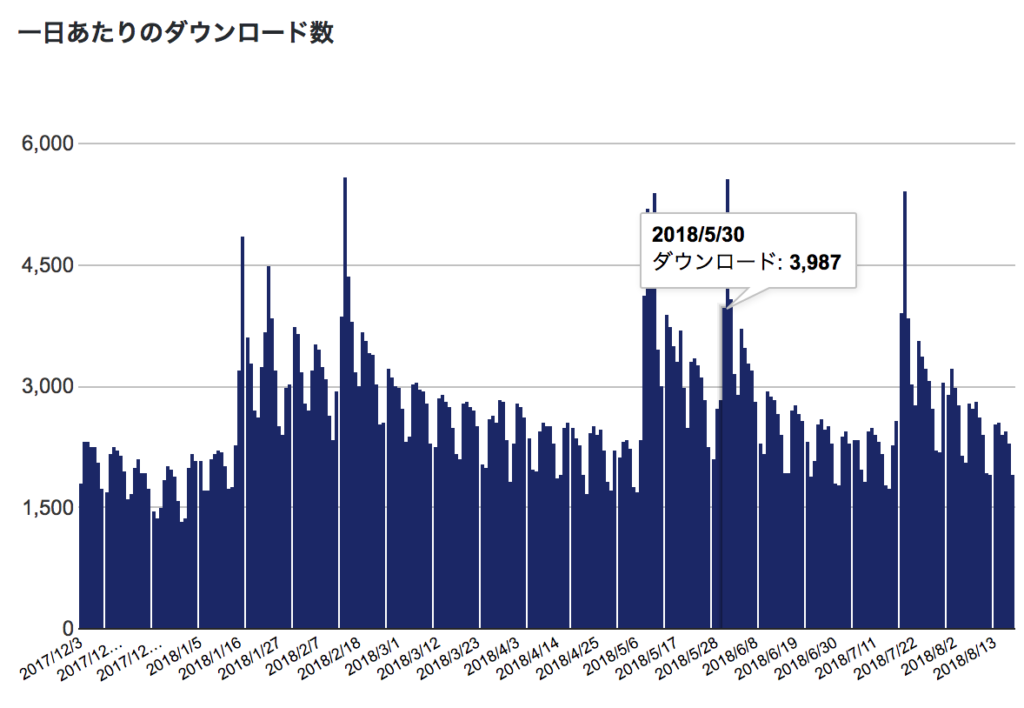
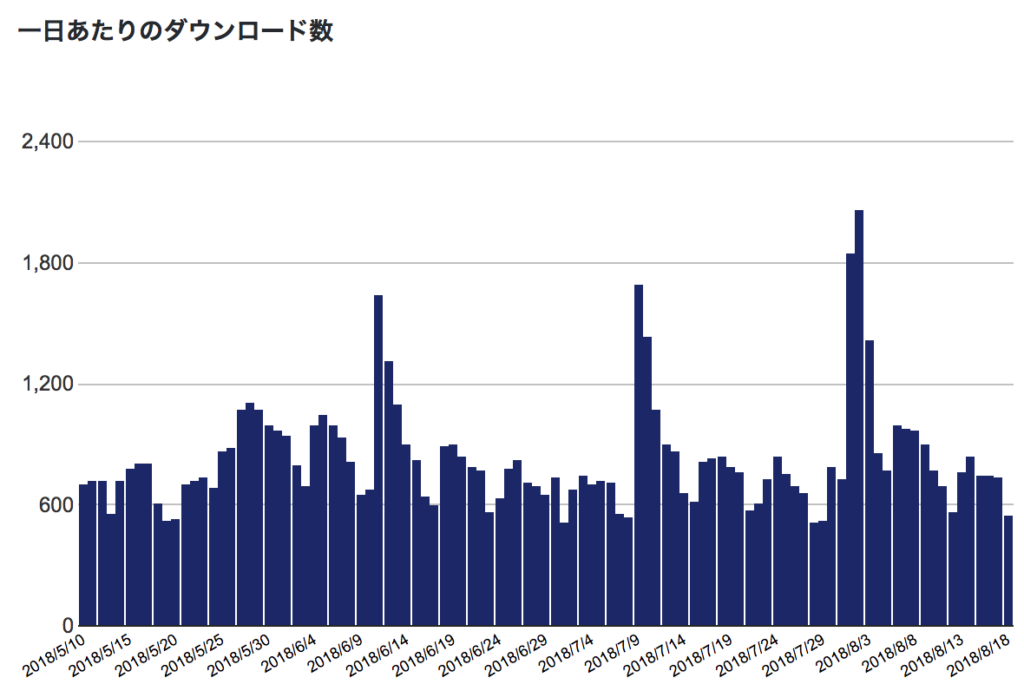
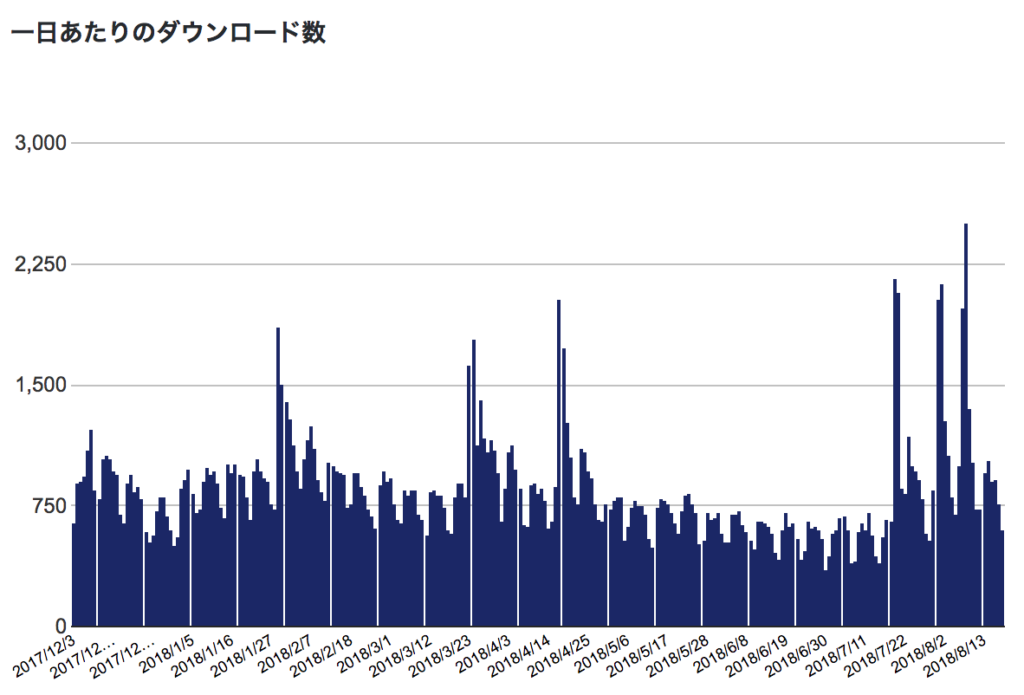
