

そんな問題を解決してくれるのがメニューの固定表示です。ナビゲーションが常にあれば迷子にもなりません。
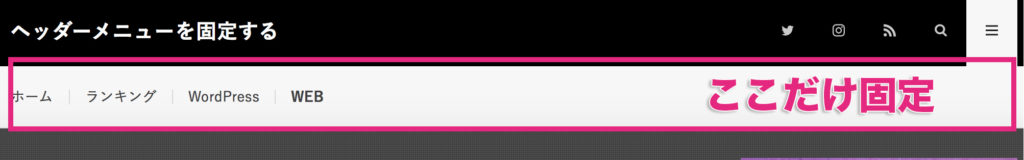
今、ナコさんのブログでも実装しています〜↑このメニューですね!
今回は3ステップで管理画面からできるLION MEDIA(ライオンメディア)テンプレートのヘッダーメニュー固定方法を紹介します。
スクロールするとナビゲーションメニューだけ固定されるようにしました。

固定する前にメニュー表示!
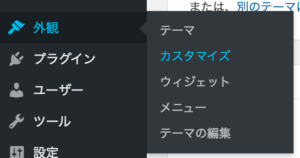
【外観】→【カスタマイズ】内【基本設定 [LION用]】項目を開く

【■最初に開くメニューを選択】項目を「Gナビメニュー」にしておいてください。

STEP1 CSSを追加
CSSを子テーマに追加していきます。
子テーマはメインテンプレートがアップデートされた時、折角書いたコードが消えるリスクを防いだりテンプレートベースを触るリスクを抑えたりしてくれます!ありがや
【外観】→【テーマ】で「LION MEDIA Child」を有効にしてください。

「/wp-content/themes/lionmedia-child」内style.css
■【外観】→【テーマの編集】で追加する
style.css
style.cssファイルの一番下にはりつけてください。
/*//ヘッダー固定///*/
.l-extra {
display: flex;
position: absolute;
justify-content: space-between;
width: 100%;
z-index: 1000; //pickupの帯が999指定してあるので1000に
}
.l-extra.fixed {
position: fixed;
top: 0;
}
.key,
.categoryDescription,
.singleTitle {
margin-top: 60px;
}
//SP表示の時
@media only screen and (max-width: 767px){
.key,
.categoryDescription,
.singleTitle {
margin-top: 50px;
}
}
STEP2 jqueryを読み込む
【外観】→【カスタマイズ】内【高度な設定 [LION用]】項目を開く


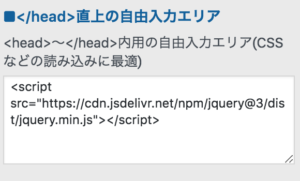
「■</head>直上の自由入力エリア」部分に次のコードを貼り付けてください。
<script src="https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js"></script>
STEP3 JSを埋め込む
【外観】→【カスタマイズ】内【高度な設定 [LION用]】項目

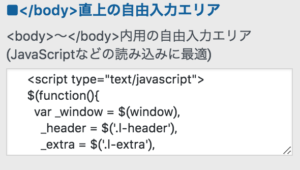
「■</body>直上の自由入力エリア」部分に次のコードを貼り付けてください。
<script type="text/javascript">
$(function(){
var _window = $(window),
_header = $('.l-header'),
_extra = $('.l-extra'),
extraBottom,
extraWidth,
headerBottom;
_window.on('scroll',function(){
headerBottom = _header.height();
extraBottom = _extra.height();
extraWidth = _window.width();
if(extraWidth < 767){
_extra.next('.breadcrumb').css('padding-top',headerBottom + 10 + 'px');
}else{
_extra.next('.breadcrumb').css('padding-top',headerBottom +'px');
}
if(_window.scrollTop() > extraBottom){
_extra.addClass('fixed');
}else{
_extra.removeClass('fixed');
}
});
_window.trigger('scroll');
});
</script>
JS隙間を作ると読み込み時に1秒くらい上にめり込んだ(padding未設定)状態になってしまうのでCSSで最初から隙間をあけておりますがパンくずは配置位置がページによってまちまちなのでやむなくJSで処理しています。うまい方法ないかなぁ
どうですか?メニューがばっちり固定されましたでしょうか??
LION MEDIA(ライオンメディア)テンプレートについては他にも記事を書いています。
カスタマイズについてはもりもり追加していく予定です。