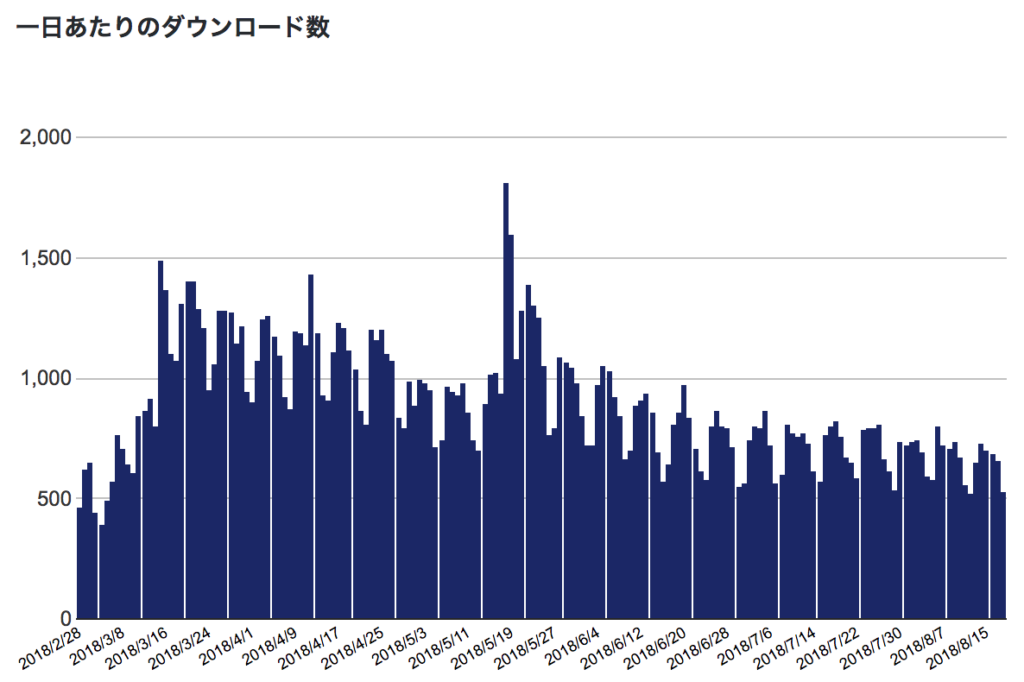
WordPress公式のテーマ無料カテゴリー人気ランキングで一日1000ダウンロード以上ある上位のテーマ(デフォルトの3テーマ除く)をチェックしてみます。
Hestia


パララックスのスライダーやフォトギャラリー、マップ表示などの機能もあります。
W3Cクロスブラウザレスポンシブ対応カスタマイザーSNSボタンFacebook OGP・Twitter Cards機能
一括で配色を変更できるStore機能ページビルダとの互換性翻訳SEOフレンドリー表示スピード最適化要素のドラッグアンドドロップ配置
Sydney


比較対象外でしたがこんな機能もあります〜
Google フォント、ロゴアップロード、全画面スライダー、ヘッダー画像、固定ナビゲーションなど
W3Cクロスブラウザレスポンシブ対応カスタマイザーSNSボタンFacebook OGP・Twitter Cards機能
一括で配色を変更できるStore機能ページビルダとの互換性翻訳SEOフレンドリー表示スピード最適化要素のドラッグアンドドロップ配置
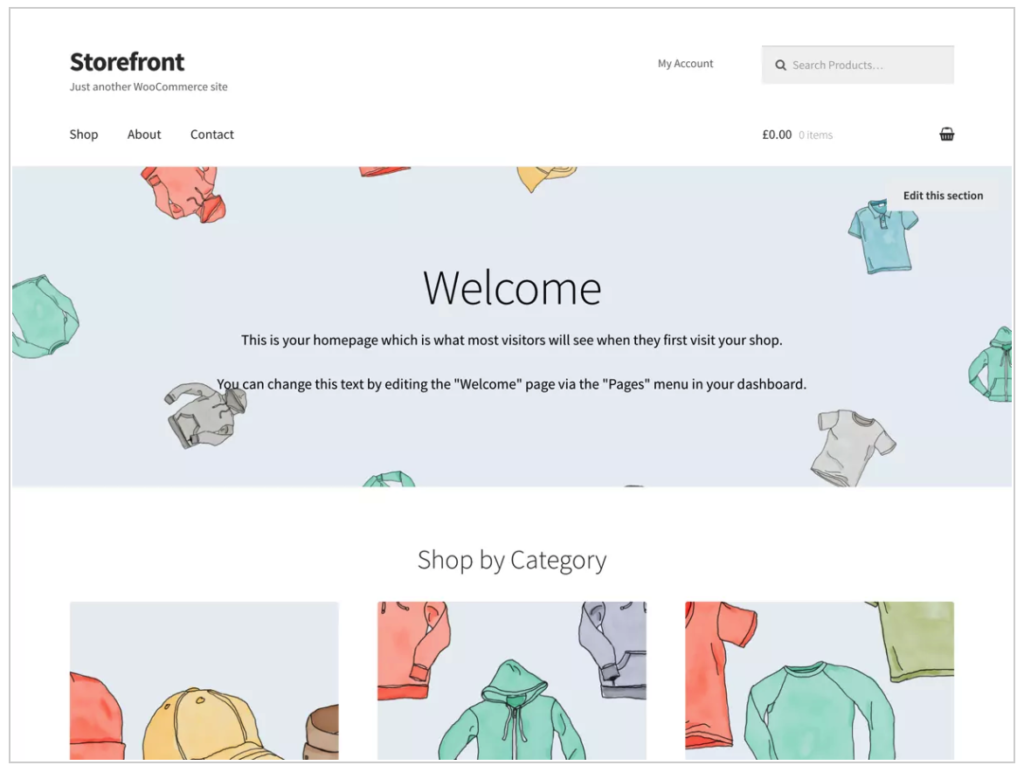
Storefront


お店用に特化したテーマになっています。ショップ機能が豊富です。
W3Cクロスブラウザレスポンシブ対応カスタマイザーSNSボタンFacebook OGP・Twitter Cards機能
一括で配色を変更できるStore機能ページビルダとの互換性翻訳SEOフレンドリー表示スピード最適化要素のドラッグアンドドロップ配置
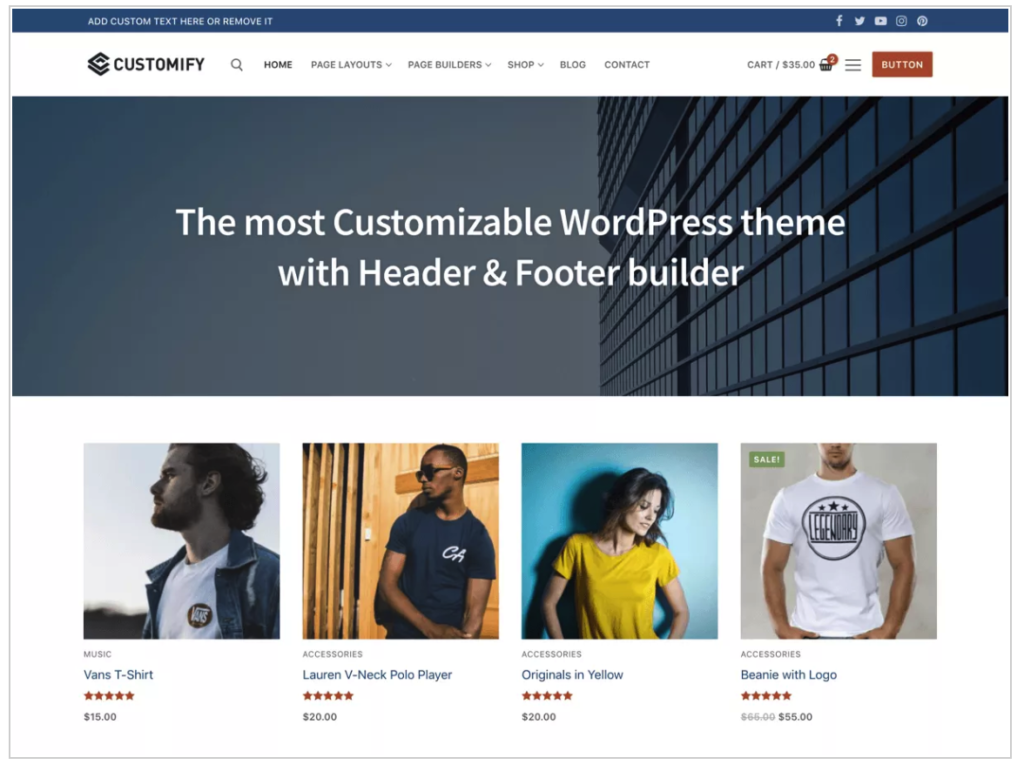
Customify


こちらもECサイトで使えるテーマです。高速表示を一押しポイントにしています。
W3Cクロスブラウザレスポンシブ対応カスタマイザーSNSボタンFacebook OGP・Twitter Cards機能
一括で配色を変更できるStore機能ページビルダとの互換性翻訳SEOフレンドリー表示スピード最適化要素のドラッグアンドドロップ配置
Mesmerize


細かなカスタマイズを一押しにしているテーマです。

文字編集機能とレイアウト編集がめちゃよくできていますが色変更・ショップ機能は有料版からになります。
W3Cクロスブラウザレスポンシブ対応カスタマイザーSNSボタンFacebook OGP・Twitter Cards機能
一括で配色を変更できるStore機能ページビルダとの互換性翻訳SEOフレンドリー表示スピード最適化要素のドラッグアンドドロップ配置
Bulk


ドラッグアンドドロップで要素を配置できるインタラクティブなテーマです。
W3Cクロスブラウザレスポンシブ対応カスタマイザーSNSボタンFacebook OGP・Twitter Cards機能
一括で配色を変更できるStore機能ページビルダとの互換性翻訳SEOフレンドリー表示スピード最適化要素のドラッグアンドドロップ配置
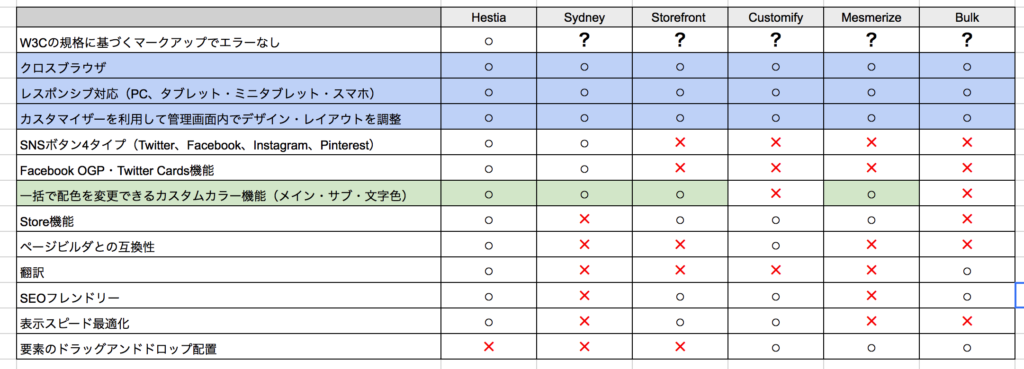
図にしてみた

比較すると必須項目は以下3点のようです。
1 クロスブラウザWebサイトやWebアプリケーションが、どのWebブラウザでも同じ表示、同じ動作を再現できる状態のことである。Chrome・Safari・IE11以降・Firefox・SPの各ブラウザで確認して大丈夫ならOKです。
2 レスポンシブ対応PC、タブレット・ミニタブレット・スマホで表示したとき最適化されたデザインになるサイト制作の方法です。
3 カスタマイザーWordPress管理画面から色やメニューの配置等デザインに関する事が簡単に変更できる機能です。
緑色の部分はカスタマイザー機能に入っているので込で考えます。
比較してみると主に海外のテーマだからか、SNS関係は最初から入ってないものが多かったです。
プラグイン1つで解決しちゃうのでOKですが、日本で使うなら必須かなと思うので作成するなら以下も追加します。
4 SNSボタンTwitter、Facebook、LINE、はてぶ、Google+くらいかな?
5 Facebook OGP・Twitter Cards機能記事を共有するときに表示されるアイキャッチ画像の事です。
NOIMAGE画像は管理画面からカスタマイザーで設定できるといいなと思います。
1,2,4はサイト制作の基本的な所なのでクリアとして、問題は3,5で絡んでくるカスタマイザーです。

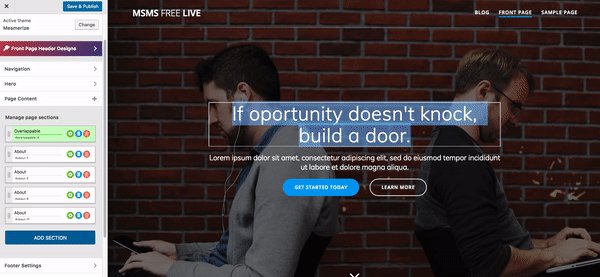
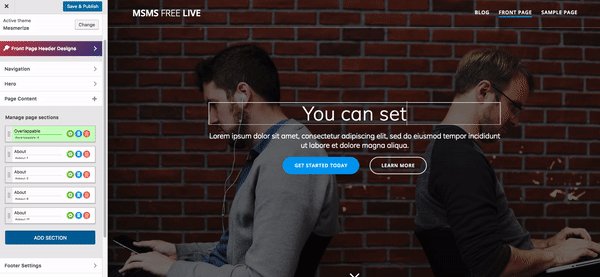
カスタマイザーを利用して管理画面内でデザイン・レイアウトを調整できる項目はオリジナルも設定できるので無限大。
ヘッダー・フッターなどPHPを触らないと出来ないような事もこちらから操作可能なので配布するならなんとしてでも実装したい所です。
ざっとリスト化すると欲しい機能はこんな所かなぁ。
ベース色変更
ナビゲーション配置
SNS設定
アドセンス設定
アナリティクス設定
プロフィール欄設定
ロゴ、ファビコン設定
まとめ
有料配布の場合も調べてみたいので調査しますが、
いまのとこ私がテーマを配布するには
まずシンプルなベースを作成しそれに肉付け、上の無料テーマ必須項目が自分のテーマに実装されたら公開。
また有料テーマの内容もある程度実装したらアプデしていく。
この方法で進めていくのがよさそうです。
次回は有料版のテーマをチェックして追加実装したい項目をリストアップしていきます!

